Для каждого типа страниц есть свой файл (layout), в котором указано отображение нужных виджет-листов для конкретной страницы.
Layout - это часть страницы, содержащая элементы, расположенные на всех страницах магазина. Например: шапка, верхнее меню, подвал, возможно, правый/левый сайдбар.
Внутри шаблона-layout выводится контент всех остальных шаблонов. Другой шаблон-layout используется в оформлении заказа и в личном кабинете покупателя.
1. Когда страница магазина получает post или get-запрос, то в первую очередь смотрится URL этого запроса. По структуре URL'а платформа понимает какой объект запрашивается и какой шаблон использовать.
Поэтому на URL'ы страниц магазина очень многое завязано, и именно поэтому там присутствуют такие вставки как /collection/, /product/ и т. д.
2. Получив запрос, сервер формирует страницу в соответствии с имеющимся шаблоном этой страницы
(layout) layout.liquid;layouts.checkout.liquid;index.liquid;collection.liquid (/collection/_name_);product.liquid (/collection/_collection_/product/_product_ или /product/_product_);cart.iquid (/cart_items);page.liquid (/page/_name_);search.liquid (/search);blog.liquid (/blog/_name_);article.liquid (/blog/_name_/_name_);compare.liquid;favorite.liquid.Далее система инициализирует переменные, использованные на этой странице.
Затем шаблон преобразуется в HTML-код страницы.
Полученный код подставляется в layout, общий для всех страниц магазина, в место, обозначенное переменной content_for_layout.
Здесь производится подстановка конкретных значений использованных переменных.
Далее, в конец получившейся страницы добавляются обращения к счётчикам и сформированная страница отправляется в ответ на запрос.
3. Браузер посетителя получает страницу и формирует ее, после этого уже обрабатывает имеющийся там javascript и другой контент, обрабатываемый клиентом (flash, java и т.д.).
4. Отданная страница кэшируется сервером, т.е. сохраняется в базе.
5. При повторном запросе к той же странице ее формирование не проходит заново, страница отдается из кэша.
6. Кэш страницы сбрасывается при определенных изменениях в объекте, которому эта страница соответствует. Кэш страницы товара - при изменениях в товаре (названии, описании и т.д.), кэш страницы категории - при изменении товаров этой категории, порядка их сортировки, описании категории и т. д.
7. Необходимо понимать, что использование какой-либо конструкции liquid'а еще не является гарантией того, что эта конструкция будет обрабатываться при каждой загрузке страницы. Кэш, как говорилось ранее, сбрасывается при определенных событиях.
Например, можно вывести в шаблоне текущую дату, но если объект, который соответствует этой странице, не меняется каждый день, то и дата, выводимая таким образом, меняться не будет. Поэтому для таких целей лучше использовать javascript.
По этой же причине нельзя вывести на страницу IP-адрес посетителя, вывести случайные товары из категории или еще какой-либо случайный контент. Но можно использовать javascript, скрывая со страницы случайные элементы.
Это основной layout магазина. Обычно он содержит элементы шапки (header) и подвала (footer), подключаемые скрипты и глобальные стили темы.
Шаблон layouts.layout.liquid может рассматриваться как основной шаблон. Все остальные шаблоны создаются внутри layouts.lauout. Все элементы, повторяемые в теме (такие, как: навигация, глобальные скрипты и стили, шапка, подвал и т.д.) рекомендуется описывать в layouts.layout.liquid.
{{content_for layout}}layouts.checkout становится основным layout-ом на страницах оформления заказа и личного кабинета.
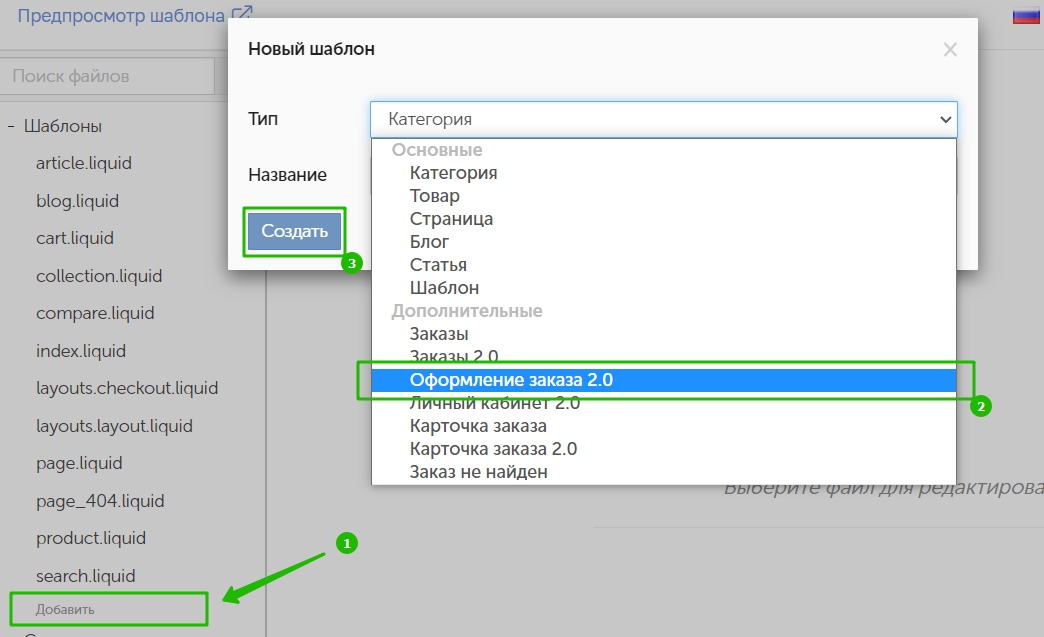
В шаблоне по умолчанию может не быть такого файла, но его всегда можно создать. Для этого нужно выбрать "Оформление заказа" при добавлении нового шаблона (название шаблона оставьте пустым):

В оформлении заказа на страницах оплаты (например, при формировании счета для оплаты юр. лицом или квитанции по форме ПД-4) и в личном кабинете покупателя шаблон layouts.checkout.liquid полностью выполняет роль шаблона-layout.
Если уже используется файл custom_checkout.css.liquid, то он будет включаться в шаблоне layouts.checkout.liquid.
Верстка оформления заказа не меняется напрямую. Это сделано для того, чтобы разработчики inSales имели возможность вводить изменения в оформлении заказа у всех пользователей сразу (мы бы потеряли такую возможность для конкретного пользователя, если у него используется свой шаблон оформления заказа).
Чтобы поменять что-либо в оформлении заказа, можно использовать скрипты в шаблоне layouts.checkout.liquid.
Можно задать нужный селектор в зависимости от шаблона и использовать его для создания CSS-стиля, например, для тега body с помощью строковой переменной template.
При этом очень важно чтобы селектор не содержал точки, которые появляются, если создается дополнительный шаблон.
Например, если создаете шаблон "Товар" с названием "special", переменная template при этом вернет product.special. В таком виде селектор нельзя использовать. Чтобы этого избежать - воспользуйтесь фильтром replace.
Например:
<body class="{{ template | replace: '.', ' ' | truncatewords: 1, '' }}">
....
</body>
После этого можно создать css-стили, зависящие от шаблона.
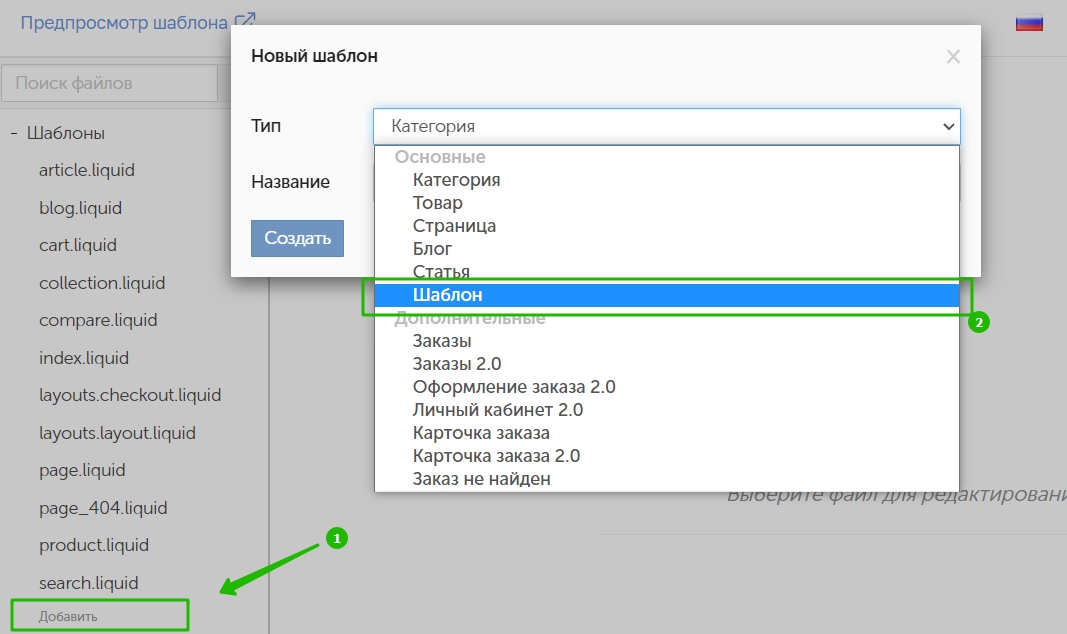
Доступна возможность создавать свои собственные layout'ы. Для этого в диалоге создания нового шаблона выберите "Тип: Шаблон".

Чтобы применить созданный layout к определенному шаблону - используйте в этом шаблоне тег
{% layout 'my_layout' %} с названием шаблона-layout.
Внутри layouts.layout можно использовать глобальные переменные и объекты, описанные в данной статье.
Например, можно вывести содержимое определенного блока или введенный в настройках стилей темы текст.
В шаблоне layouts.checkout можно использовать все те же глобальные методы (кроме title, description и keywords), что и в layouts.layout. Также доступно несколько специфичных.
Тег yield
С помощью этого тега в layout добавляется заголовок текущей страницы:
{% yield 'title' %}Текущее содержимое корзины:
{% yield 'sidebar' %}Пользовательские сообщения:
{% yield 'flash_messages' %}И само содержимое шаблона текущей страницы:
{% yield %}global_stylesheet_tag
Фильтр, применяемый для получения стандартных стилей чекаута и личного кабинета:
{{ 'checkout' | global_javascript_tag }}global_javascript_tag
Фильтр, применяемый для получения стандартных скриптов чекаута и личного кабинета.
Важно: стандартные скрипты уже включают в себя библиотеку jquery, крайне не рекомендуется подключать ее повторно. Это может привести к трудноразрешимым конфликтам скриптов.
{{ 'checkout' | global_javascript_tag }}customer_checkout_css
Cтроковая переменная, позволяющая получить css-файл с пользовательскими стилями чекаута. Как правило, файл custom_checkout.css или custom_checkout.css.liquid (имя файла не настраивается)
<link href='{{ customer_checkout_css }}' rel='stylesheet'>Пример вывода содержимого виджет-листа страницы корзины:
{% for widgetDrop in widget_lists.cart-list.widgets %}
{% widget widgetDrop %}
{% endfor %}
