Для построения шаблонов используются HTML, CSS и JavaScript, а также шаблонизатор Liquid. Чтобы полноценно работать с шаблонами, нужно изучить Liquid. Подробнее
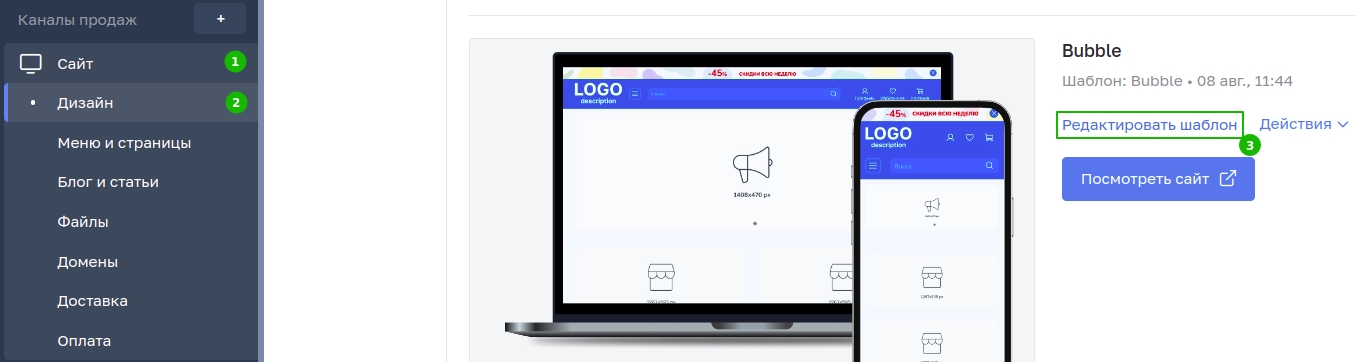
Чтобы открыть редактор, перейдите в Сайт ⟶ Дизайн и нажмите "Редактировать шаблон":

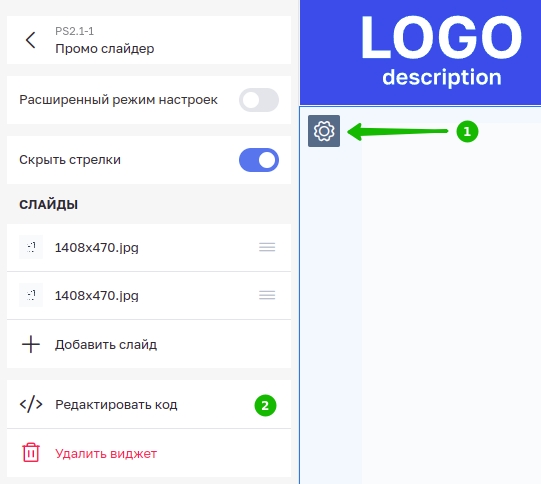
Выберите виджет, код который хотите изменить, нажмите на шестерёнку и в панели слева на "Редактировать код":


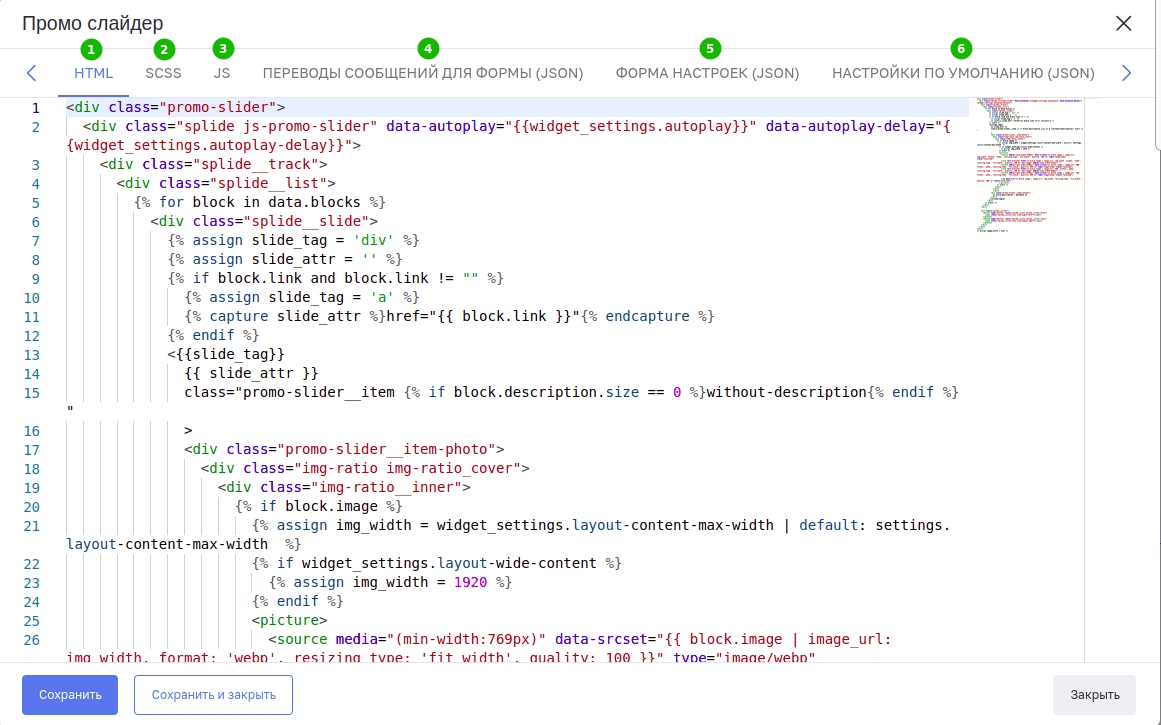
HTML — разметка виджета.
SCSS — стили виджета.
JS — скрипты виджета.
Переводы сообщений для формы (JSON) — перевод на разные языки в формате .json, возможно добавлять новые, делая по аналогии с теми, которые есть:

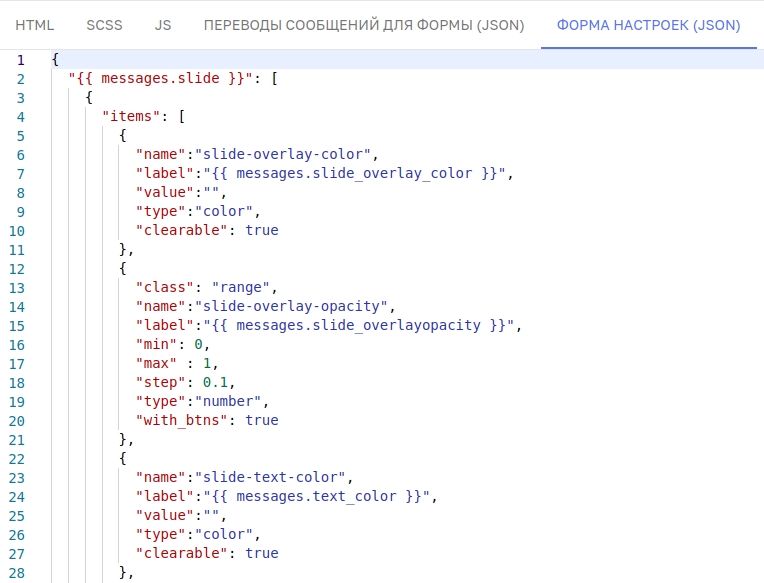
Форма настроек (JSON) — описание пунктов настроек виджета в формате .json, которые появляются, когда нажимаешь на шестерёнку у виджета:

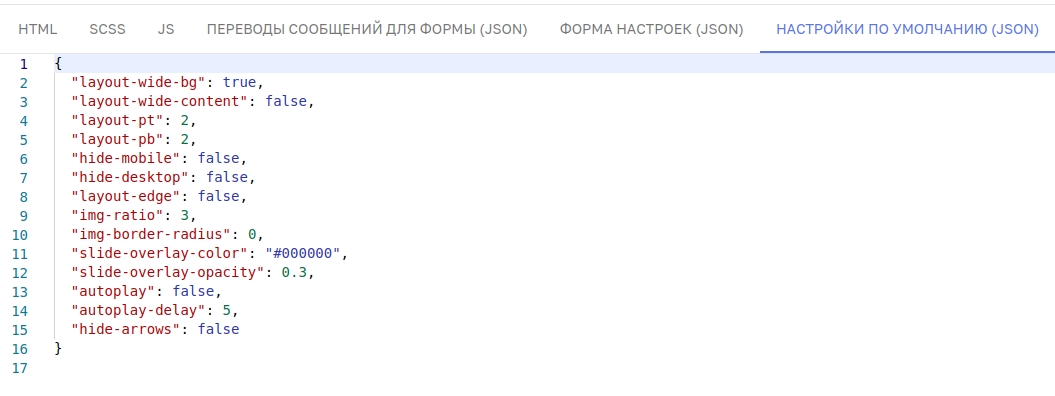
Настройки по умолчанию (JSON) — определяет настройки, с которыми будет опубликован виджет при его добавлении на сайт:

Изменение кода конкретного виджета не влияет на другие виджеты, то есть работу можно вести модульно, не опасаясь, что изменения в одном месте приведут к изменениям в другом. Данное правило также относится и к одинаковым виджетам, например возможно добавить несколько виджетов "Промо слайдер", каждый из них независим от другого.
Если в коде виджета произошло изменение, которое привело к его поломке, то можно создать ещё один похожий и внести необходимые изменения в новый или починить старый на базе нового.
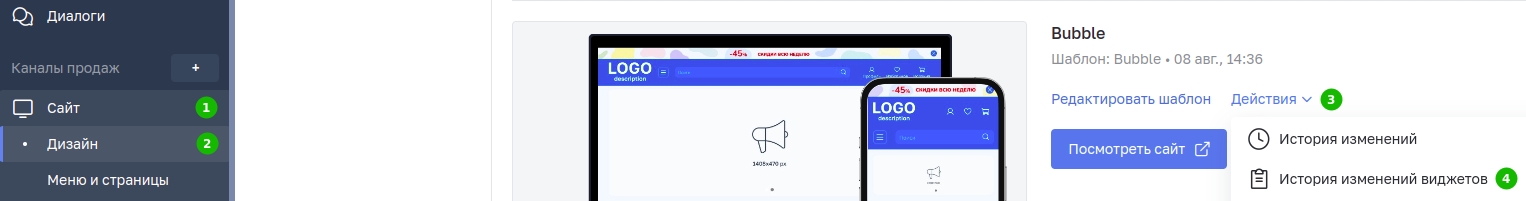
Чтобы посмотреть историю изменения виджетов, в панели администратора Сайт ⟶ Дизайн у нужного шаблона нажмите Действия ⟶ История изменений виджетов:

Если в разделе истории изменений нажать на название виджета, то откроется редактор кода виджета:

По основным возможностям редактор кода в inSales обладает базовыми функциями Visual Studio Code: