Ежедневно десятки компаний начинают покорять онлайн-пространство. Но почему одни сайты привлекают пользователей, а другие вызывают лишь раздражение и желание быстрее их покинуть? Всё дело в удобстве и дружелюбности интерфейса сайта.
В материале расскажем, что такое интерфейс и его элементы, а также поделимся частыми ошибками при разработке сайта.
Что такое интерфейс сайта
Интерфейс сайта — это совокупность инструментов, которые помогают пользователям полноценно работать с ресурсом. Простыми словами, интерфейс — это все те элементы, с которыми посетители взаимодействуют при посещении сайта: формы, кнопки, фильтры. Каждый инструмент играет важную роль в достижении конечной цели.
Если клиент понимает что и где ему нужно нажать для получения результата, то вероятность совершения целевого действия многократно возрастает.
Какие задачи решает интерфейс
Интерфейс — это своеобразный проводник между пользователем и сайтом, который помогает обеим сторонам достигать желаемого. Он необходим для того, чтобы человек мог с минимальными усилиями получить результат, а бизнес — прибыль.
Интерфейс отвечает за следующие функции:
-
Отображение данных. С помощью интерфейса пользователь видит на страницах сайта контент, который удобно размещён и понятен ему.
-
Навигация. Благодаря правильно размещённым ссылкам, кнопкам, вкладкам и меню человек легко переходит между страницами, находит необходимую информацию и совершает целевые действия.
-
Обработка информации. Пользователь задаёт команды, которые система сайта обрабатывает, анализирует и выдаёт ответы.
-
Взаимодействие компании и человека. Интерфейс включает в себя механизмы, позволяющие комфортно взаимодействовать бизнесу и клиенту: чат поддержки, форма обратной связи, кнопки, ссылки. Это помогает пользователю проходить путь от потенциального клиента до покупателя.
Типы интерфейса
Интерфейс сайта — это комплексное понятие, которое включает в себя несколько типов:
-
программный интерфейс или API (отвечает за взаимодействие разных программ между собой);
-
аппаратный интерфейс (необходим для взаимодействия физических устройств, например, таких как кабели USB, которые соединяют устройство и клавиатуру);
-
аппаратно-программный интерфейс (ответственен за взаимодействие между программами и устройством или оборудованием, например, мобильным приложением);
-
пользовательский интерфейс (нужен для комфортного взаимодействия пользователя с компонентами системы: клавиатурой, мышью, сенсорным экраном, микрофоном).
Основные требования к интерфейсу
Хороший интерфейс — это тот, что помогает человеку ориентироваться на сайте и находить нужную информацию быстро и легко. Исходя из этого, основные требования к интерфейсу выглядят следующим образом:
— Интуитивность. Пользователю вне зависимости от его уровня продвинутости должно быть сразу понятно куда нажимать чтобы найти нужную информацию и как сделать заказ понравившегося товара.
— Адаптивность. Важно чтобы данные корректно отображались на любом устройстве.
— Лаконичность и простота. Сайт, который выглядит как новогодняя ёлка на базаре и пестрит изображениями, текстом, ссылками, всплывающими окнами и другими элементами — скорее отпугивает, чем мотивирует к покупкам. Поэтому дизайнер должен следить за гармоничностью и лаконичностью своего творения.
— Логичность. Содержание и логика взаимодействия с элементами интерфейса должны помогать пользователю, а не вводить его в заблуждение.
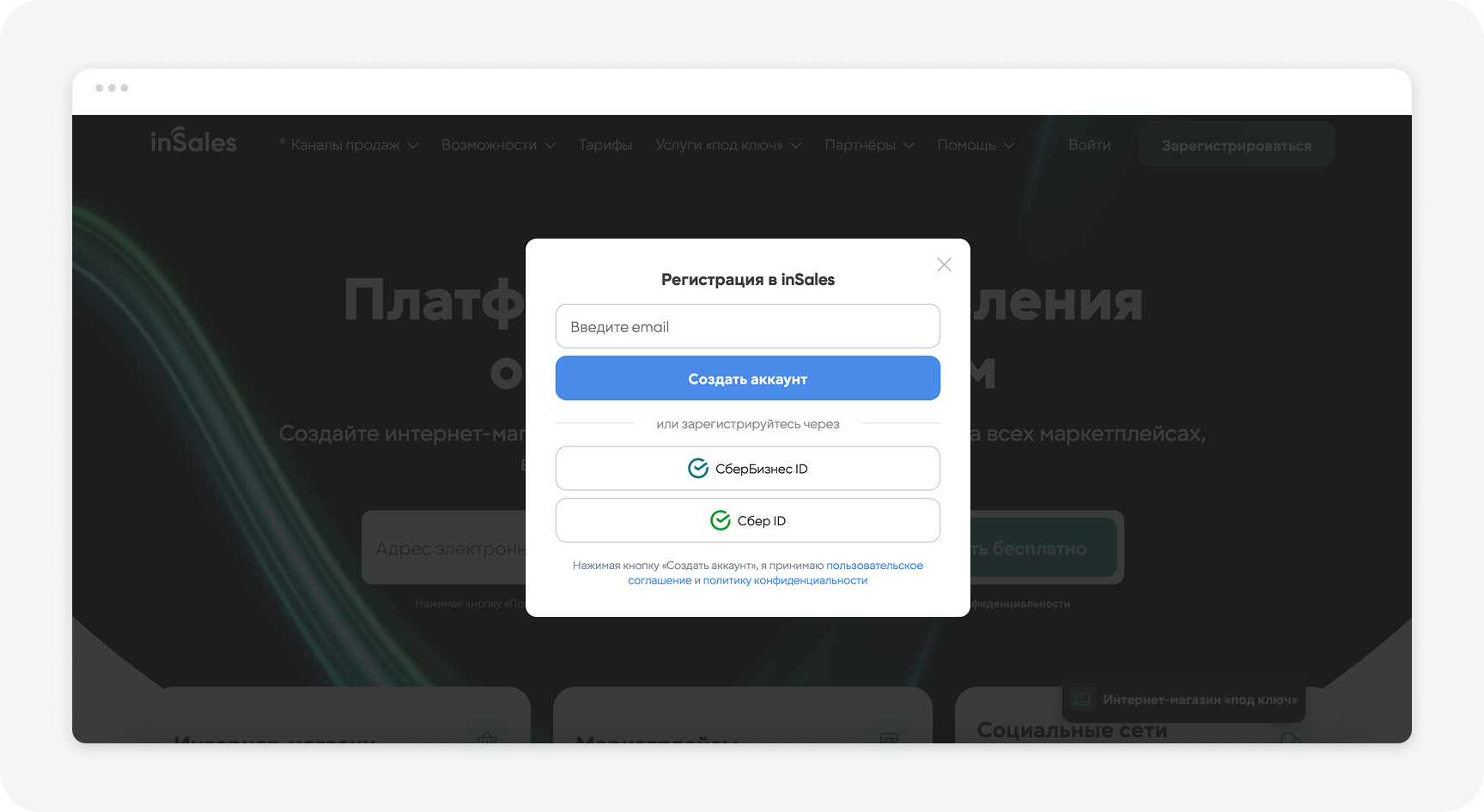
При правильно сделанном интерфейсе человек сможет совершить целевое действие даже не читая текстовую информацию. Например, интерфейс платформы inSales, отвечает всем требованиям к качественному интерфейсу и искать информацию там максимально легко, просто и удобно.
Элементы интерфейса
Любой сайт всегда состоит из совокупности различных элементов, которые предназначены для соблюдения требований к качественному интерфейсу. На примере платформы inSales разберем основные из них:
Навигационные элементы
Навигация должна быть четкой, структурированной и интуитивно понятной любому пользователю. Поэтому основные навигационные элементы (меню, ссылки, подсказки) должны быть простыми и легкими во взаимодействии.
Например, меню inSales (моб. версия) помогает посетителям найти нужную информацию. При этом оно лаконично и не перегружено отвлекающими элементами.

Элементы действий
Это элементы, чаще всего, кнопки с помощью которых пользователь может совершить конкретное действие. Например, для интернет-магазинов это кнопки, которые позволяют управлять корзиной: добавить товар, убрать, изменить количество позиций.
Формы
Любая форма, размещённая на сайте должна быть понятной, простой и содержать чёткие инструкции по заполнению. Ведь это один из ключевых элементов конверсии.
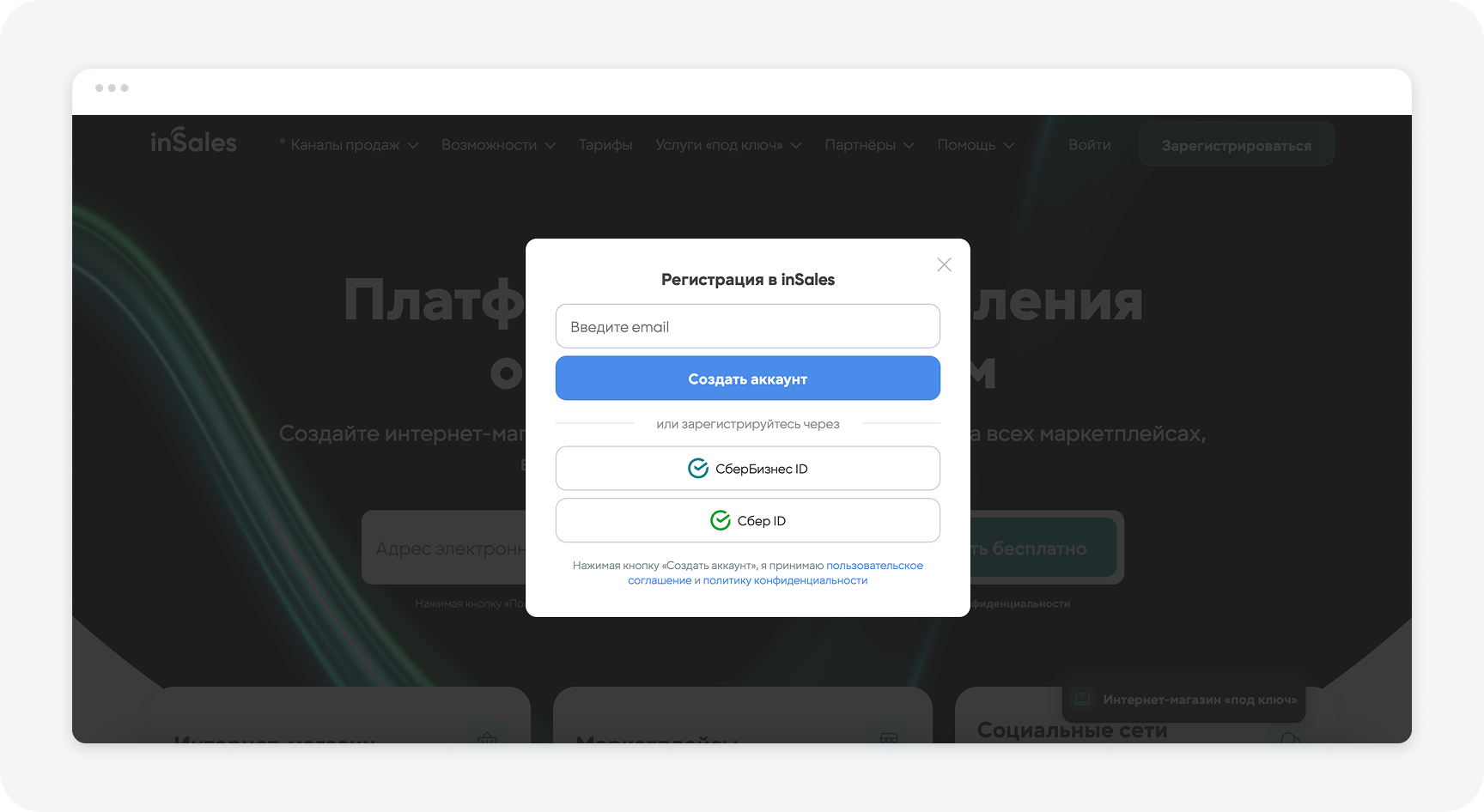
Не стоит перегружать формы полями: запрашивать необходимо только нужную информацию, чтобы минимизировать время заполнения посетителем. При этом важно, чтобы человек получал обратную связь о том, что процесс прошел успешно. Чем лаконичнее будет форма, тем выше вероятность того, что пользователь её заполнит. У inSales максимально простая и понятная форма для заполнения которой человеку достаточно указать адрес электронной почты, что займет не более 30 секунд.

Элементы брендинга
К ним относятся визуальные элементы, благодаря которым пользователь может быстро и легко идентифицировать бренд. Например, фирменный шрифт, логотип, цветовая гамма, разработанные дизайнером позволяют узнать бренд даже не видя его названия.
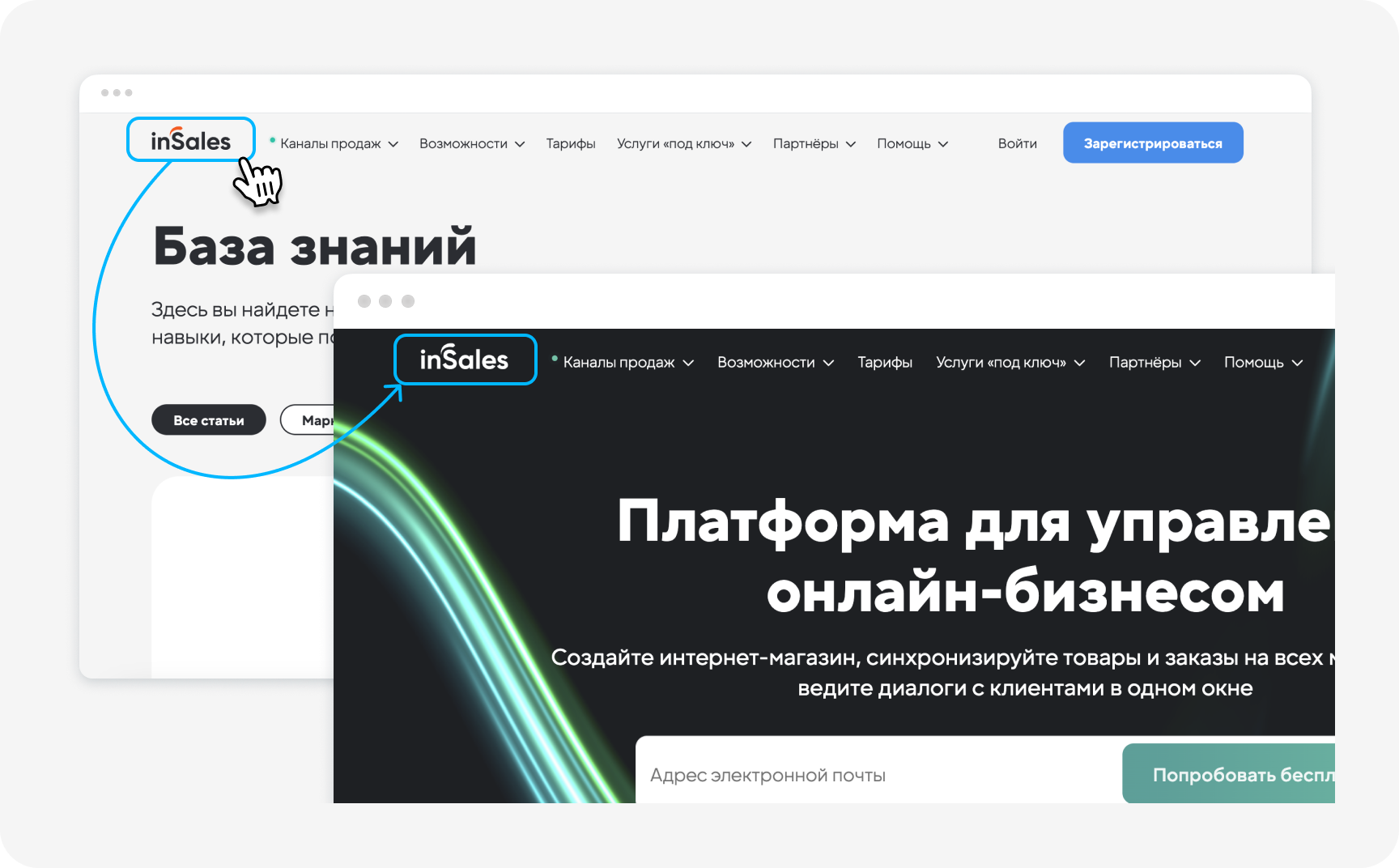
По негласному правилу человек нажимая на логотип фирмы на любом из экранов ресурса должен автоматически переходить на главную страницу сайта.

Логотип можно смело причислить к одному из элементов навигации сайта. Так, пользователь платформы inSales нажав на логотип с любой страницы автоматически перейдёт на главную страницу.
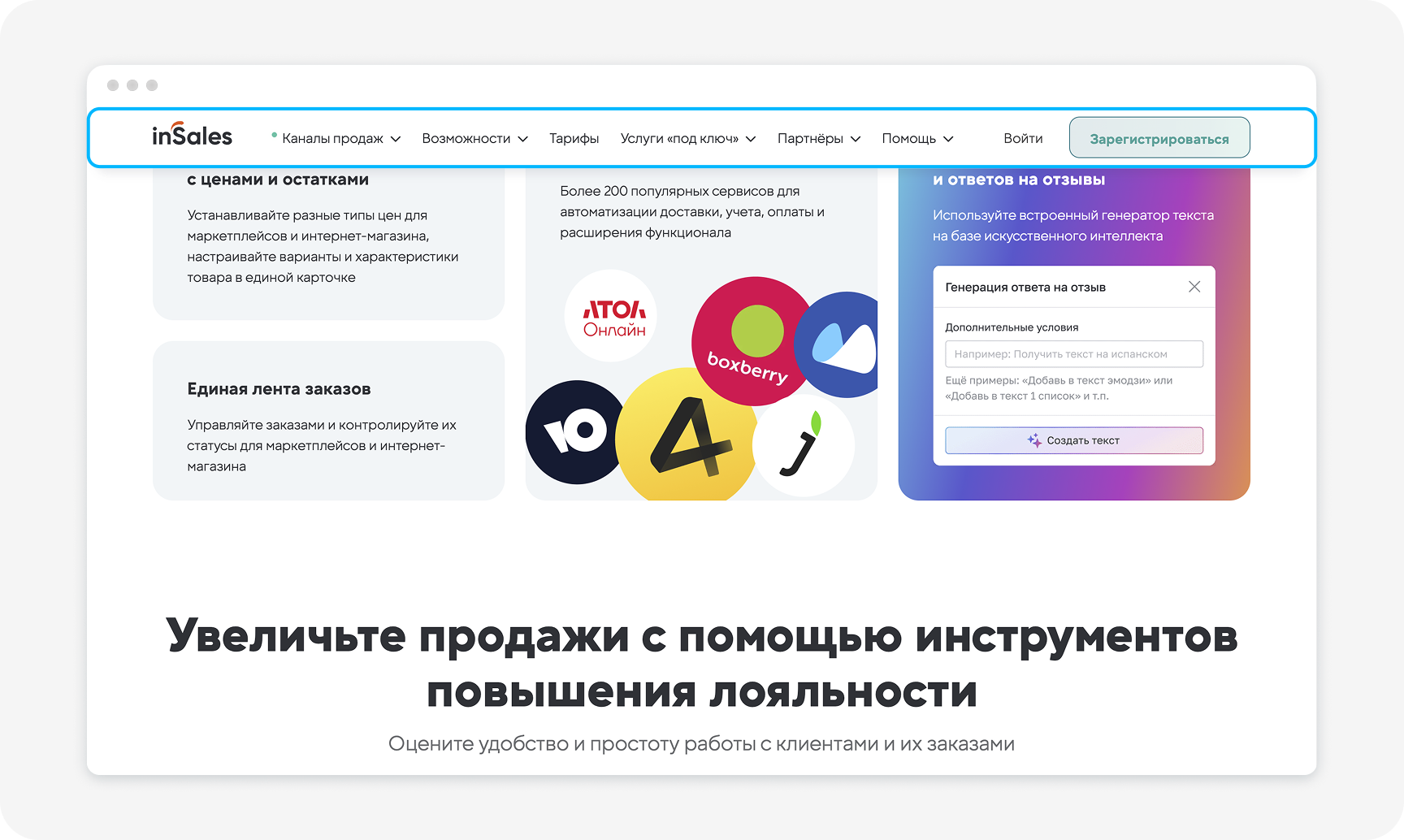
Хедер (шапка сайта)
Самая верхняя часть сайта, где обычно располагают логотип компании, меню и контактную информацию. В современных сайтах шапку закрепляют для удобства пользования ресурсом и она перемещается вслед за перемещением человека по сайту. Это существенно облегчает ориентирование.

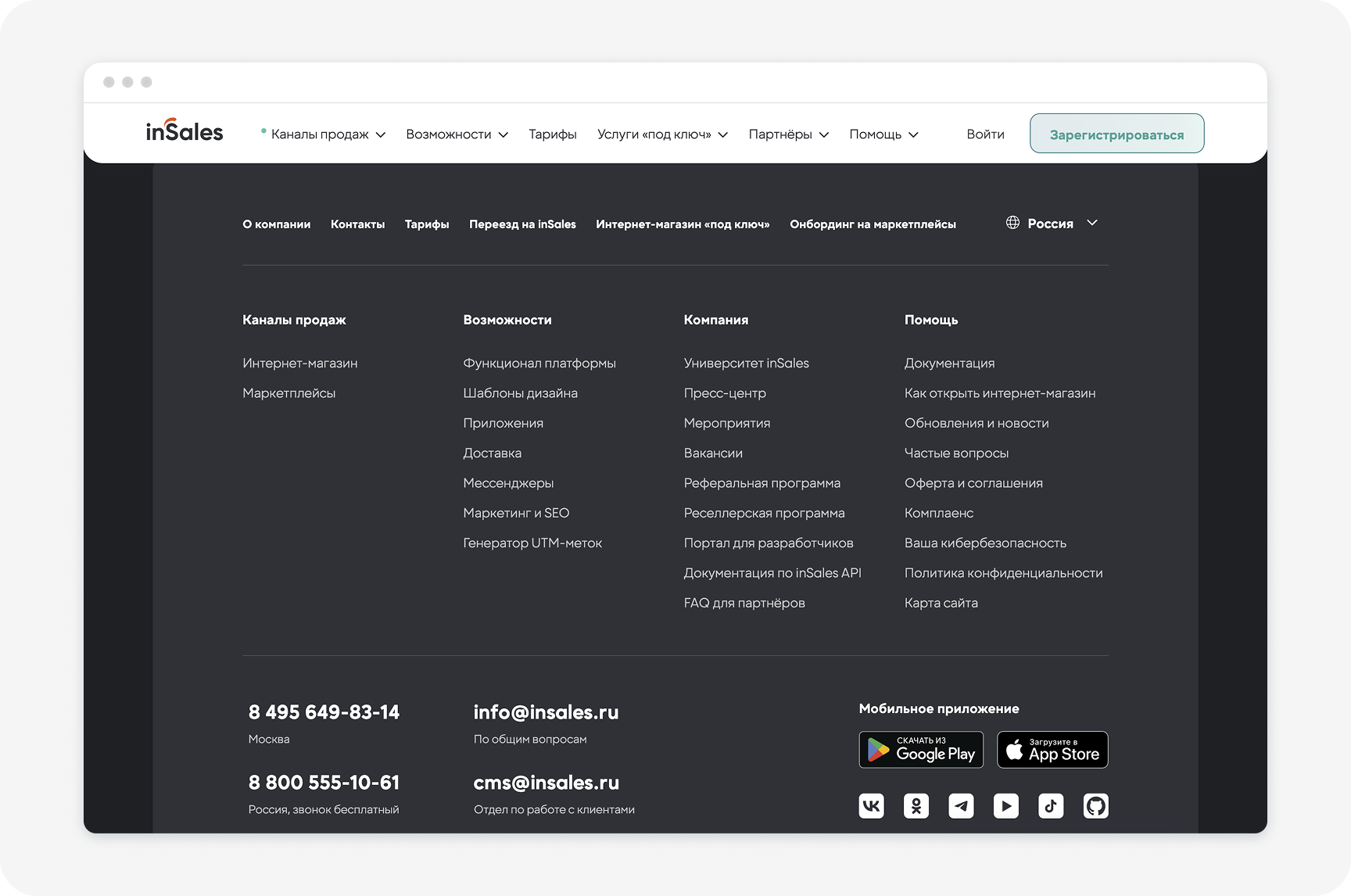
Футер (подвал сайта)
Самая нижняя часть сайта, где размещаются контактные данные, быстрые ссылки, политика конфиденциальности и ссылка на разработчика ресурса.

Поисковая строка
Функция поиска крайне полезна для объёмных ресурсов, с множеством вкладок. Особенно актуален элемент для интернет-магазинов и сайтов агрегаторов. Там возможность поиска помогает быстро отыскать нужный товар по названию или характеристикам. Также поисковую строку можно оснастить системой фильтра, что позволит найти схожие товары из одной категории. Так посетитель увидит сразу несколько позиций, что значительно увеличивает вероятность совершения покупки.
Каталог
Вариаций каталога может быть несколько. Главное условие — удобство пользователя и быстрота поиска необходимых данных. В этом помогает система фильтров: по цвету, размеру, цене, сезонности, материалам и другим характеристикам.
Карточки товара
Необходимый элемент для интернет-магазинов, а также маркетплейсов. Это совокупность ряда элементов: изображений, видео, названия товара, текстового описания, цены и кнопки «Купить». Карточка помогает пользователю оценить все характеристики товара, сравнить его с аналогичными и принять решение о покупке. Грамотно оформленная карточка товара значительно увеличивает конверсию ресурса.
Корзина
Элемент должен быть максимально простым и понятным для пользователей любого уровня продвинутости. Иначе высока вероятность, что товары положенные в корзину так и останутся в ней, не став покупкой. Поэтому нужно учесть, что человеку может понадобиться добавить, убрать товары, изменить количество по конкретной позиции или просмотреть важную информацию по доставке.
Распространённые ошибки и способы их решения
Плохо продуманный и не качественный интерфейс приводит к тому, что сайт не решает поставленные перед ним задачи и создаёт больше проблем, чем пользы. Чтобы этого избежать, необходим комплексный подход и системная работа по внесению корректировок даже после запуска ресурса.
Если, например, выявлено, что отдельные элементы сайта или его дизайн усложняют взаимодействие пользователя с ресурсом, то необходимо оперативно внести изменения и устранить их. И так до тех пор, пока сайт не станет удобным для всех посетителей.
Наиболее часто встречаются следующие ошибки в интерфейсе:
-
Перегруженность. Желание разместить на одном экране всё и сразу отпугивает пользователя, поэтому не стоит перегружать страницы. Помимо этого необходимо учитывать не только количество размещённых элементов, но и их расположение, оформление, структурность и логику. Гармоничная совокупность всех элементов помогает человеку совершить целевое действие, а хаотичное размещение — отпугивает и вызывает раздражение. Чтобы избежать таких ситуаций, рекомендуем акцентные элементы делать более крупными, целевые кнопки — контрастными и заметными, а каждый блок отделять от предыдущего и следующего.
-
Запутанная навигация. Иногда желание привлечь внимание пользователей за счёт креативности значительно усложняет навигацию. Чтобы не допустить этого, лучше следовать проверенным и отработанным схемам, которые знакомы пользователям: размещать горизонтальное меню в шапке вместе с ссылками на основные разделы ресурса, туда же добавить поисковую строку и разместить необходимые ссылки в футере.
-
Неочевидные иконки. Важно, чтобы кнопки были похожи на кнопки, иконки на иконки, а формы на формы и были интуитивно понятны для любого посетителя сайта. Не стоит перегибать с креативом и превращать сайт в лабиринт Минотавра, а дизайн в нескончаемый писк моды.
-
Сложные формы. Изобилие полей в формах решает лишь одну задачу — отпугивает пользователя их заполнять. Современный человек готов потратить своё время на заполнение длинных форм только в одном случае — он точно знает, что в ответ получит максимально ценную информацию. Во всех остальных ситуациях стоит сократить количество полей и, по возможности, добавить функцию автоматического заполнения.
-
Навязчивые всплывающие окна. Будем честны, попап — хороший инструмент конверсии только если использовать его дозированно и с умом. В остальных случаях он — источник раздражения и причина ухода с сайта посетителей. Поэтому, чтобы избежать негативного действия всплывающих окон, их число следует минимизировать, кнопку закрытия не прятать и делать активной сразу после появления окна. Также не следует показывать одно и тоже окно пользователю в одно посещение сайта. То есть, если человек закрыл всплывающее окно, то больше он его видеть не должен при переходе в разные разделы ресурса.
Фактически интерфейс является одной из частей комплекса UX/UI. Простыми словами, он должен быть создан с учётом пользовательского опыта и содержать элементы пользовательского интерфейса, то есть быть удобным, простым и формирующим положительные эмоции. Чтобы добиться этого, необходимо учитывать множество факторов и иметь команду профессионалов в штате. Либо можно воспользоваться возможностями платформы inSales и использовать готовые шаблоны для интернет-магазинов, в которых уже учтены все нюансы и исключены ошибки. Это значительно сократит не только финансовые вложения на разработку собственного интернет-магазина, но и время, потому как с инструментом от inSales разработка занимает считанные дни и не требует сложной настройки и интеграции.
Главное
-
Интерфейс — это комплекс элементов, которые позволяют человеку взаимодействовать с сайтом и совершать целевые действия.
-
Интерфейс — это совокупность текстовых, визуальных (изображение, видео) и навигационных элементов (кнопки, ссылки, формы, меню), которые должны сочетаться между собой и обладать структурой и логикой.
-
Понятный и логичный интерфейс — залог высокой конверсии. Поэтому для достижения результата необходимы знания в области UX и UI, которые помогут своевременно вносить изменения и повышать удобство использования ресурса конечным пользователем.
-
Правильный интерфейс должен содержать в себе все основные элементы, которые при этом тоже имеют свои правила оформления и размещения.
Чтобы избежать типичных ошибок в интерфейсе сайта можно воспользоваться готовыми шаблонами от inSales.