Зачастую клиентам может быть неудобно вспоминать пароль для авторизации при оформлении очередного заказа. В то же время большинство клиентов имеют аккаунты во ВКонтакте, в почте на Gmail или Яндекс.Почте.
В таком случае можно делегировать задачу аутентификации пользователя этим сервисам. Скорее всего, клиенты уже залогинены в одном из них, поэтому им можно будет не вводить свой пароль, а только согласиться на передачу некоторых их персональных данных, таких как email.
Более подробно о протоколе такой аутентификации можно узнать, например, в Википедии. В данной статье рассмотрены технические детали реализации подобного механизма на inSales.
Каждую социальную сеть необходимо настраивать индивидуально. Обычно настройка состоит из двух этапов:
Важно: интернет-магазин должен быть с ssl-сертификатом, то есть его адрес должен начинаться на https.
Для того чтобы настроить авторизацию через какой-либо упомянутый выше сайт, необходимо добавить данные соответствующего приложения на платформе выбранного сайта (сайт в таком случае будет называться провайдером).
Сначала необходимо перейти в раздел Настройки → Авторизация, блок "Приложения для авторизации через соцсети" расположен внизу страницы. Выберите в выпадающем списке нужную соцсеть и нажмите кнопку "Добавить":

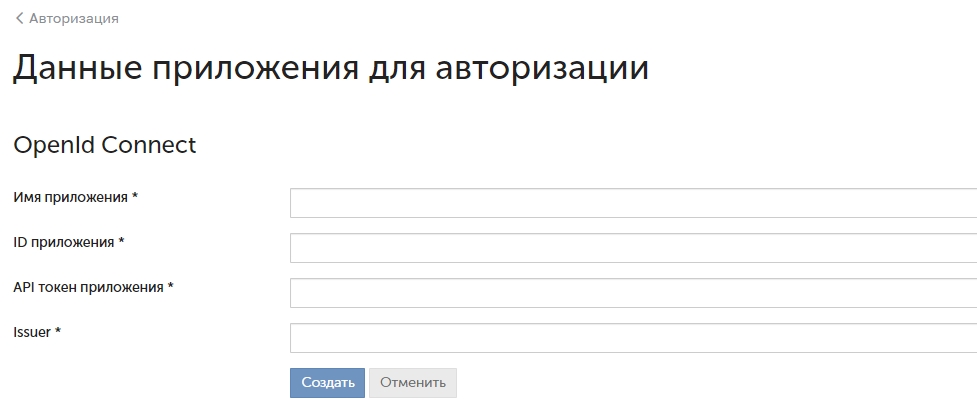
Далее необходимо заполнить форму данными о приложении:

Данные для заполнения формы будут доступны в настройках приложения после его создания. После указания всех необходимых данных кнопка авторизации через данный провайдер автоматически появится у на сайте магазина.
Важно: можно добавить не более одного приложения каждого провайдера. Для создания приложения социальной сети необходим аккаунт в этой социальной сети.
Далее подробно рассмотрено, как создавать подобные приложения у провайдеров.
Для настройки авторизации через ВКонтакте требуется аккаунт с настроенным VK ID.
1. Авторизуйтесь в VK ID и перейдите в раздел "Мои приложения" сервиса авторизации ВКонтакте. Нажмите "Добавить приложения".

2. В открывшемся окне создания приложения заполните название приложения. Скорее всего, клиентам магазина будет комфортнее, если приложение будет называться так же, как и магазин, но формально это необязательно. Включите платформу "Web". Также можно добавить логотип сайта в окне выбора изображения, но на работоспособность это не повлияет.

3. Введите домен сайта магазина. Если у магазина несколько доменов, нажмите "+ Добавить базовый домен" и заполните добавленное поле.
В поле "Доверенный Redirect URL" введите адрес вида https://<домен>/auth/vkontakte/callback

Нажмите "Готово". Подтвердите создание приложения с помощью кода в открывшемся модальном окне:

4. После успешного создания откроются настройки приложения. Также к настройкам приложения можно перейти из раздела "Мои приложения", нажав на нужное приложение в списке.
В левом меню перейдите в раздел "Доступы". В блоке "Базовые доступы" включите передачу почты.

5. В настройках приложения скопируйте ID приложения и защищенный ключ.
Для отображения защищенного ключа потребуется снова подтвердить аккаунт с помощью кода.

6. В настройках приложения для авторизации в разделе Настройки → Авторизация inSales вставьте скопированное ID приложения в соответствующее поле, а скопированный защищенный ключ в поле "API токен приложения".

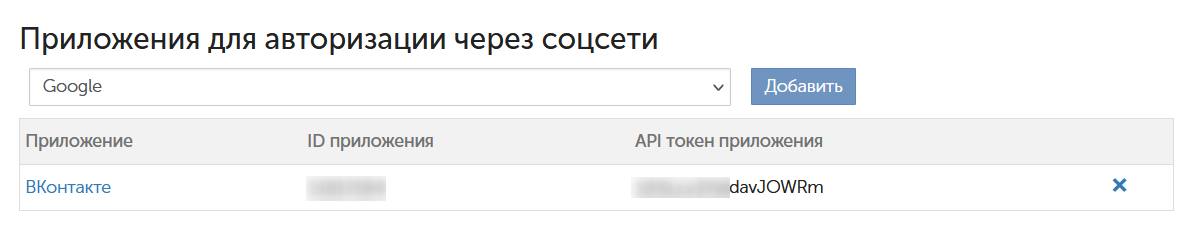
После сохранения приложение добавится в список в блоке "Приложения для авторизации через соцсети":

1. Перейдите к созданию приложения для входа и авторизуйтесь в нужном Яндекс ID.
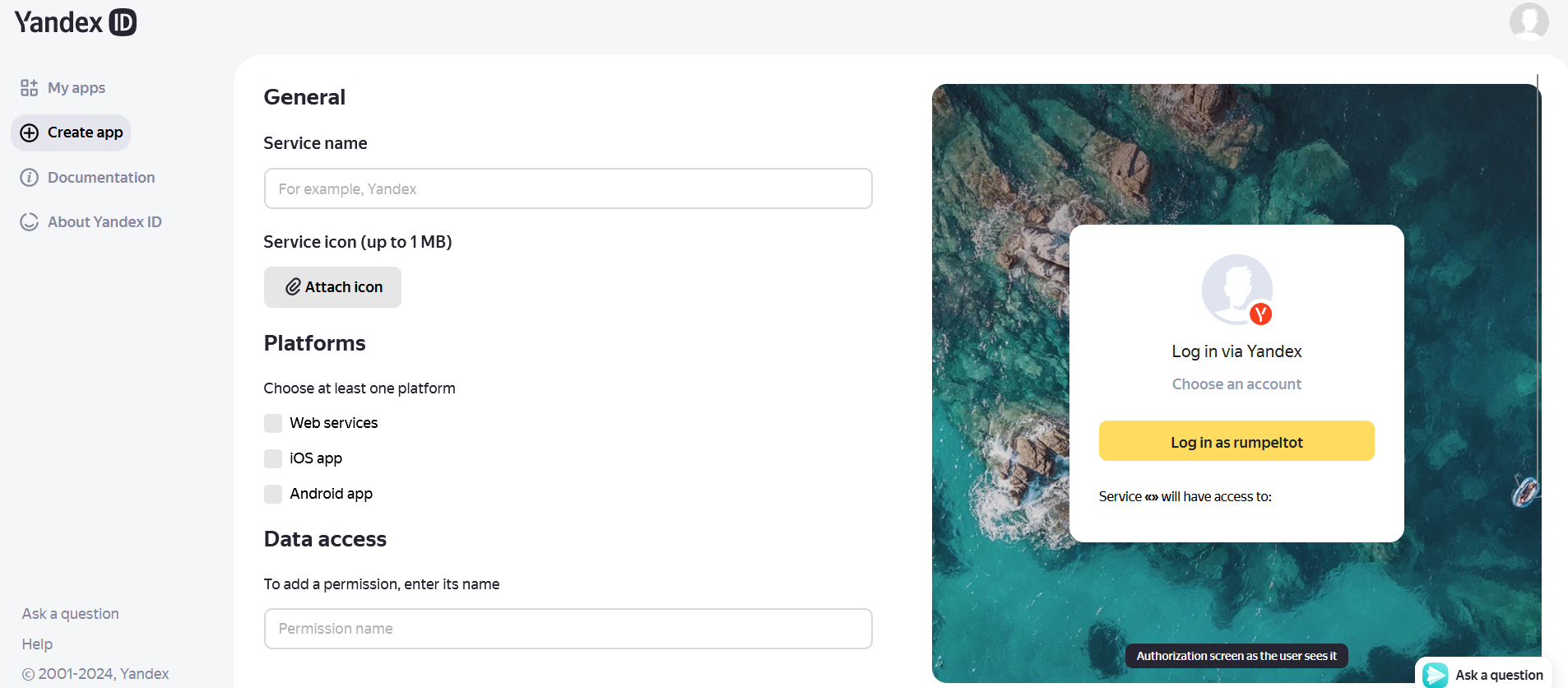
После авторизации откроется создание приложения:

2. Заполните поля формы. Справа от формы можно посмотреть, как меняется окно авторизации в зависимости от введенных данных.
2.1. Введите название магазина:

Название будет отображаться в системе Яндекс и будет видно пользователям.
2.2. Выберите "Web services" и в открывшемся поле введите Redirect URL.

Redirect URL должна иметь вид https://<домен>/auth/yandex/callback, где вместо <домен> нужно подставить доменный адрес магазина. Например, insalestest.ru.
Важно: если домен включает "www", то данный адрес тоже должен содержать "www".
2.3. Добавьте (выберите из выпадающего списка или введите самостоятельно) разрешения "Access to email address", "Access to username, first name and surname, gender" и "Access to phone number".

2.4. При желании введите email (магазина или личный).

На данный email будут отправляться уведомления от Яндекса о изменениях сервиса.
3. После нажатия кнопки "Create app" откроется страница настроек приложения.

Скопируйте значения полей "ClientID" и "Client secret" (они находятся в правом столбце).
4. Скопированные данные введите в панели администратора магазина. Впишите ClientID в поле "ID приложения" панели администратора, а Client secret в поле "API токен приложения".

Нажмите кнопку "Создать".
1. Перейдите по ссылке (необходимо быть авторизованным в Mail.ru);
2. Нажмите "Создать приложение" и заполните анкету:

В поле "Все redirect_uri" необходимо вставить адрес https://домен/auth/mailru/callback, где слово "домен" необходимо заменить доменом магазина, например myshop.ru
Важно: если домен включает "www", то данный адрес тоже должен содержать "www".
3. После создания приложения можно увидеть его ID и пароль (Client Secret):

4. Впишите идентификатор в поле "ID приложения" панели администратора, а пароль в поле "API токен приложения":

Авторизация с помощью Google недоступна на территории РФ.
1. Перейдите по ссылке и примите условия пользования.
2. Создайте новый проект:

3. Введите в поиске "API" и перейдите в раздел "APIs & Services":

4. Включите API и сервисы:

5. В библиотеке API нужно найти "Google+ API":

6. Включите "Google+ Api":

7. После подключения вернитесь в "APIs & Services" (например, через поиск) и настройте "OAuth consent screen":

Далее заполните необходимые данные и сохраните их:

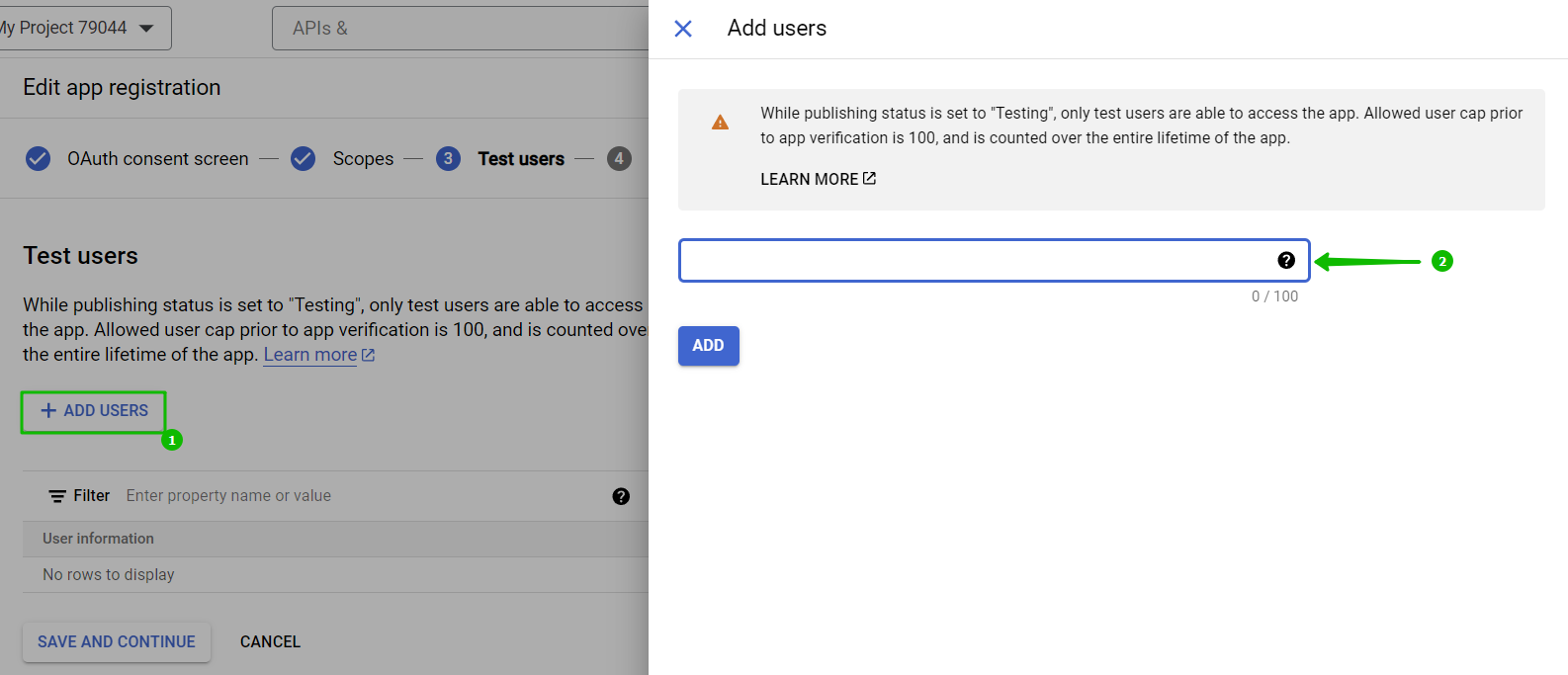
Приложение создается в тестовом режиме, и на шаге "Test users" нужно добавить пользователей, которые смогут тестировать приложение. После успешного тестирования приложение нужно будет перевести в рабочий режим.

8. Перейдите во вкладку "Credentials", нажмите кнопку "create credentials" и создайте QAuth client ID:

9. Выберите тип "Web application" и добавьте "Authorized redirect URIs" :

Необходимо вставить адрес https://домен/auth/google/callback, где слово "домен" необходимо заменить доменом магазина, например myshop.ru
Важно: если домен включает "www", то данный адрес тоже должен содержать "www".
10. После создания клиента будут доступны идентификатор и ключ:

11. Скопируйте эти данные и введите в панели администратора магазина. Впишите "Идентификатор клиента" в поле "ID приложения" панели администратора, а "Секрет клиента" в поле " API токен приложения":

12. После тестирования перейдите в настройки созданного проекта в раздел "APIs & Services → OAuth consent screen" и опубликуйте приложение.

Все готово к работе. Также можно добавить описание и логотип своего приложения.
inSales позволяет подключить авторизацию через сервис, который поддерживает протокол OpenID Connect. Для подключения данного способа авторизации необходимы услуги разработчика для установки OpenID провайдера на сервер.
Платформа позволяет указать адрес, на который необходимо отправлять запрос с информацией по покупателе:

 . Написали вам на почту, чтобы уточнить в чем именно увидели некорректность в документации, чтобы ее поправить.
. Написали вам на почту, чтобы уточнить в чем именно увидели некорректность в документации, чтобы ее поправить.