Инструменты захвата лидов необходимы любому интернет-магазину, который работает на привлечение аудитории и стремится увеличить прибыль. Но нужно не просто выбрать и внедрить подходящие решения на сайт, а и правильно их настроить. В сегодняшней статье расскажем о самых эффективных инструментах в этой категории и о том, как их применять на практике.
Что такое инструменты захвата и зачем они нужны?
Инструмент захвата – специальная форма, которая встраивается в сайт и собирает контактные данные посетителей. Какие именно данные, зависит от цели применения инструмента. Обычно в минимальный набор входит имя потенциального покупателя, номер мобильного телефона, электронная почта. Иногда этот список расширяется. К примеру, компания дополнительно спрашивает у клиентов дату их рождения.
Инструменты захвата применяют для того, чтобы:
- расширить клиентскую базу;
- сегментировать целевую аудиторию;
- периодически напоминать вероятным покупателям о бренде и самой продукции;
- разрабатывать и отправлять персонализированные предложения для конкретных клиентов;
- информировать потребителей о товарах и услугах, акциях, новостях компании;
- проявлять заботу о покупателях, постепенно склоняя их к заказу.
Основной триггер, мотивирующий на подписку – возможность получать интересный контент в числе первых.
Главная цель – наращивание клиентской базы. Собираемые контакты ЦА являются ценной информацией, которая помогает в развитии бизнеса.
Эффективные виды лид-форм
Существует три основных типа форм захвата:
- Открытая. Размещается на главной странице сайта для мгновенного заполнения. Также может использоваться на лендинге. Окно с формой всплывает самостоятельно.
- Закрытая. Представляет собой небольшую анкету, которая размещается в шапке, по бокам или в нижней части страницы. Открывается по клику. До этого остается свернутой в обычную ссылку или кнопку. Обычно в ней используются разные интригующие призывы к действию. Например, «Оставьте адрес email и участвуйте в эксклюзивной распродаже», «Подпишитесь и получите 20% скидки на первую покупку».
- Двойная. Совмещает цели двух предыдущих вариантов. Через нее клиент может ввести необходимую информацию и получить выгодное спецпредложение. Зачастую такие формы добавляются на сайт во время проведения крупных акций, распродаж сезонных товаров, остатков продукции.
Далее рассмотрим, какие есть варианты в зависимости от целей.
Кнопка обратного звонка

Этот инструмент есть практически в любом интернет-магазине. Клиентам гораздо удобнее оставить заявку на обратный звонок от оператора, чем дозваниваться в компанию самостоятельно.
Такая форма содержит 1 или 2 поля: для телефонного номера и имени. Кроме этого, можно добавить дополнительную строку, в которой пользователь сможет оставить примечания по поводу удобного времени звонка.
Кнопка должна быть в видимой доступности для посетителя сайта, поскольку желание выяснить подробности у консультанта может возникнуть у него в любой момент.
Что важно при использовании инструмента:
- придерживаться обещаний: если написали, что перезвоните в течение минуты, значит так и делайте;
- максимально сокращать дистанцию от заказа звонка до начала разговора со специалистом (оптимально, когда она равна одному клику);
- предлагать простую форму для заполнения;
- закреплять кнопку вверху страницы;
- если для заказа обратного звонка используется всплывающее окно, оно не должно занимать пол экрана.
Цель применения инструмента – вовлечь клиента в разговор и довести до покупки.
Установку можно выполнить с помощью готового скрипта, предварительно выбрав внешний вид кнопки. В настройках специальных сервисов дополнительно выставляется время отображения формы на странице, порядок соединения с оператором.
Форма подписки
На большинстве сайтов в качестве первой точки контакта используется именно этот инструмент. Особенно подходит интернет-магазинам, которые регулярно делятся с подписчиками новостями, обновляют ассортимент, устраивают скидки, генерируют полезный контент. Такая рассылка не будет вызывать у подписчиков раздражения.

Структура формы подписки
Лид-форма на подписку размещается под основной информацией, в разделах с распродажами. Также она может появляться в виде небольшого отдельного окна после того, как пользователь выполнит заданное действие.
Инструмент захвата занимает минимум места. Обычно он состоит из одного поля для введения адреса электронной почты и кнопки «Подписаться».
Запрос на консультацию
Этот инструмент полезен для интернет-магазинов, которые продают сложные или специфические товары и услуги, требующие дополнительных разъяснений перед покупкой.
Форма размещается на главной странице, в правой части или под основным контентом. В нее вставляют три поля для:
- имени;
- телефона;
- описания вопроса.
Внизу делается CTA-кнопка с призывом вроде «Получить консультацию бесплатно». Ответственных консультантов обычно делят на несколько групп, каждая из которых отвечает за определенные форматы вопросов.
Форма для расчета стоимости
Это онлайн-калькулятор, который встречается на сайтах интернет-магазинов услуг. Использовать его уместно в тех случаях, когда определить точную стоимость работ по стандартному прайсу практически невозможно по той причине, что на нее влияет множество факторов.
С помощью онлайн-калькулятора предприниматели предлагают посетителям сайта предварительно просчитать примерную цену на услугу с учетом индивидуальных особенностей вопроса. В обмен на это просят контакты.
Калькулятор располагается на видном месте и повышает вероятность конвертации случайного пользователя в лида. Главное, чтобы он был простым и понятным.

Пример онлайн-калькулятора
Количество строк и необходимые исходные данные будут зависеть от конкретной услуги. Например, для расчета стоимости фасада это:
- площадь фасада здания;
- общая площадь окон и дверей;
- периметр здания по цоколю;
- толщина и вид уплотнителя.
Онлайн-чат с оператором
Форма захвата в виде онлайн-консультанта – инструмент, который будет эффективен в каждом интернет-магазине. Это один из самых удобных форматов для мгновенного получения ответов на любые вопросы покупателя. Он ненавязчивый и максимально простой в применении, может предлагать дополнительные способы связи с оператором.
Свернутый чат в виде кнопки размещают в нижнем правом углу страницы. При нажатии на кнопку разворачивается поле для ввода текста. Основное правило при использовании онлайн-консультанта – оперативные ответы на вопросы. Сотрудник, ответственный за ведение чата, должен оставаться на связи, как минимум в течение дня.
Регистрация на сайте
Создание личного кабинета в интернет-магазине – не обязательное условие для посетителей. Но зарегистрированные пользователи получают дополнительные привилегии, поскольку могут:
- не вносить личные данные заново при каждой покупке;
- получать накопительные бонусы, скидки, бесплатные пробники продукции;
- первыми узнавать о новостях, акциях, распродажах.
Все эти преимущества указываются в форме регистрации. Она содержит больше полей, чем другие. В ней спрашивают ФИО, дату рождения, адрес и прочие необходимые данные. Открывается форма при клике по кнопке «Регистрация» в правом верхнем углу.

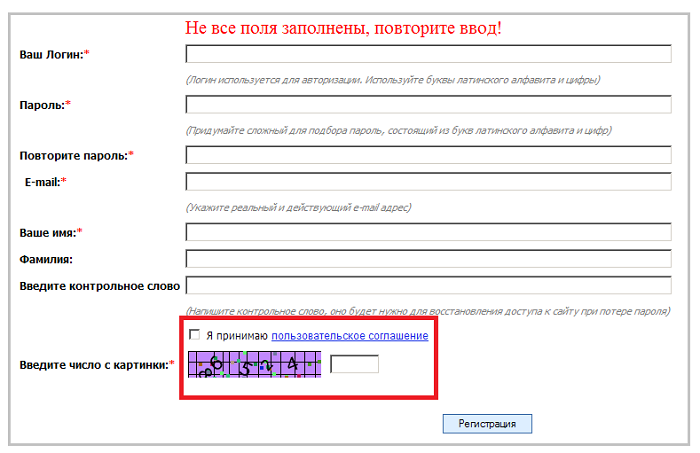
Форма регистрации на сайте
Квизы
Квизы – это интерактивные опросы, тесты, викторины, игры. В интернет-магазинах их используют для:
- выбора товара. Подходит для компаний с широкой ассортиментной линейкой;
- расчета стоимости. Актуально для сферы услуг и сложных товаров;
- проведения вовлекающих опросов на разные темы. Также служит отличным инструментом привлечения лидов.
Результаты тестов и расчетов отправляются на электронную почту клиента, которую он должен указать в конце.
Всплывающие окна
Pop-up – довольно противоречивый инструмент захвата лидов. Одни специалисты называют его наиболее эффективным, другие – чрезмерно навязчивым и раздражающим. Доля правды во втором мнении присутствует, но побочных явлений можно избежать при условии грамотной настройки.
Всплывающие окна показывают посетителям в нескольких случаях:
- при нажатии на какие-либо кнопки или элементы страницы;
- при попытке закрыть вкладку с сайтом;
- для демонстрации прогресса при скроллинге (сколько % информации уже просмотрено);
- после просмотра определенного количества страниц.
Главная задача поп-апов – предотвратить уход посетителя. Обычно это делается за счет особенно выгодных предложений: персональных скидок, промокодов и прочих бонусов. Необходимо, чтобы окна корректно отображались на разных устройствах, не мешали изучать информацию, интегрировались с другими сервисами.
Ключевое правило в использовании инструмента – выбор оптимальной периодичности показа. Всплывающие окна не должны мелькать перед глазами пользователя каждые 5 минут. Поэтому нужно устанавливать четкие условия демонстрации.

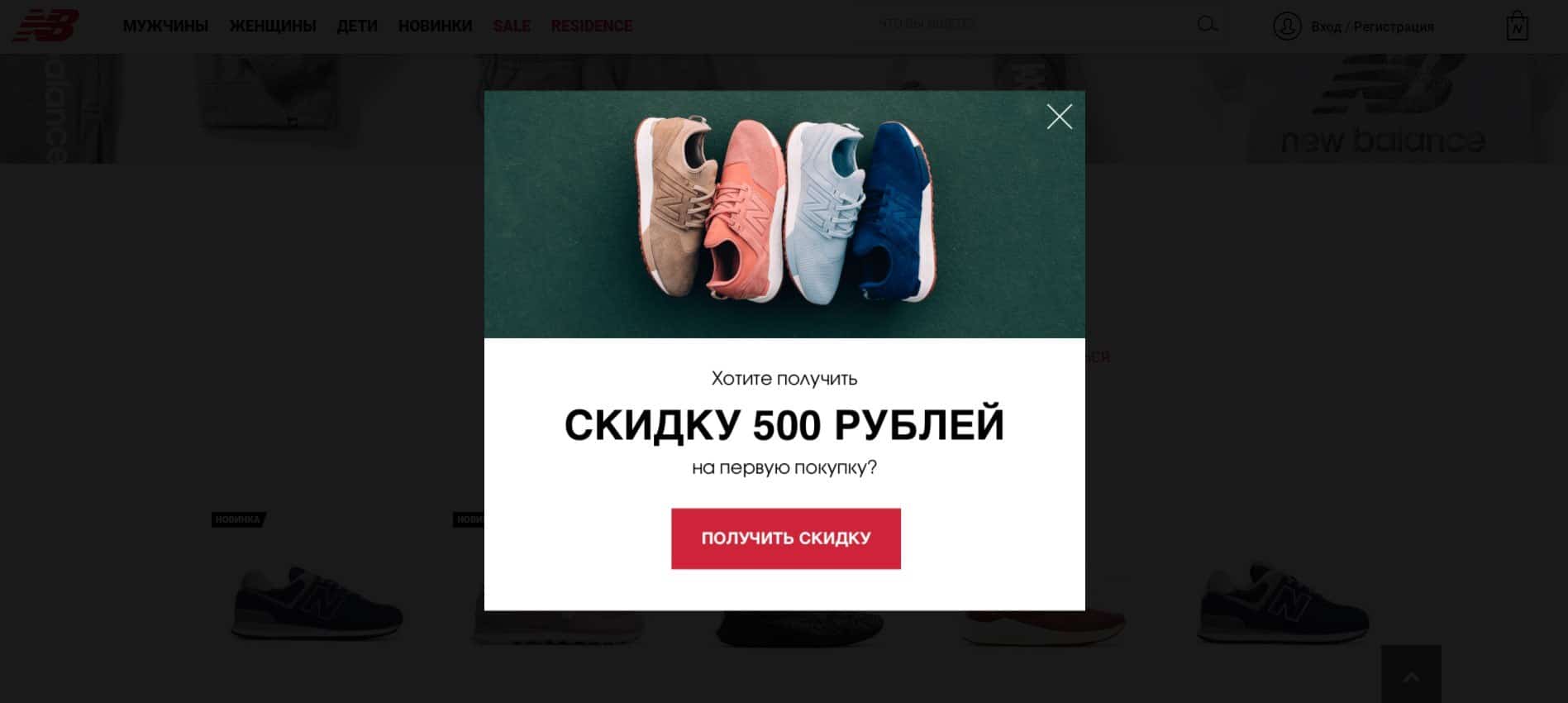
Всплывающее окно с предложением скидки
Их выбирают в зависимости от:
- количества страниц и глубины просмотра на сайте;
- средней продолжительности пользовательского сеанса;
- процента отказов;
- скорости загрузки страниц;
- источников трафика;
- особенностей продукта и целевой аудитории.
К примеру, в интернет-магазинах с большим количеством позиций в ассортименте, стоит показывать всплывающие окна после того, как посетитель просмотрит не менее 2-3 страниц.
Pop-up лучше не применять для потребителей, пришедших с рекламных кампаний или с «Яндекс.Маркета», клиентов, которые ранее оставляли свои данные.
Когда покупатель уже настроен купить продукт, целесообразнее ему не мешать и не раздражать отвлекающими элементами.
Что учесть при выборе?
Универсального образца лид-формы, подходящего для любого вида бизнеса, нет. Это не многофункциональный инструмент, но применять его стоит обязательно. Практика показывает, что посетители сайтов активно им пользуются при регистрации, подписке, оформлении заказа или заявки на звонок менеджера.
При выборе лид-формы нужно учитывать несколько факторов:
- виды спецпредложений, которые на данный момент действуют в магазине;
- характер целевой аудитории;
- специфику ниши;
- особенности товара;
- дизайн сайта;
- цели применения инструмента.
Как сделать, чтобы форма работала?
Лид-форма на сайте должна не отпугивать, а привлекать покупателей. Чтобы она справлялась со своими функциями, важно соблюдать ряд правил:
- Не смешивать стили оформления. Заголовки и текст стоит оформлять в едином гармоничном стиле. Оптимально использовать одинаковый шрифт, цветовую гамму и размер, выбирая варианты, которые лучше всего сочетаются с дизайном сайта и подходят под текущие цели.
- Делать понятные строки для ввода. Желательно давать пользователям подсказки по вводу, выделять текущую строку на фоне остальных, подключать различные указатели.
- Помечать обязательные поля, если можно оставлять не все запрашиваемые данные. Это делается с помощью звездочки и дополнительного пояснения.
- Устанавливать удобный размер строк. Если есть возможность не ограничивать поля, следует добавить функцию растягивания или скроллинга. Дополнительное место понадобится тем, кто захочет оставить более развернутые ответы.
- Предлагать удобный формат ввода. Нужно дать посетителю выбор, сделать процесс заполнения очевидным или предельно понятно объяснить, как действовать.
- Предусматривать уведомления о некорректном вводе данных. Если посетитель начинает заполнять форму неправильно, необходимо сразу же уведомлять его об этом и подсказывать, что именно не так. Уведомления должны всплывать прямо рядом с формой.
- Настраивать автоматическое сохранение введенных данных. При заполнении полей пользователь может отвлечься, случайно закрыть страницу, нажать не на ту кнопку. Чтобы ему не пришлось прописывать информацию заново, она должна сохраняться автоматически. Если посетитель уже регистрировался на сайте ранее, необходимо подставлять его данные в нужные строки в том же автоматическом режиме.
- Не перебарщивать с количеством полей. Перебор с обязательными строками в формах часто приводит к снижению конверсии. Поэтому не стоит вставлять в них лишние вопросы. В таком случае большинство посетителей не станет вводить данные до конца.
- Сообщать об отправке формы. После заполнения перед пользователем должно всплывать уведомление в отдельном окне, где подтверждается успешная отправка. Также в нем можно упомянуть о следующих шагах, сформировав четкую картину дальнейшего взаимодействия.
Заключение
Далеко не все посетители, зашедшие на сайт, конвертируются в покупателей. Однако в приоритете у онлайн-бизнеса должно быть все-таки не привлечение трафика, а получение целевого действия. Как раз для этого собираются контакты с помощью специальных инструментов захвата.
В дальнейшем через них компания выстраивает коммуникацию с потенциальными клиентами, «прогревает» холодную аудиторию, побуждая к покупке. Практически все лид-формы работают на конверсию в долгосрочной перспективе. Выбирая подходящие инструменты для своего бизнеса, ориентируйтесь на специфику ниши и товара.