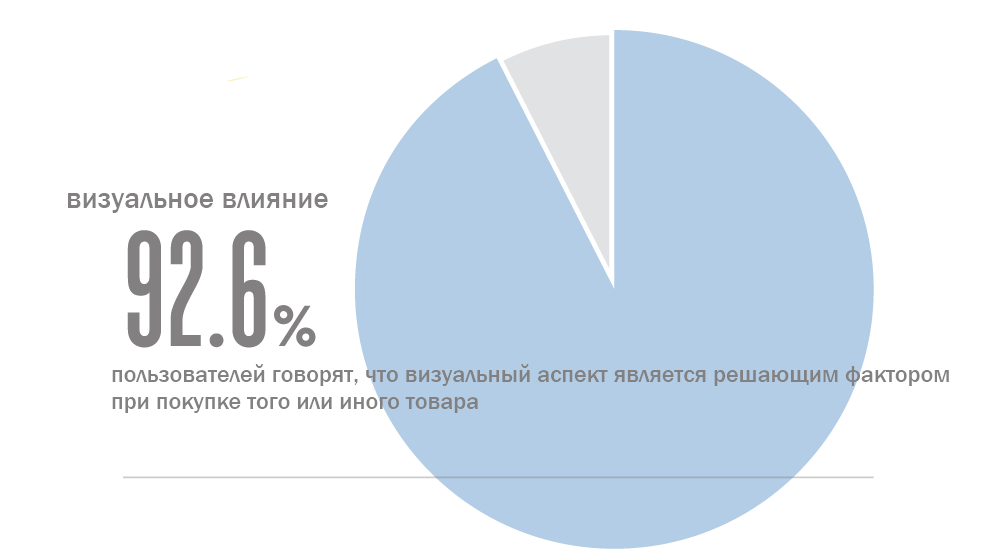
Для привлечения внимания пользователей и удержания их на сайте веб-дизайнеры постоянно анализируют вкусы и потребности аудитории, работая над улучшением интерфейса, технической части ресурса и визуальным оформлением. Визуализация в сфере e-commerce играет важную роль. Согласно исследованиям, внешний вид веб-страницы влияет на ее финансовые показатели, то есть, конверсию. Те интернет-магазины, где дизайн сайта находится на высоком уровне и отвечает современным требованиям и тенденциям, имеют на 32% больше прибыли, чем остальные.
Значение веб-дизайна в e-commerce
Процесс разработки и оформления сайта предполагает работу над макетом, цветом, графикой, интерфейсом, шрифтами, контентом, стилем и структурой. Веб-дизайн в сфере электронной коммерции имеет несколько задач:
- улучшение взаимодействия с посетителями;
- транслирование ценностей бренда;
- возможность стать точкой соприкосновения между бизнесом и покупателями;
- способ отстроиться от конкурентов.
Качество обслуживания клиентов — одно из самых главных критериев, используемых при оценке коммерческой деятельности, связанной с продажей товаров и услуг посредством интернета. Сайт может быть ультрамодным и необычным, но при этом почти не приносить продаж. Дизайн и юзабилити ресурса — вот на что первым делом обращает внимание посетитель. И именно эти два основных показателя определяют, останется ли пользователь на сайте, сделает ли заказ, вернется ли на страницу.

Почему визуал интернет-магазина так важен с точки зрения бизнеса? Все очень просто. Если клиент испытывает сложности и затруднения при пролистывании страниц, если его что-то отвлекает от выполнения целевого действия — совершения покупки, то показатели продаж высокими никогда не будут, пока ситуация не исправится.
Более того, неудобный интерфейс и примитивный дизайн могут стать причиной отказов, когда покупатель дошел до Корзины, но заказ так и не оформил. В таком случае есть риск потерять уже действующих клиентов, которые сделали покупку, но не испытывают удовлетворенности сайтом и не доверяют бренду. Таким образом, четко прослеживается связь между веб-дизайном интернет-магазина и наличием лояльной аудитории.
Насколько «суперским» должен быть дизайн продающего сайта?
У понятия «супер-дизайна» довольно размытые границы. Это словосочетание для каждого имеет разное значение. У предпринимателей на этот счет тоже свое мнение. Оформление и визуал сайта по продаже изделий из натурального камня и сайта, где представлены услуги по грузоперевозкам, будут существенно отличаться.
В сфере онлайн-торговли можно встретить очень стильные и дорогие ресурсы, выполненные лучшими веб-мастерами, но с элементами дизайна, которые мешают пользователям искать нужную информацию. Есть и «спартанские» сайты, которые несмотря на простенький визуал, хорошо конвертируют и приносят прибыль. Чтобы прийти к той самой золотой середине, потребуется выполнить ряд действий:
- найти шаблоны базовых дизайнов сайтов, соответствующих специфике бизнеса;
- включить в дизайн акценты, выявленные благодаря определению болей и потребностей целевой аудитории;
- добавить на сайт элементы, соответствующие ценностям и задачам бренда;
- разработать несколько дизайн-схем;
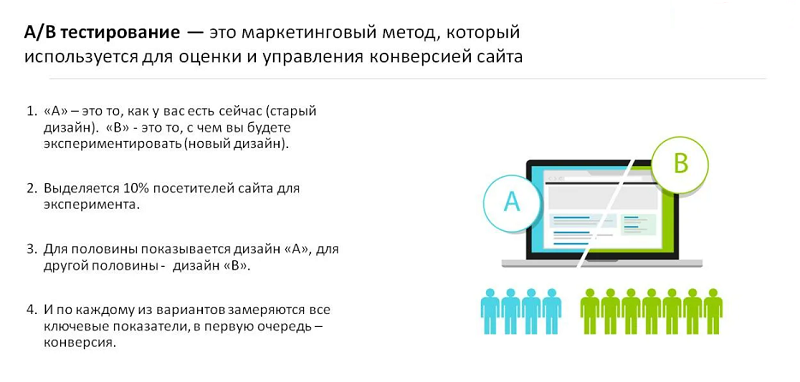
- провести A/B-тестирование сайта, нацеленное на выявление более привлекательного и продающего дизайнерского макета.
После выполнения всех этих действий останется только утвердить окончательную версию оформления ресурса и запустить сайт в работу. Некоторые предприниматели игнорируют рекомендуемую схему, объясняя это тем, что на осуществление всех этапов нет времени. Но чаще всего дизайн сайта, который не был продуман и протестирован, приходится переделывать. А еще переплачивать деньги и ждать несколько недель, пока дизайнер сделает новый макет.

Что важно учитывать при разработке веб-дизайна
В первую очередь, нужно позаботиться о безопасности. Это важно, потому что личные данные клиентов и контент определенного вида являются активами бизнеса, благодаря которым компания получает прибыль. Чтобы в будущем не возникало проблем, следует с особой щепетильностью подходить к вопросу выбора веб-мастера. Специалист должен предоставить кейсы, реальные отзывы. Рекомендуется самостоятельно перепроверить отзывы с помощью поисковиков и знакомых, если такие есть. Обязательно нужно заключать договор о сотрудничестве. Не стоит обольщаться на дешевые услуги неопытных дизайнеров. Лучше заплатить дороже и не переживать о безопасности.
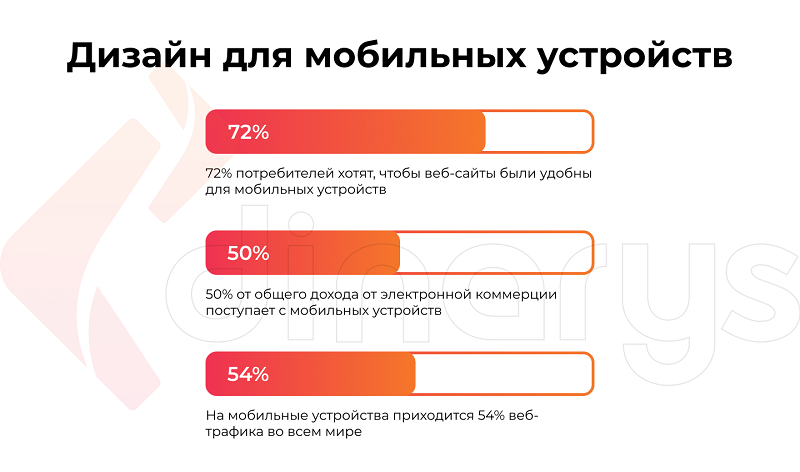
Адаптивность ресурса чрезвычайно важна для бизнеса. Сайт должен корректно загружаться и работать на всех видах устройств: десктопы, планшеты, смартфоны. Чаще всего не адаптированными остаются крупные элементы дизайна: кнопки, шаблоны, изображения. Во время разработки дизайн-макетов контролировать адаптивность нужно постоянно, чтобы не переделывать по несколько раз одни и те же элементы.

Совместимость сайта с различными браузерами и поисковыми системами тоже нужно проверять, прежде чем запускать ресурс в работу. Для этих целей есть специальные сервисы, которые помогают веб-специалистам оценивать кроссбраузерную совместимость:
- Xenocode Browser Sandbox;
- Cross Browser Testing;
- IETester;
- BrowsrCamp;
- Litmus;
- NetRenderer;
- BrowserShots;
- Adobe MeerMeer.
Система навигации не должна дезориентировать посетителя, иначе он поспешит уйти. Элементы, позволяющие клиенту переходить от одной страницы к другой, следует разрабатывать так, чтобы они были не только стильными и красивыми, но и помогали пользователям понимать, для чего нужны все эти кнопки и ссылки. А именно: в каком разделе и какой вкладке сейчас находится клиент, какие страницы он уже посещал, как оформить заказ.
В качестве диалога между аудиторией и брендом можно использовать такие элементы как квизы, формы для подписки на новостную рассылку, онлайн-чат с менеджером/оператором. Рекомендуется включать функцию комментирования статей, публикуемых в блоге.
Также следует помнить, что наихудший дизайн для сайта e-commerce это тот дизайн, который некорректно отражается на разных типах устройств, не проходит проверку на кроссбраузерную совместимость. А еще в плохом дизайне нет четких, качественных, уникальных элементов изображений, которые могли бы быть полезны для клиента.
Тренды веб-дизайна в 2022 году
Безусловно, в разных странах и культурах уже давно сформировались определенные традиции и устои, которые так или иначе влияют и на вкусовые предпочтения покупателей, и на дизайн в сфере e-commerce. Например, шведы уважают минималистичный скандинавский стиль, а в Великобритании чтят элементы английской школы дизайна. Но существуют также и мировые тренды, задающие вектор развития крупным компаниям и воздействующие на стилистику бизнес-сайтов. Далее о десяти трендах веб-дизайна в 2022 году.
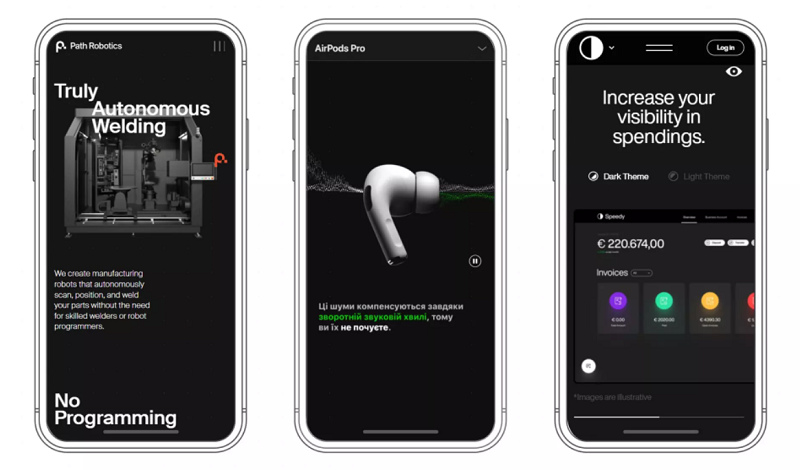
1. Темная тема
Стремительное развитие технологий и пандемия 2020 года повлияли на поведение пользователей в интернете. Люди стали больше времени проводить в сети, за экраном ноутбука или со смартфоном в руках. Такая нагрузка сказывается на самочувствии — глаза устают от постоянного свечения. Поэтому дизайнеры придумали гениальное решение и внедрили в интерфейсы возможность установки темного режима. Теперь пользователи могут гулять по просторам интернета даже ночью, не испытывая дискомфорта. А как показывает статистика, около 30% онлайн-покупок совершаются в ночное время.

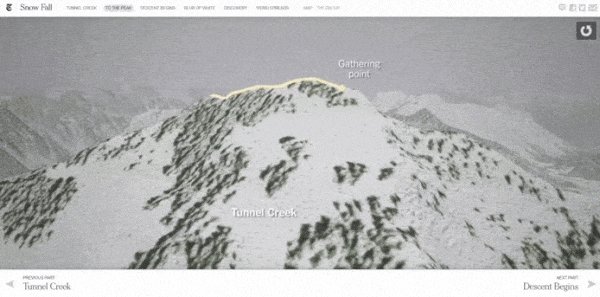
2. Вовлекающий скроллинг
Прокручивать бесконечно длинную страницу с огромным количеством информации, оформленной в тексте — скучно. Но теперь есть возможность сделать этот процесс увлекательным и интересным. Во время прокрутки сайта в центре экрана происходит какое-то действие: анимация или видео со звуковым сопровождением. Дизайнер в буквальном смысле создает историю, которая разворачивается на странице ресурса. Вряд ли кто-то сможет удержаться и закрыть сайт еще до того, как история подошла к логическому завершению.

3. Подвижные 3D-элементы
Объемной и красочной 3D-графикой уже мало кого удивишь. Но пользователям по-прежнему нравится контент в таком формате. Поэтому дизайнеры решили попробовать совместить технологию 3D и анимацию. Теперь картинка стала еще более реалистичной. Элементы такого типа сейчас можно встретить на некоторых порталах во время загрузки сайта. 3D-объекты крутятся, пока страницы ресурса прогружаются. Это позволяет посетителям сократить время ожидания и хоть немного поднять настроение.

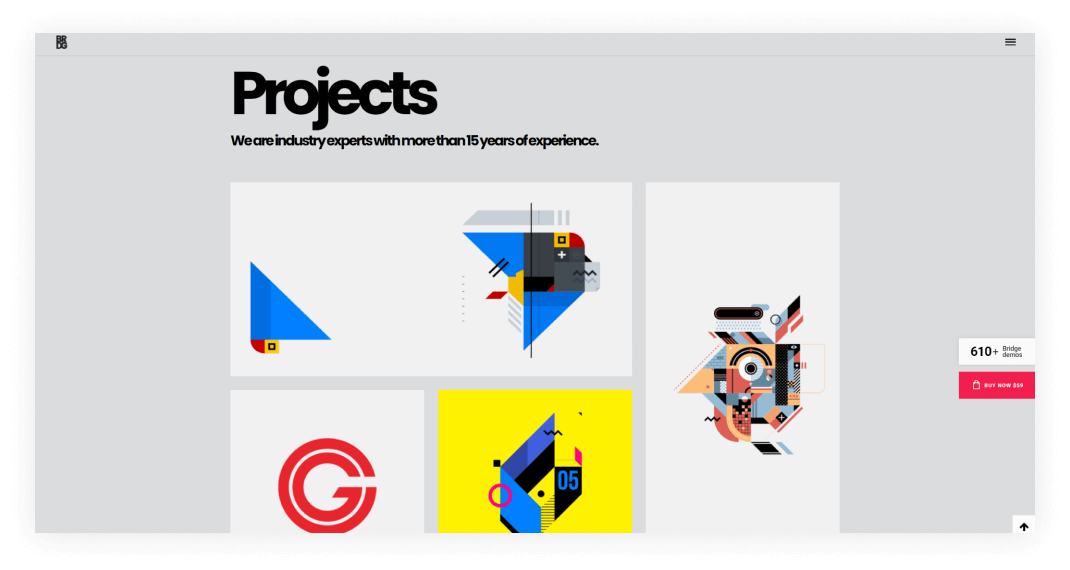
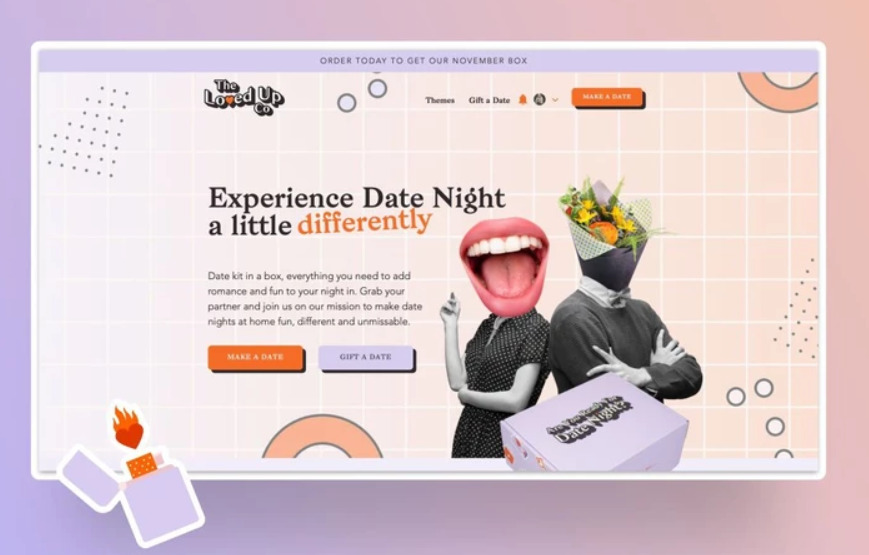
4. Геометрия
Такой дизайн идеально подходит тем компаниям, которые пока не готовы внедрять современные тенденции в оформление и визуал сайта. Благодаря разнообразным геометрическим формам ресурс может выглядеть стильно, креативно, инновационно, но в то же время сдержанно и со вкусом. В зависимости от цветовой гаммы композиции со строгими очертаниями могут нести абсолютно разный смысл. Экспериментировать с геометрией можно очень долго. Сейчас это самостоятельный элемент дизайна, используемый для передачи атмосферы, концепции бренда и создании акцентов.

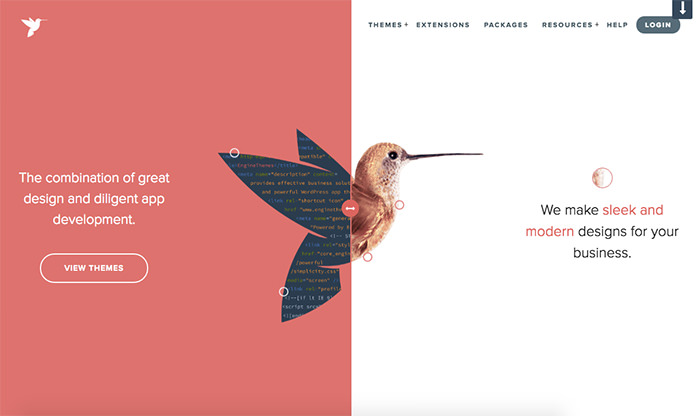
5. Разделение экрана
Этот тренд предполагает деление страницы на два поля. В каждой из частей размещаются объекты и элементы дизайна, противоположные по смыслу и различные по цветовой гамме, контрастности. Контент с таким дизайном хорошо выглядит на любых устройствах. Дизайнеры используют сплит-экран для того, чтобы облегчить восприятие контента для пользователя, управлять вниманием посетителя и делать акцент на важной информации. Когда страница разделена на две части и в одной из них присутствует изображение, а в другой текст, взгляд клиента сосредотачивается на информации, несмотря на то, что иллюстрация должна привлекать больше внимания.

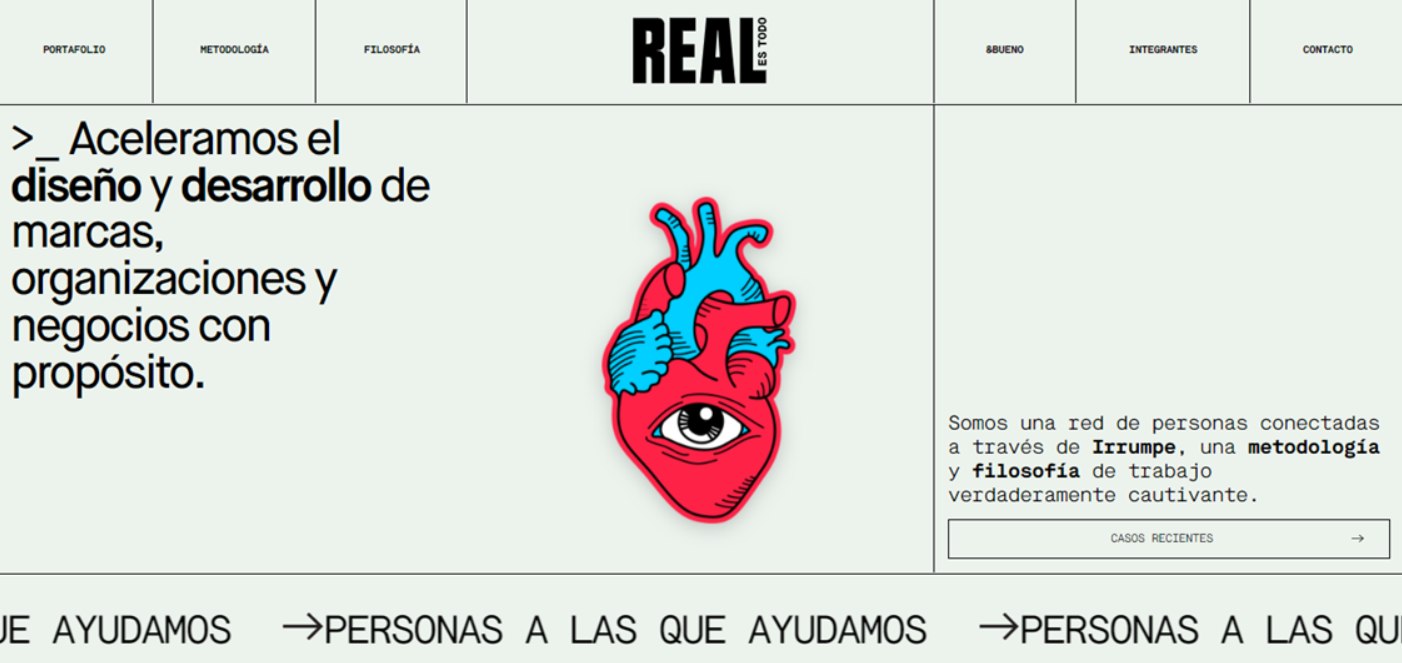
6. Акцент на типографику
Многоуровневые заголовки, надписи крупным шрифтом и с жирным выделением стали смелым, но практичным трендом 2022 года. Слова сейчас являются самостоятельной графической единицей, а не просто текстом. Нетипичный размер, современные концепции и новые цветовые сочетания позволяют более четко доносить до аудитории те мысли и ценности, которые транслирует бренд. При использовании этого тренда следует убедиться в том, что выбранный шрифт и оформление соответствуют имиджу и стилистике компании, интересам покупателей и целям бренда.

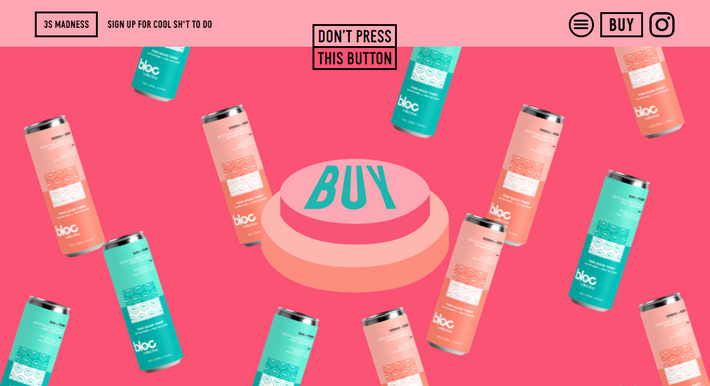
7. Продукт как элемент дизайна
Если упаковка товара выглядит эстетично и оригинально, ее можно использовать в оформлении страницы. Это позволит убить сразу двух зайцев: создать необычный дизайн, кардинально отличающийся от дизайна конкурентов и захватить внимание посетителей, повысив таким образом запоминаемость продукта. Чаще всего упаковку как элемент дизайна используют для продвижения товаров питания.

8. Ретро
Желание дизайнеров вспомнить старые добрые времена вылилось в новый тренд — ретро или ностальжи, как его еще называют. Отсылка к тематике 80-90-х годов была встречена пользователями на «ура». Элементы ретро-стиля теперь подружились с неоновыми подсветками, сетками, темными оттенками и пастельными палитрами. Сочетание современного фонового изображения с принтами из прошлых времен отлично смотрятся вместе и активно используются в дизайнах сайтов. Стиль ретро помогает посетителям лучше воспринимать информацию и запоминать детали, имеющие прямое отношение к продукту.

9. Структурные блоки
Не все предприниматели гонятся за сложными и ультрамодными сайтами. Некоторые предпочитают элегантную простоту и понятную структуру. Такой дизайн тоже имеет место быть. Когда элементы сайта оформлены в виде блоков или напоминают таблицу, это неплохо. В 2022 году наблюдается тенденция к возвращению реалистичности в визуал. Поэтому видимых границ стало больше. Если дизайнеру удастся подобрать нужные цвета и соединить их в общую гармоничную палитру, получится сдержанный, лаконичный, стильный и эстетичный сайт.

10. Антидизайн
В последнее время люди стали слишком зацикливаться на дизайне, уделяя этому аспекту большое внимание. В результате сейчас можно наблюдать своеобразную гонку дизайнерских работ, каждый специалист пытается сделать лучше, чем другой, удивить впечатлить пользователя. Исходя из этой ситуации родился новый тренд — антидизайн. Он создан для тех, кто устал от шаблонных конструкторов и похожих сайтов. Он понравится тем, кто хочет избавить сферу веб-дизайна от стереотипов и позволить красоте быть разной.
Этот тренд характеризуется ассиметричными элементами, несочетаемыми и противоречивыми цветами, непонятным шрифтом. Основная масса посетителей, попадая на сайт с таким дизайном, будет шокирована от увиденного. Но найдутся и такие, кто по достоинству оценит и примет тренд антидизайна.

Некоторые тренды дизайна являются переходящими и возвращаются спустя 2, 5 и даже 10 лет. Это логично и ожидаемо, ведь все новое — хорошо забытое старое. В настоящий момент индустрия веб-дизайна несколько хаотична, но это скорее плюс. Ведь сейчас можно пробовать абсолютно разные стили и сочетания.
Тенденции дизайна сайтов постоянно изменяются и порой успеть за ними не представляется возможным. Но однозначно можно утверждать, что вопросы стилистики и оформления страниц направлены, в первую очередь, на увеличение потенциала ресурса. Поэтому одной из основных задач веб-мастера по-прежнему остается обеспечение комфорта и удобства для посетителей на сайте.