В процессе разработки дизайна сайта многие предприниматели пытаются подражать крупным брендам и конкурентам, чтобы создать нечто похожее на какой-либо популярный ресурс. Подражание в этом случае не принесет пользы бизнесмену. В первую очередь, при проектировании и оформлении интернет-магазина следует отталкиваться от первостепенных задач бизнеса и от потребностей целевой аудитории.
Дизайн ресурса должен быть не просто быть стильным и красивым, но еще и вызывать у пользователей приятные впечатления и желание подольше задержаться на страницах магазина. Такой показатель, как запоминаемость сайта покажет, готовы ли покупатели возвращаться и вновь совершать покупки. Сделать ресурс уникальным и запоминающимся поможет дизайн.
Единых правил и критериев для оценки красоты и удобства сайта не существует. Однако, есть некоторые особенности, которые следует учитывать при разработке дизайн-концепции. Внешний вид, цветовая гамма, интерфейс, расположение блоков и процесс оформления заказа — все это влияет на впечатление покупателя и во многом определяет его дальнейшие действия. На что обратить внимание при разработке визуала и создании графических элементов для интернет-магазина? Подробнее об этом в сегодняшнем материале.
1. Изображения
Без иллюстраций сайт будет слишком скучным. Но первые попавшиеся изображения тоже использовать не стоит. Лучше выбирать такие картинки, которые будут не просто заполнять пустое место, а отражать смысл, ценности бренда и вызывать нужные эмоции у посетителей. Идеально работать с уникальными картинками, нарисованными специально для проекта. Такая услуга специалиста, определенно, будет стоить дороже. Но вариант с отрисовкой позволит создать эксклюзивный и запоминающийся дизайн, который можно в дальнейшем использовать на этикетках, упаковках и в рекламе, что тоже будет повышать узнаваемость бренда и запоминаемость сайта.

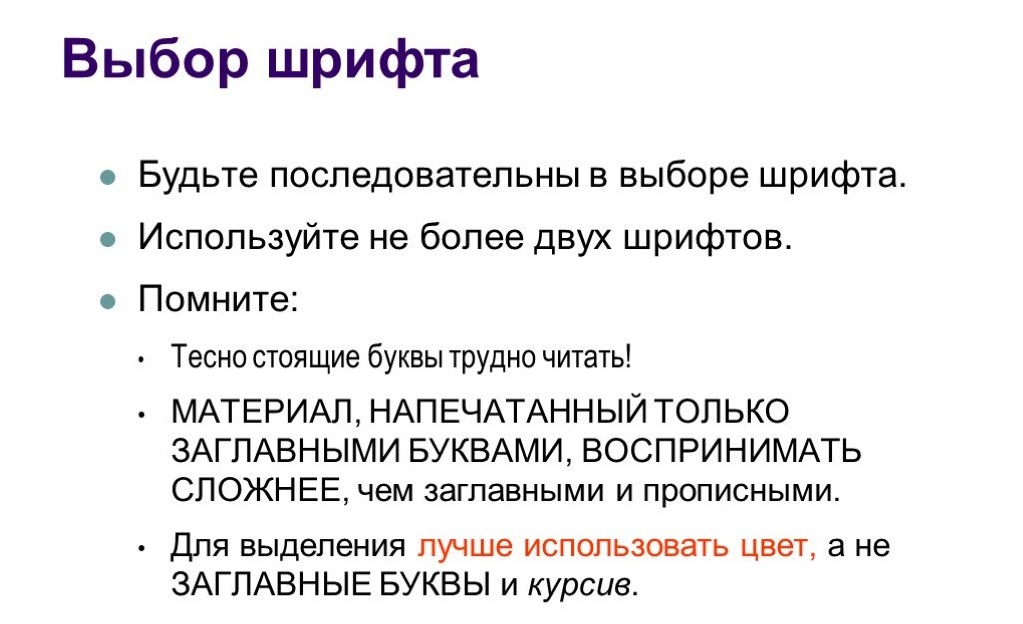
2. Типографика
Важность оформления текста сегодня нельзя недооценивать. Шрифт может быть разным: официальным, дерзким, забавным, романтическим, изящным. Стиль написания букв и образы, в которые они складываются, влияют на то, как посетитель будет воспринимать текст и вместе с ним бренд. Характер и настроение шрифта должны соответствовать и общему дизайну сайта, и отдельным его элементам, и тем продуктам, которые представлены на ресурсе.
Все существующие шрифты можно объединить в четыре основные группы:
- Антиквенные. Разновидность типографских шрифтов с засечками. Засечки тонкие и длинные, оси овалов строго вертикальны. Легко воспринимаются зрительно, поэтому в веб-дизайне используются повсеместно, как для коротких, так и для длинных текстов.
- Гротескные. Шрифты без засечек, ровные и строгие, без курсивов. В основном применяются в документации и в деловом общении, хотя раньше считался вызывающим и привлекающим внимание стилем, который использовался для рекламных объявлений.
- Рукописные. Текст такого стиля напоминает почерк человека или каллиграфическое написание. Это красиво, изящно, подчеркивает индивидуальность.
- Декоративные. Такие шрифты имеют украшающие элементы, графически выраженные тени, они имитируют исторический стиль и декоративную обработку. Часто используются для вывесок, крупных надписей и другой рекламной полиграфии.

С помощью современных сервисов можно подобрать наиболее подходящий шрифт, который будет читабельным, соответствовать общей концепции дизайна и украшать проект.
Список сайтов для подбора шрифтов:
- Fonts In Use;
- Google Type;
- Adobe Fonts;
- Fontjoy;
- Type Genius;
- Typotheque;
- Just my type;
- Type Wokf;
- Mixfont;
- Blender;
- Fontpair;
- Font Combinator by Typotheque;Typ
- espiration;
- Type Connection.
3. Контент
Если есть цель создать стильный, красивый, а главное продающий сайт и чтобы его запоминаемость была на высоте, не обойтись без качественного контента. Контент в дизайне очень важен. Часто новички, разрабатывая сайт, занимаются визуальным оформлением без наличия необходимого материала: фото, видео, иллюстрации, текста. И это большая ошибка. Чтобы создать интуитивно понятный, четкий дизайн и не сталкиваться с бесконечными правками, вначале необходимо отснять контент.
Фотографии
Материалы из интернета и с фотостоков брать не стоит. Заимствованные фотографии понижают рейтинг ресурса и не вызывают доверие у аудитории. Безликие бренды сегодня отходят в сторону, уступая место тем компаниям, которые стараются быть ближе к покупателям. Фотографии команды, руководства и сотрудников, размещенные в Блоге сайта, должны быть у каждой организации, реализующей свои товары в интернете. Снимки товаров и фото специалистов. оказывающих услуги, должны быть выполнены на хорошую профессиональную камеру, обработаны в редакторе и опубликованы на ресурсе. Если возможности платформы не позволяют загружать объемные фотографии, можно переформатировать файлы в специальном сервисе и загрузить без потери качества.

Список сайтов для сжатия изображений:
- Tinypng;
- Kraken.io;
- Compressor.io;
- Imagecompressor.com;
- Jpeg-optimizer.com.
Видео
Иногда сложно описать словами и отразить с помощью фото какой-то сложный процесс или продукт. В таком случае стоит использовать контент в формате видео. Это тип контента сейчас самый актуальный, людям нравится смотреть ролики. Научить посетителей какому-либо полезному навыку, показать процесс производства, отгрузки заказов, рассказать покупателям о товаре и познакомить клиентов с сотрудниками компании — все это можно решить с помощью небольшого видео. Во многих случаях ролики заменяют длинные полотна текстов и воспринимаются проще.
Чтобы проявить уважение к посетителям ресурса, стоит отключать в настройках сайта автоматическое воспроизведение звука на видео. Внезапный громкий шум способен не только испугать потенциальных клиентов, но и заставить их закрыть сайт и больше никогда на него не заходить.

4. Анимация
Анимированные элементы на сайте тоже важно использовать разумно. Не ради того, чтобы они просто были, а с целью захвата внимания посетителей на нужных кнопках или ссылках. Современные дизайнеры встраивают анимации в навигацию. Когда пользователь наводит курсором мышки на некоторые объекты, они начинают двигаться. Подвижные объекты подчеркивают индивидуальность бренда, позволяя отстраиваться от конкурентов и повышать посещаемость и запоминаемость сайта. Только не нужно стараться заполнить анимацией все свободное место, лучше пусть это будут лаконичные анимации, не усложняющие восприятие.

5. Цветовая гамма
Оттенки влияют на подсознание человека, заставляя его испытывать какие-либо эмоции. Используя определенные комбинации цветов, можно воздействовать на восприятие покупателя, его степень вовлеченности и запоминаемости. Но для того, чтобы привлечь внимание потенциального клиента, впечатлить его и вызывать желание что-то купить, недостаточно просто добавить ярких, кричащих цветов.
Согласно исследованиям, 85% потребителей выбирают товар по его цвету. А 70% покупателей признались, что скорее всего, откажутся от покупки, если в ассортименте не окажется продукта нужного оттенка. Также благодаря опросам удалось выяснить, что грамотно подобранная палитра в рекламной кампании, логотипе бренда, оформлении сайта влияет на узнаваемость и запоминаемость ресурса на 80%. Чтобы управлять вниманием пользователей с помощью цвета, нужно учитывать два основных параметра во время разработки дизайнерских макетов — это контраст и цветовой баланс.

6. Цветовой баланс
Прежде всего стоит определиться с основными цветами. Рекомендуется брать не более трех оттенков, так как сложные разноцветные комбинации сложнее сбалансировать. К тому же, такое обилие цветовых элементов может дезориентировать и оттолкнуть посетителей. Когда на сайте слишком много кричащих оттенков, это раздражает и вызывает желание скорее покинуть ресурс.
Итак, когда выбраны 2-3 основных цвета, можно поиграть с оформлением, подстраивая элементы под формулу 60-30-10. Согласно этому принципу, 60% отводится основному цвету, который используется для фоновой заливки. 30% от общего цветового объема должен составлять вторичный цвет — им оформляют меню и заголовки на сайте. Оставшиеся 10% отдаются цветовым акцентам, которые будут привлекать внимание посетителей и выступать в качестве подсказок: кнопки, ссылки, призывы к действию.
При определении основных цветов важно полагаться не только на предпочтения и пожелания владельца сайта, но и на сочетание цветов. Иногда в дизайне получается совместить, казалось бы, несочетаемые оттенки и получить потрясающий результат. Однако, это скорее под силу лишь опытным и креативным специалистам, которые умеют оценивать процент контрастности одним только взглядом. И все же, во время составления цветовой гаммы следует использовать готовые цветовые схемы.
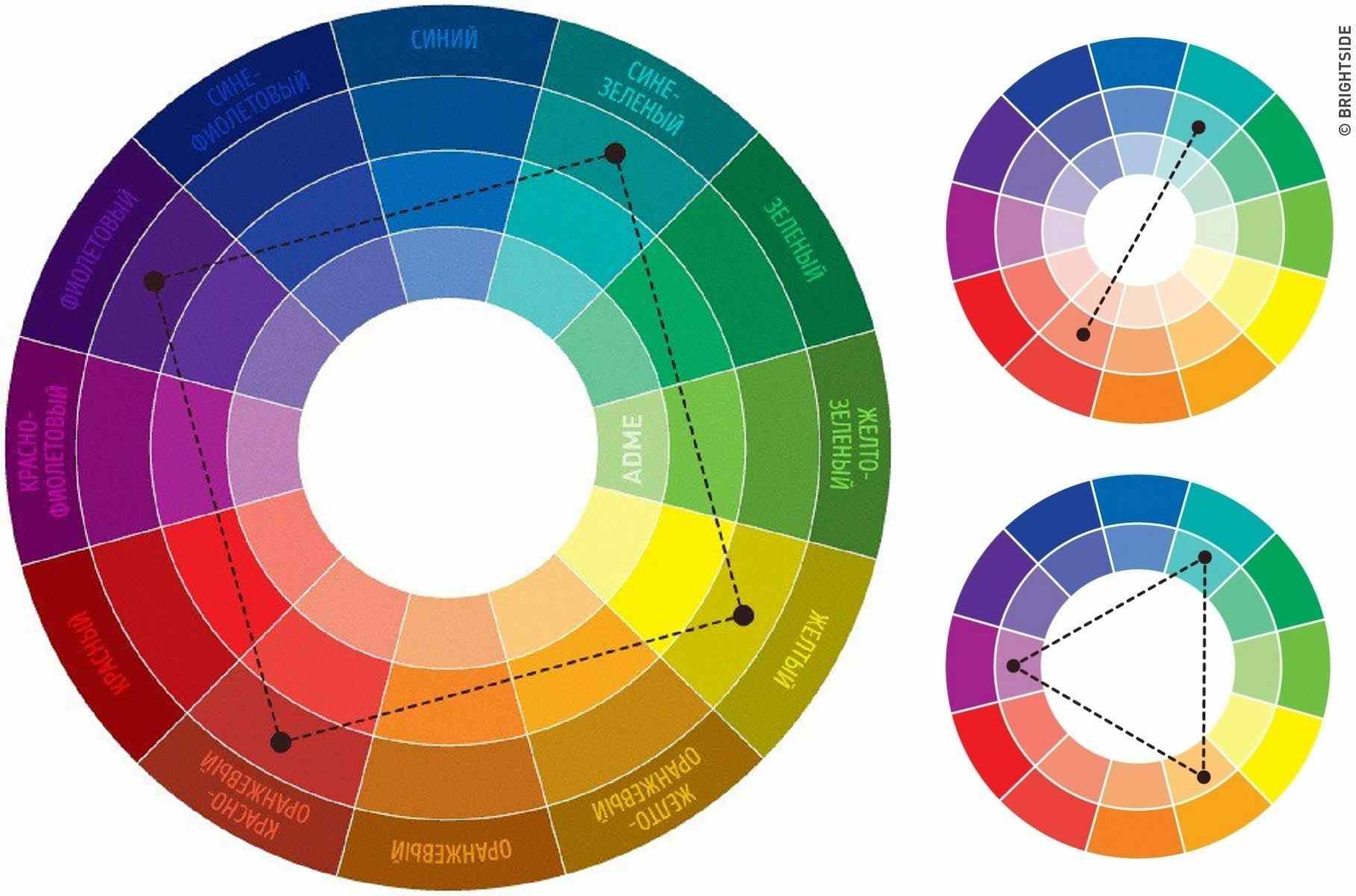
Существует несколько цветовых схем для проверки сочетания оттенков:
- монохроматическая;
- аналоговая;
- триадная;
- прямоугольная;
- квадратная;
- дополнительная.
Для упрощения работы над цветовым решением в дизайне можно воспользоваться специальными сервисами. На некоторых сайтов даже не нужно регистрироваться, чтобы генерировать схемы и «вытаскивать» цвета из картинки. Большинство программы доступны как в десктопной, так и в мобильных версиях. Вот список популярных инструментов для подбора идеальных цветовых сочетаний:
- Paletton;
- Coolors;
- Color Hunt;
- Color Adobe;
- Colordot;
- Colorsafe;
- Colr.org;
- Material Color Tool;
- Colourcode;
- COLOURlovers;
- Color-Hex;
- Cohesive Colors.

7. Контраст
Использование разных по насыщенности цветов помогает сфокусировать внимание клиентов на определенных вещах. Без добавления контрастных деталей дизайн будет расфокусированным и тогда пользователи начнут испытывать дискомфорт, теряясь взглядом на странице. Чтобы такого не произошло, стоит уделить внимание важным элементом ресурса и сделать их контрастными. Но если добавить контраст на все главные кнопки, то дизайн потеряет смысл. Важно определить, на чем в первую очередь владелец бизнеса хочет сделать акцент: на моментальном оформлении заказа, просмотре каталога товаров или на форме заказа обратного звонка.
При подборе контрастных оттенков следует быть осторожным — иногда это только вредит сайту. Если основные и дополнительные элементы слишком контрастируют с фоном, взгляд посетителя будет напряжен, клиенту станет труднее вовлечься и уловить смысл, заложенный в дизайн.
Осторожнее следует быть с синим, красным и зеленым цветом — такие элементы привлекут внимание пользователей сразу после того, как они попадут на сайт. С одной стороны это неплохо. Но с другой, текст кнопок может остаться незамеченным. В любом случае, перед публикацией всегда следует проверять дизайны на контраст с обесцвечиванием. Сделать это можно на таких сервисах, как:
- Colour Contrast Check;
- Colour Contrast Analyser;
- CSS Analyser;
- Luminosity Contrast Ratio Analyser;
- Vischeck;
- Graybit;
- Sim Daltonism.
Вышеперечисленные инструменты помогут определить коэффициент контрастности и визуально оценить уровень эстетики дизайнерских макетов.

8. Значения цветов
Психологии цвета посвящены многие книги. Специалисты постоянно проводят исследования на тему влияния оттенков на действия покупателей. Маркетологи используют данные этих исследований в своей работе. И вот что известно о значении цветов на сегодняшний день:
- желтый — заряжает позитивом, энергией, страстью, подчеркивает энтузиазм, символизирует молодость и оптимистичность; символизирует солнечный свет, надежду и счастье;
- красный — ассоциируется с огнем, войной, но также и с любовью, отражает гнев, подчеркивает важность, это мощный акцент для выражения силы и страсти;
- синий — цвет спокойствия и ответственности, смотрится свежо, дружелюбно и надежно;
- зеленый — символизирует новые начинания, стабильность и гармонию, уместен в дизайнах, связанных с процветанием, стабильностью и обновлением;
- оранжевый — возбуждённый, дружелюбный, но слегка вызывающий цвет, ассоциируется с землей, осенью, олицетворяет движение, здоровье, жизненную силу;
- розовый — очень романтичный и женственный цвет, символизирует женское начало, сентиментальность, доброту, мечтательность и оптимизм;
- черный — это сила и элегантность, но может иметь абсолютно разный смысл, в зависимости от того, в сочетании с какими оттенками используется, олицетворяет утонченность и загадочность;
- белый — сочетается с любыми цветами, олицетворяет чистоту, невинность, добродетель;
- серый — нейтральный оттенок, отражает профессионализм и формальность, часто используется в качестве фона;
- фиолетовый — цвет королей и королев, ассоциируется с фантазией творчеством, богатством, роскошью, символизирует романтику и напоминает весенние цветы;
- коричневый — олицетворяет природу, деревья, символизирует постоянство, приземленность, надежность, несет ощущение тепла и уюта.

Результаты одного из опросов, проведенного на тему цветового влияния дизайна, показали, что 52% опрошенных покидают сайт и не возвращаются только лишь потому, что считают стиль веб-страницы эстетически не соответствующей. Обидно, когда достойные продукты и услуги не находят свою целевую аудиторию по причине плохого или недоработанного дизайна.
9. VR-эффекты
Элементы виртуальной и дополненной реальности все чаще встречаются в веб-дизайне. С помощью VR-контента покупатели могут примерить одежду, не выходя из дома или оценить, как будет смотреться новое кресло в интерьере. Использование таких современных технологий обойдется недешево. Но можно обойтись и имитацией виртуальной реальности. Это возможно благодаря эффектам параллакса, обзора товара на 360 градусов.
Эффект параллакса позволяет посетителю не просто пролистывает страницу, а наблюдать за иллюзией трехмерности и движением элементов. Обзор в 360 градусов достигается за счет склеивания нескольких фото одного и того же товара при разных углах. Эти, казалось бы, незначительные и лишние функции на самом деле дают покупателю ощущение значимости. Клиент, попадая на сайт с VR-эффектами, чувствует себя полноценным участником действия, а не просто наблюдателем. Это тоже сказывается на запоминаемости ресурса.

Как утверждают авторы многочисленных исследований, пользователям достаточно 90 секунд, чтобы оценить и понять то, насколько им понравился сайт, будут ли они делать заказ и вернутся ли на веб-страницу повторно. Зрительное восприятие играет очень важную роль в веб-дизайне, который связан с электронной коммерцией. Используя правильные цветовые схемы, подходящую типографику, качественный контент и оригинальные элементы в виде анимации и VR-эффектов, можно рассчитывать на увеличение запоминаемости сайта, что влияет и на конверсию ресурса.