inSales предлагает несколько вариантов размещения видеороликов на страницах магазина.
Способ подходит, если контент редактируется через визуальный редактор inSales, который применяется для описаний товаров, категорий и содержимого иных страниц в панели администратора. В редакторе есть опция "Вставить/редактировать видео":
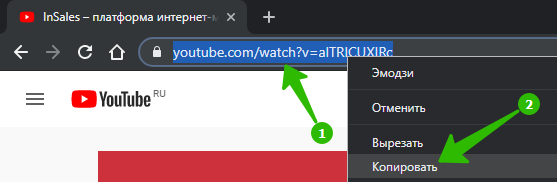
1. Зайдите на страницу нужного видео и скопируйте адрес страницы из адресной панели браузера (правой кнопкой мыши или комбинацией Ctrl+C / Cmd+C):

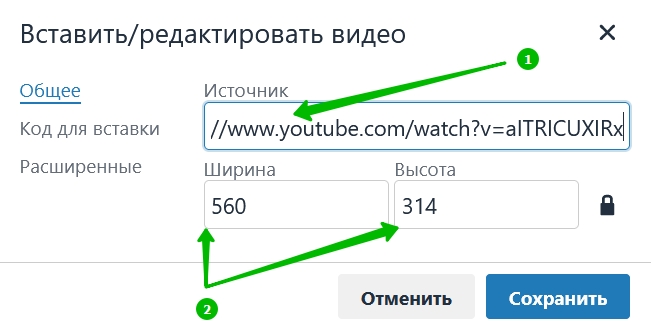
2. Выберите упомянутый выше инструмент "Вставить/редактировать видео" и вставьте в поле "Источник" скопированный адрес (1). При необходимости можно сразу задать нужные ширину и высоту ролика в пикселях (2):

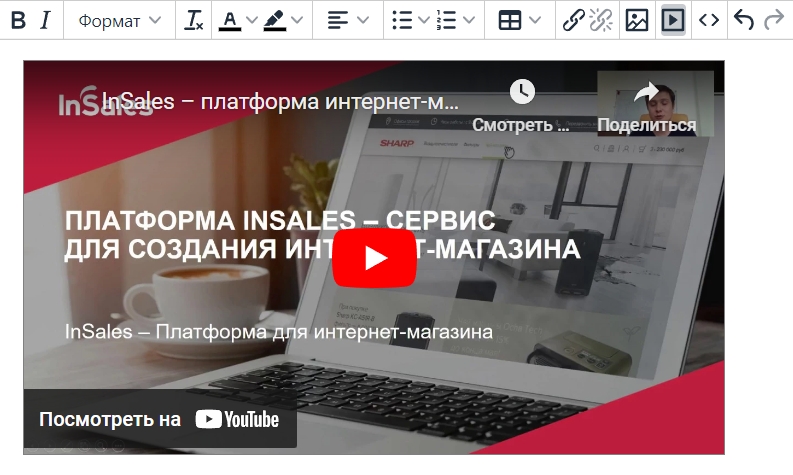
3. Результат:

Данный способ удобен в том случае, если нужно вставить ролик в коде шаблона, где нет визуального редактора и инструмента "Вставить/редактировать видео".
1. Как правило, на видеохостингах под каждым видео есть кнопка "Поделиться". В случае с YouTube она выглядит так:

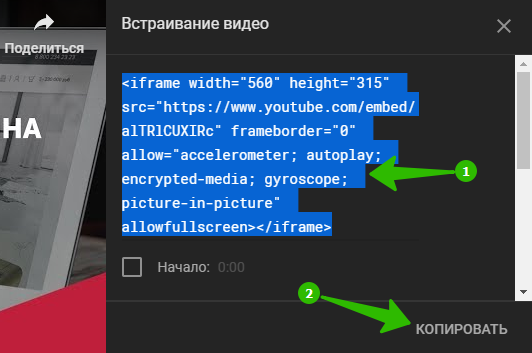
2. После нажатия "Поделиться" выберите "Встроить":

3. Далее кликните по предложенному iframe-коду и скопируйте его:

4. После этого перейдите в нужное место в коде сайта и добавьте скопированное содержимое. Например:

По умолчанию фреймы с видео могут на небольших экранах вылезать за пределы страницы, что смотрится не очень хорошо:

Как видно на скриншоте, ролик имеет фиксированную ширину и не сжимается. Это можно исправить несколькими способами.
Самый легкий метод заставить такие ролики стать адаптивными по ширине — добавить свойство max-width:
iframe { max-width: 100%; }Данное правило CSS можете добавить через редактор темы, оно будет применяться ко всем фреймам. Если вы не уверены в своих силах, то создайте обращение в техническую поддержку.
Недостаток описанного способа — видео будет сжиматься только по горизонтали. Это приведет к тому, что на некоторых телефонах посетители станут видеть черные полосы сверху и снизу:

Для большинства пользователей это не является критичным, но если нужно получить полную автоматическую адаптивность для всех видеороликов, независимо от их ширины/высоты, техническая поддержка может сделать такую доработку с помощью скриптов на платной основе. Чтобы уточнить стоимость доработки, необходимо создать тикет.
В сети также можно найти варианты на чистом CSS, без использования скриптов, но они подходят только для тех случаев, когда у всех видео соотношение сторон абсолютно одинаковое. Например, когда один ролик идет в формате 16:9, а другой — 1:1, то нужно будет для каждого из таких вариантов вручную прописывать свои стили.