Этим постом мы начинаем серию обзоров маленьких хитростей (Tips&Tricks), с помощью которых вы можете настроить ту логику работы магазина, которая нужна именно в вашем случае и для ваших товаров.
Сегодня я расскажу вам как можно настроить отображение и скрытие товара с сайта: от самых простых вариантов до самых изощрённых. Поехали!
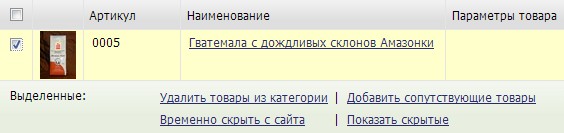
1. По умолчанию все товары, размещённые в Каталоге на Витрине, отображаются на сайте. Если вы импортировали товары на Складе, то потом вы можете разместить их в тех категориях на Витрине, в каких захотите. Если нужно убрать какой-то товар из какой-то категории навсегда - просто удалите его в каталоге на Витрине. Не беспокойтесь, он останется в каталоге на Складе.
2. Что если нужно временно скрыть товары с сайта? Выделите их галочками на витрине и примените действие "временно скрыть с сайта". Они останутся в каталоге в разделе Витрины, но на самом сайте показываться не будут.

Такой вариант удобен, если вы не ведёте учет количества товаров на Складе, а предпочитаете вручную выставлять и снимать товары с сайта.
3. Если вы хотите автоматизировать выставление и снятие с сайта товаров по обнулению остатков на складе, вы можете поставить соответствующую галочку в настройках магазина (раздел Аккаунт). Тогда не нужно будет вручную скрывать и показывать товары на сайте.

4. И, наконец, ещё более хитрая логика: если вы хотите показывать закончившийся товар на сайте, но при этом оповестить покупателей о том, что его можно получить "под заказ".
Последний случай нужно реализовывать в шаблоне. Например, в одном случае должна выводиться одна кнопка "Купить", а в другом случае - "Под заказ".

Для веб-мастеров приведём кусочек кода на Liquid:
{% if product.available == true %}
<input src="{{ 'buy.gif' | asset_url }}" type="image" />
{% else %}
<input src="{{ 'wait.gif' | asset_url }}" type="image" />
{% endif %}
Такая логика работы поддерживается в стандартном шаблоне "Техника". В остальных шаблонах и в собственном дизайне вы можете с лёгкостью её добавить, используя приведённый выше кусочек кода (естественно адаптировав его под себя).
Выбирайте удобный вам вариант и используйте в своих магазинах.



