В этой статье мы подробно расскажем, как создать сайт интернет-магазина самостоятельно и не потратить на его создание очень много времени.
Надеемся вы уже определились с нишей и выбрали название для вашего интернет-магазина, потому здесь мы сделаем упор на технической части создания интернет-магазина.
Практическая часть
В руководстве мы разберем создание сайта интернет-магазина на платформе управления онлайн-торговлей inSales.
Конструктор интернет-магазина inSales – единый инструмент для всех каналов интернет-продаж, где можно создать свой сайт, а также продавать через маркетплейсы, социальные сети и мессенджеры. Изначально inSales - облачная CMS (система управления контентом) для сайтов интернет-магазинов, позволяющая самостоятельно создать полноценный и функциональный сайт без привлечения технических специалистов.
На 2025 год на базе inSales работает более 8500 интернет-магазинов в России, Казахстане и Беларуси.
Стоимость аренды платформы зависит от выбранного тарифа. Первые 7 дней предоставляются бесплатно.
В стоимость подписки входит:
- Мощный движок сайта с сотнями готовых функций для интернет-торговли (большое количество функций будет рассмотрено в этом руководстве);
- Безлимитное место на сервере для хранения данных сайта;
- Защита сайта от всех видов хакерских и DDoS-атак;
- Круглосуточная техническая поддержка;
- Адаптивные шаблоны для сайта;
- Встроенные инструменты для продвижения и рекламы;
- Несколько сотен дополнительных модулей и интеграций для расширения функционала сайта (в рамках руководства некоторые из них мы настроим);
- Выгрузки на все популярные маркетплейсы;
- Интеграция с соцсетями и мессенджерами.
Создаем сайт интернет-магазина
Для создания сайта, зарегистрируйтесь в платформе inSales
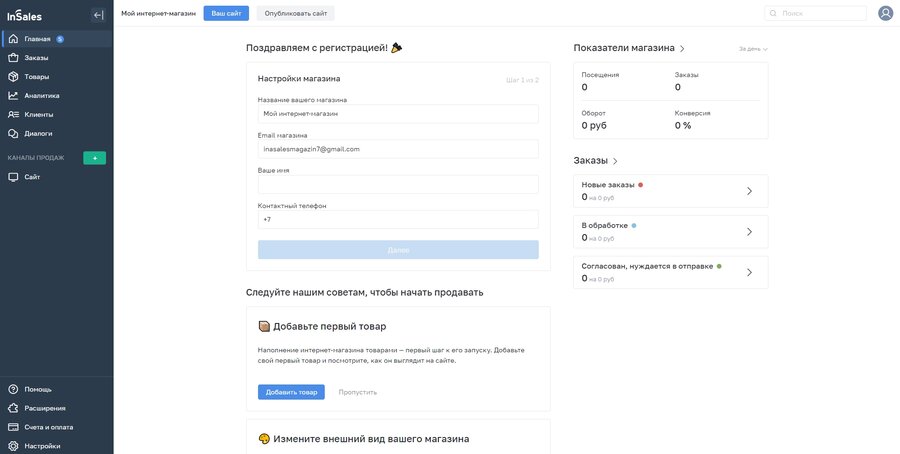
После регистрации вы попадете в панель администратора вашего будущего сайта.

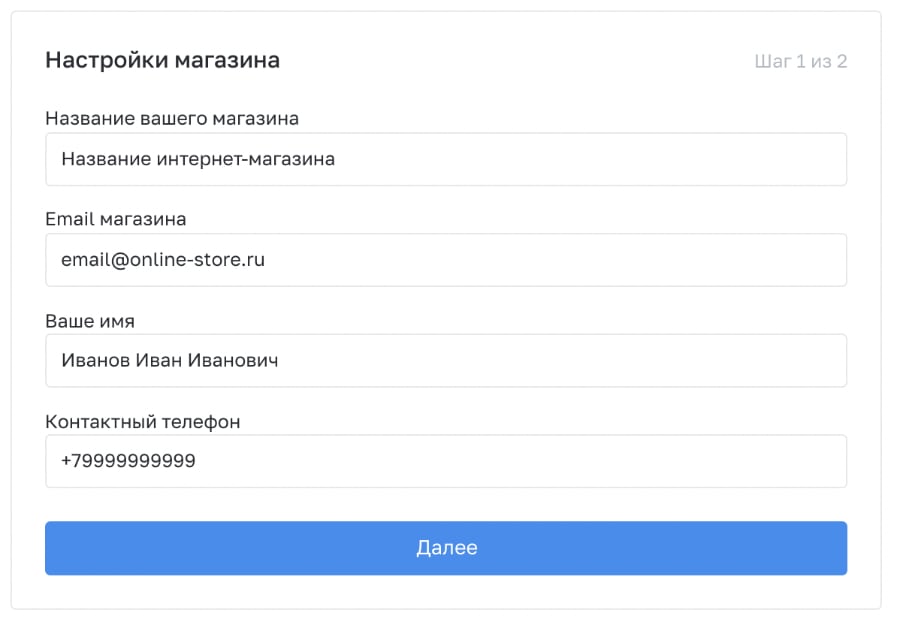
В форме «Ввод базовых данных по магазину» укажите название сайта, фамилию и имя владельца сайта, и контактный номер телефона.

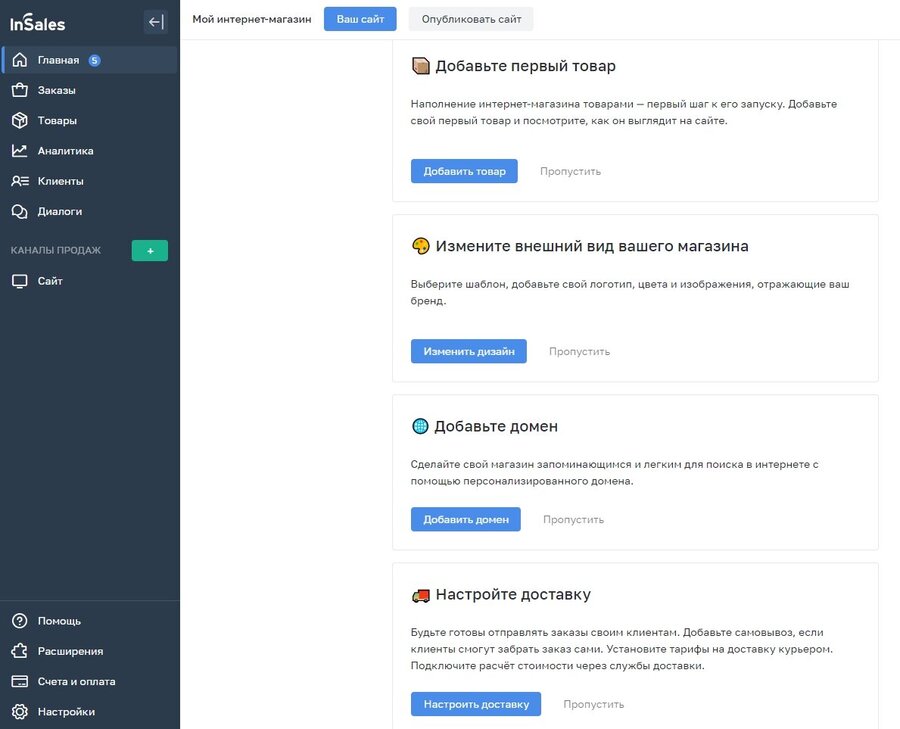
На стартовом экране вы увидите несколько шагов. При выполнении всех шагов вы познакомитесь с платформой и ее функциями.

Настройка дизайна сайта
Вы создали аккаунт на inSales, после чего платформа сгенерировала «заготовку» под ваш будущий сайт.
Начнем с настройки его внешнего вида.
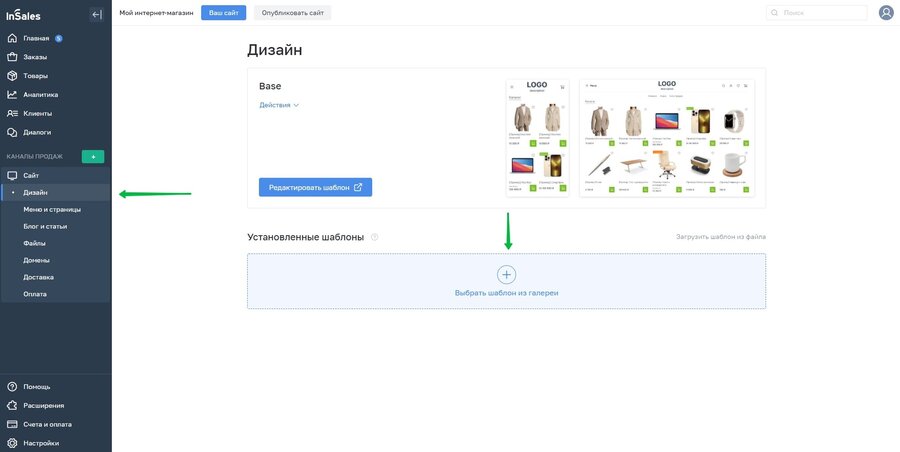
Для этого перейдите в раздел "Сайт", а в нем - «Дизайн». В разделе «Дизайн» вы можете устанавливать и удалять темы дизайна сайта, выбирать новый шаблон из галереи тем и переходить в редактор темы или к ее исходному коду.

Нажмите на кнопку «Редактировать шаблон», чтобы перейти в редактор темы оформления.

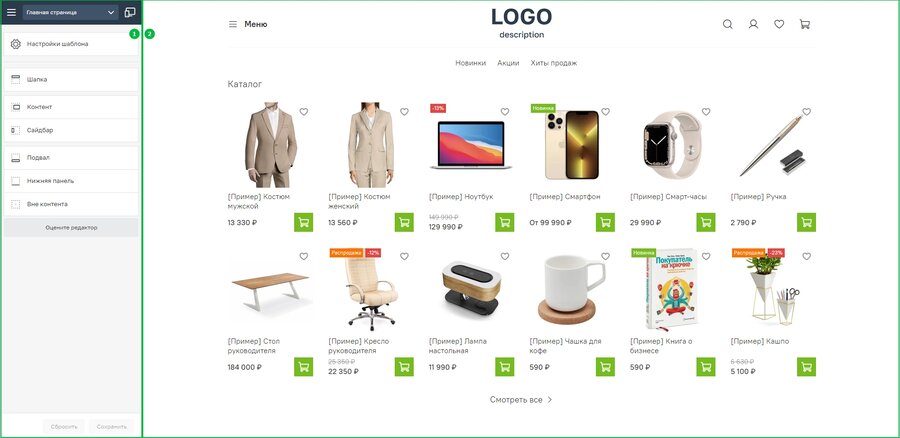
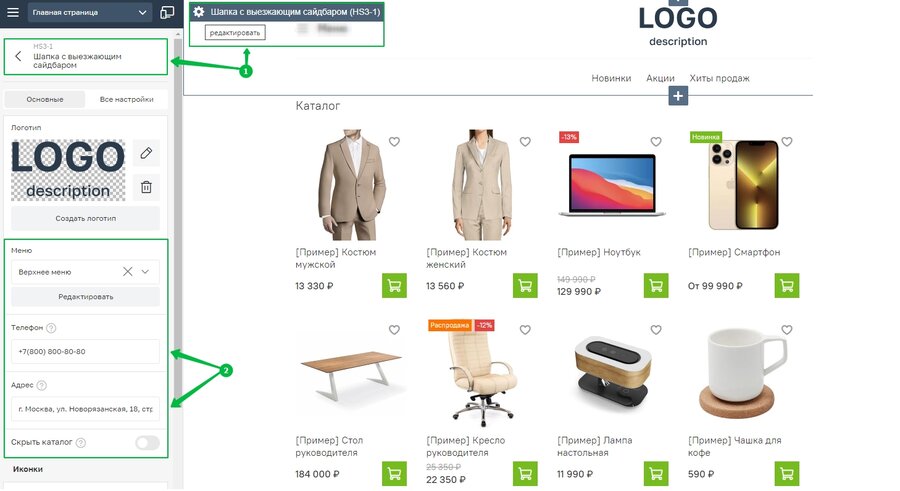
Редактор сайта содержит панель настроек (1) и визуальный редактор (2).
Через панель настроек можно изменять общие для всего сайта данные:
- Цвета и шрифты
- Логотип и иконку
- Отображение и поведение различных элементов сайта
- Настройки слайдера
Через визуальный редактор можно:
- Менять порядок блоков на Главной
- Редактировать тексты
Для темы оформления есть подробные инструкции по ее настройкам.

Изменим логотип и цветовую схему сайта.
Для изменения логотипа в пункте панели настроек «Логотип», загрузим подготовленный графический логотип (1, 2), сохраним настройки и увидим результат (3).

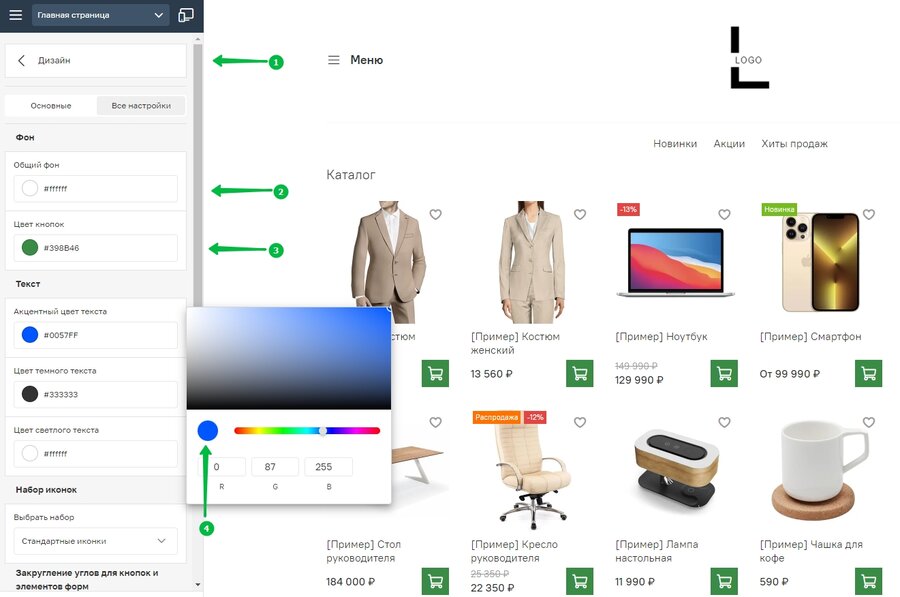
В разделе меню настроек «Дизайн» изменим цветовую схему сайта.

Скорректируем контакты в шапке сайта. Для этого в разделе настроек верхнего меню укажем контактные данные.

Переходить непосредственно к «причесыванию» дизайна сайта мы рекомендуем в самом конце, когда сайт будет полностью наполнен контентом.
Создание каталога товаров
Планирование структуры каталога сайта.
Структура каталога – это система взаимного расположения карточек товаров и категорий, логичный способ их связи. От того, насколько она удобна, зависит непосредственное перемещение покупателя по вашему сайту.
Первое, что нужно сделать – проанализировать ассортимент товаров, которые вы собираетесь продавать и придумать какие группы товаров в каких категориях и подкатегориях будут размещаться на вашем сайте.
Предварительно можно провести исследование сайтов конкурентов и изучить их структуру каталога товаров и вдохновляться ей.
После того, как будет составлена схема категорий и подкатегорий товаров, ее можно переносить на свой сайт.
Добавление категорий на сайте
Работа с каталогом товаров в inSales ведется в панели администратора сайта в разделе «Товары» – «Каталог товаров».

Все категории создаются внутри корневой категории, которая называется «Каталог» – она является служебной.
Корневая категория на сайте нигде не выводится, но доступна по прямой ссылке вида: адрес_сайта.ru/collection/all
Чтобы создать новую категорию – наведите курсор на «Каталог», нажмите кнопку «шестеренка» и выберите пункт «Создать подкатегорию»:

Новая категория появится в каталоге и можно будет сразу задать ее название:

Если допустите ошибку в названии новой категории – ничего страшного, ее можно переименовать через настройки:

По аналогии создаются подкатегории в категориях 1-го уровня.
Перенесем спланированную структуру категорий в бэк-офис сайта.

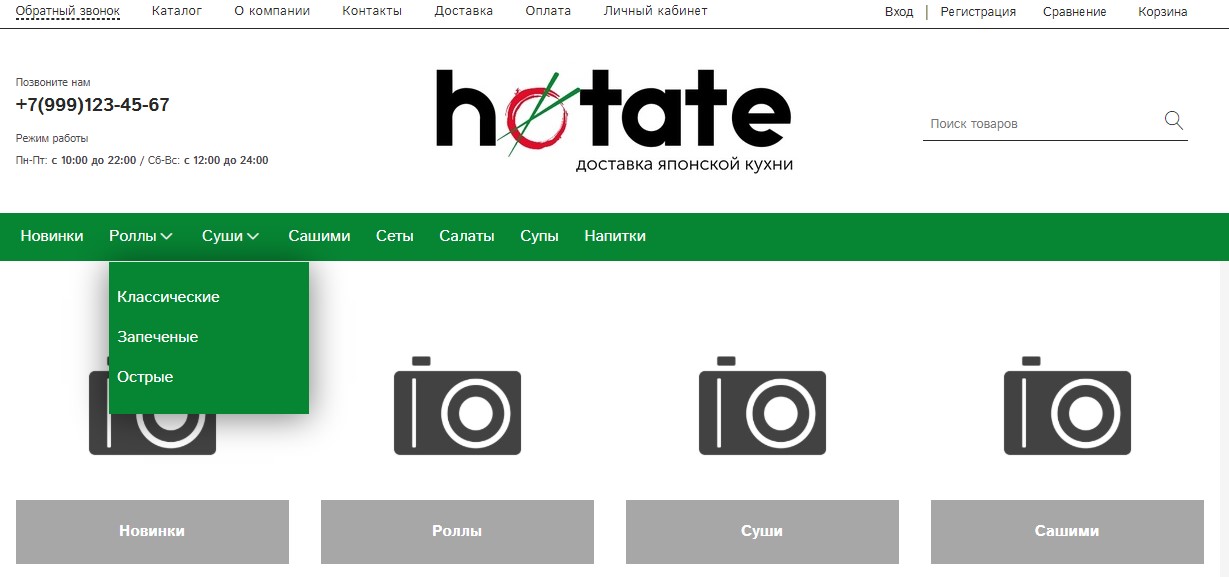
Смотрим, что получилось на фронт-части.

Структура категорий ровно в том же виде, как добавлена в бэк-офисе транслируется на сайте.
Наполнение каталога товарами
Теперь, когда у нас есть готовая структура категорий, их можно начинать заполнять товарами.
Самый простой и понятный способ – ручное наполнение.
Создание карточки товара.
Чтобы создать новый товар в категории, выберите нужную категорию и нажмите кнопку «+Товар»

Перед вами откроется интерфейс создания карточки нового товара.

Разберем его по элементам.
1. Название товара – в данное поле указывается название товара.

2. Краткое описание – в данное поле вносится краткое описание товара.

3. Полное описание – данное поле вносится полное описание товара с максимально развернутой информацией о товаре для потребителя. Также часто используется для SEO-текстов.

4. Параметры товара – перечень характеристик товара, на базе которых в дальнейшем настраиваются фильтры по товарам на сайте. Для блюд в параметрах целесообразно указывать состав и вес.

5. Учетные данные товара – данные необходимые для учета продаж. Для блюд достаточно указывать цену продажи и вес товара.

6. Чек-бокс «Применять скидки» – по умолчанию активен. Если вы не хотите, чтобы скидки применялись к конкретному товару (например, у вас есть наборы блюд, стоимость которых уже включает скидку).
7. Изображения товара – здесь добавляются изображения товаров.

8. Размещение товара на витрине – здесь можно выбрать в каких категориях на сайте будет выводиться товар, а также можно скрыть товар с сайта, не удаляя его в бэк-офисе.

9. Размещение товара на складе – аналогично предыдущему элементу управляет размещением товара, но уже на складе магазина.
10. Кнопки «Создать», «Создать и закрыть» и «Отмена».
Кнопка «Создать» – сохраняет товар без выхода из карточки.
Кнопка «Создать и закрыть» – сохраняет товар с выходом в категорию.
Кнопка «Отмена» – отменяет создание товара.
Нажмем кнопку «Создать» и посмотрим, как карточка товара выглядит на сайте.

На сайте карточка товара выглядит следующим образом.

Здесь используются все данные, которые вводились при создании товара в бэк-офисе.
Параметры товара выводятся во вкладке «Характеристики».

Таким образом все категории на сайте необходимо наполнить товарами.
Дополнительные возможности в карточке товара.
После создания и сохранения карточки товара, в бэк-офисе сайта станут доступны дополнительные возможности.
Самая главная из них – возможность добавлять свойства для товара.
У некоторых товаров могут быть дополнительные свойства. Например, если вы хотите дать возможность покупателю при заказе пиццы выбрать пиццу с сырным бортом или её диаметр, то создайте для товара дополнительные свойства.


После того, как вы создадите новое свойство, вы сможете добавить варианты товара.


После создания свойств, для каждого можно установить свою цену продажи и другие параметры.

На сайте у товара появится выбор свойств.

Заполнив все категории товарами мы уже получим приближенную к реальности картину сайта, которую можно дальше дорабатывать.

Помимо создания свойств в карточке товара появляются следующие возможности:
1. Редактировать SEO-параметры – канонический URL, тег Title, тег Description;

2. Предпросмотр сниппета страницы в поисковых системах;

3. Возможность добавлять сопутствующие и аналогичные товары.

Настройки категорий товаров
У каждой категории есть собственные настройки. Чтобы попасть в меню настроек категории, наведите курсор на ее название, нажмите на «шестеренку» и выберите пункт «Настроить категорию».

Мы попадем на страницу настроек категории.

Рассмотрим настройки категории подробнее:
1. Название категории – можно отредактировать;
![]()
2. URL-адрес категории – можно отредактировать, нажав на «карандаш»;
![]()
3. Размещение категории – указывается родительская категория;
![]()
4. Чек-бокс «Скрыть» – скрывает категорию с сайта, но оставляет ее доступной по прямой ссылке.

В бэк-офисе скрытые категории подсвечиваются серым цветом.

5. Чек-бокс «Содержит все товары из подкатегорий» – добавляет в родительскую категорию все товары из подкатегорий.

6. Чек-бокс «Умная категория» – позволяет автоматически добавлять товары, удовлетворяющие определенным условиям, из номенклатуры интернет-магазина в категории на сайте. Доступно с тарифа «Бизнес».

7. Сортировка товаров – определяет порядок вывода товаров в категории
![]()
8. Описание категории – текстовое описание категории. Выводиться на сайте.

9. Шаблон страницы категории – в inSales есть возможность создавать разные шаблоны для одной и той-же страницы. Например, «страница категории с выводом товаров плиткой» и «страница категории с выводом товаров строками». Настройка предназначена для верстальщиков.
![]()
10. SEO-параметры – позволяют заполнить мета-теги «title» и «description» для категории, а также увидеть превью сниппета страницы в поисковой системе.

11. Доп. описание категории – позволяет задать дополнительное текстовое описание категории. Например, если полное описание категории выводится в верхней части страницы, то доп. описание можно вывести в нижней.

12. Изображение категории – можно загрузить изображение категории.

Создание информационных страниц
Информационные страницы сайта – это страницы, на которых содержится важная для покупателя информация: о доставке, порядке оплаты заказов, контактами организации, отзывами и т.п.
На сайтах интернет-магазинов как правило создаются такие информационные страницы как:
1. Страница с описанием условий и географии доставки;
2. Страница с информацией о самой интернет-магазине;
3. Страница с информацией о текущих акциях и программе лояльности;
4. Страница с контактами и графиком работы.
В inSales информационные страницы создаются в разделе бэк-офиса «Сайт» → «Меню и страницы».

Здесь можно или создать новые страницы, или отредактировать текущие.
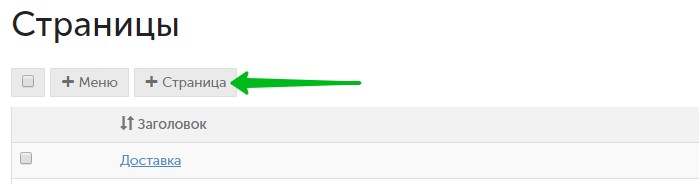
Создадим новую страницу «О доставке и оплате». Для этого нажмите кнопку «+Страница».

Далее указываем заголовок страницы и добавляем контент.

Также через сервис https://yandex.ru/map-constructor/ мы создали карту зон доставки и вставили ее на страницу «О доставке и оплате» через код страницы:


Сохраняем страницу и смотрим, что получилось на сайте с помощью кнопки «Открыть страницу на сайте» в верхней части бэк-офиса.

Подобным образом создаем и другие информационные страницы и наполняем их нужным контентом.
Создание верхнего и нижнего меню
После того, как созданы основные информационные страницы, ссылки на них необходимо разместить в верхнем и нижнем меню сайта, чтобы посетители сайта смогли их быстро найти и ознакомиться с информацией.
Управление меню сайта также выполняется в разделе «Сайт» → «Меню и страницы»

Меню на сайте, выглядят аналогично той структуре, которая задана в бэк-офисе.


Приведем меню в порядок, который нужен нам.
Верхнее меню:
- Ссылка «Меню» – ведет на весь каталог товаров сайта;
- Ссылка «Акции» – ведет на страницу с описанием текущих акций;
- Ссылка «О доставке» – ведет на страницу «О доставке и оплате»
Нижнее меню:
- Ссылка «О компании» – ведет на страницу с описанием компании;
- Ссылка «Контакты» – ведет на страницу «Контакты»;
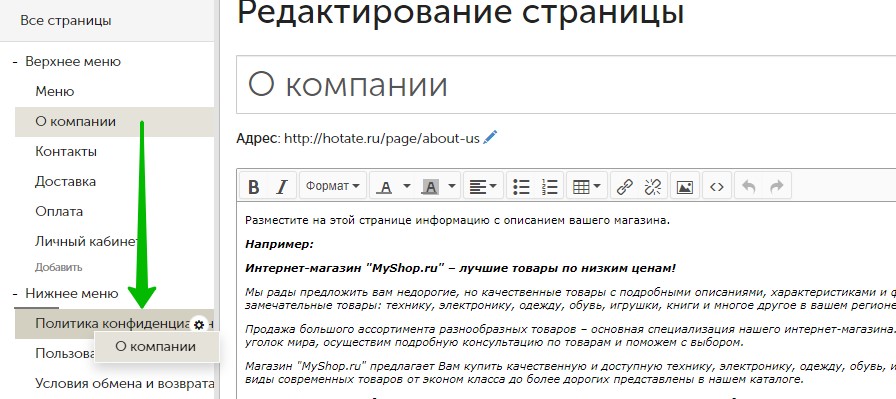
Для того чтобы скорректировать меню на сайте, перейдите в раздел «Контент» → «Меню и страницы».
Начнем с верхнего меню.

Ссылка «Каталог» ведет на все товары сайта.

Поэтому просто ее переименуем в «Меню».

Ссылку на страницу «О компании» переместим в нижнее меню перетаскиванием с зажатой левой кнопкой мыши.

Аналогично переместим из верхнего меню в нижнее ссылку на страницу «Контакты».
С помощью кнопки «Добавить», добавим в верхнее меню ссылку на страницу «О доставке и оплате».


Аналогично создаем в верхнем меню ссылку на страницу «Акции».
И удаляем лишние ссылки из меню.

Аналогичным образом формируем нижнее меню.
В итоге получаем примерно такую картину:

На сайте это выглядит так.


Настройка способов оплаты
Следующим шагом необходимо настроить способы оплаты на сайте.
Как правило интернет-магазины используют следующие способы оплаты заказов:
- Оплата наличными или картой (курьеру при получении заказа или при самовывозе);
- Онлайн-оплата картой на сайте при оформлении заказа.
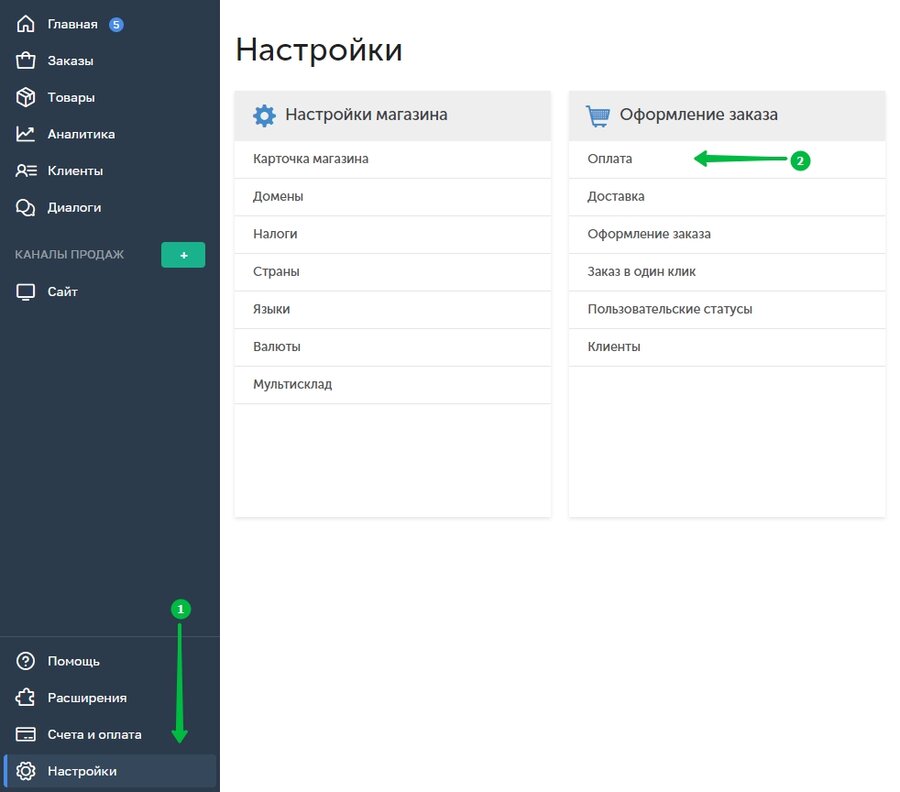
Чтобы создать способы доставки, перейдите в раздел «Настройки» → «Оплата»

У нас уже создан способ оплаты «Наличными курьеру», переименуем его в «Наличными или картой» и добавим описание. Для этого нажмите на название способа оплаты.

Далее добавим онлайн-оплату банковскими картами на сайте.
В inSales доступно подключение платежных шлюзов для приема онлайн-оплат. Полный перечень интеграций с платежными сервисами доступен на странице: https://www.inSales.ru/collection/apps-platezhnye-servisy
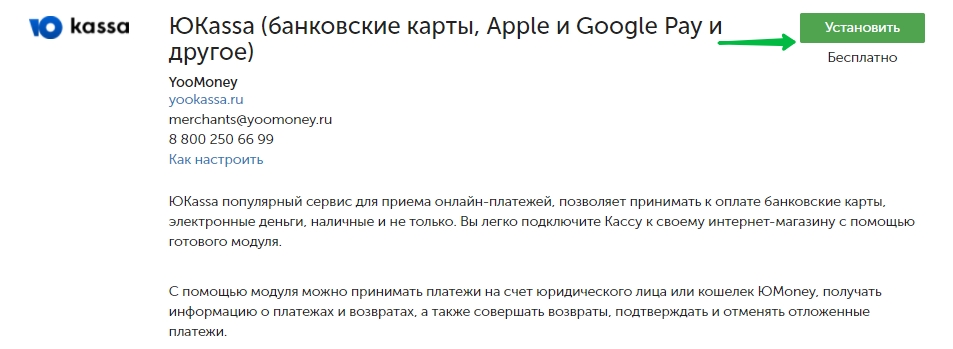
Для примера настроим интеграцию с ЮКаssa и приемом оплат на кошелёк ЮMoney. Для этого добавляем новый вариант оплаты из списка и нажимаем кнопку «Добавить».

Устанавливаем приложение.

Переходим в настройки интеграции.

Выбираем в качестве кого мы хотим работать: физ.лицо или юр.лицо.

Для юр.лиц необходимо предварительно заключить договор с платежным сервисом.
В целях упрощения процесса, выберем «Физ.лицо». Вводим номер своего кошелька ЮMoney (2). Его можно создать и скопировать на сайте ЮMoney (1).

После чего выбираем какие способы оплаты хотим использовать на сайте.

После чего приложение создаст новый способ оплаты на сайте.

Переименуем его и добавим описание.


Настройка способов доставки
У интернет-магазина как правило есть доставка заказов курьером и самовывоз.
Помимо этого, курьерская доставка может быть ограничена определенными зонами доставки.

Создадим способ доставки «Самовывоз».
Для этого перейдите в раздел «Настройки» → «Доставка». У нас уже есть 2 способа доставки: «Самовывоз» и «Курьером».
Для начала отредактируем способ доставки «Самовывоз».

Немного скорректируем название, добавим описание и укажем какие способы оплаты можно использовать с этим способом доставки.

Далее добавим доставку курьером с привязкой к зонам доставки.
Весь процесс создания карты с зонами доставки описан в инструкции, в руководстве рассмотрим это вкратце.
Создадим новый способ доставки «Зоны доставки».

Для покупателей назовем его «Доставка курьером» и добавим описание.

Далее укажем, что минимальная сумма заказа для курьерской доставки должна быть 850 рублей.

Далее, следуя инструкции, загружаем файл GEO JSON.

Для каждой зоны укажем стоимость доставки.

При необходимости можно сделать бесплатную доставку в зону при определенных суммах заказов. Например, если заказ меньше, чем на 850 рублей, то доставка 150 рублей, а если больше, то доставка в зону будет бесплатной.
Далее укажем какие способы оплаты подходят для этого способа доставки.

Лишний способ доставки «Курьером» удалим.

Теперь можно попробовать оформить тестовый заказ на сайте и посмотреть, что получилось.
Сначала клиент должен ввести номер телефона и населенный пункт (на inSales он определяется автоматически).

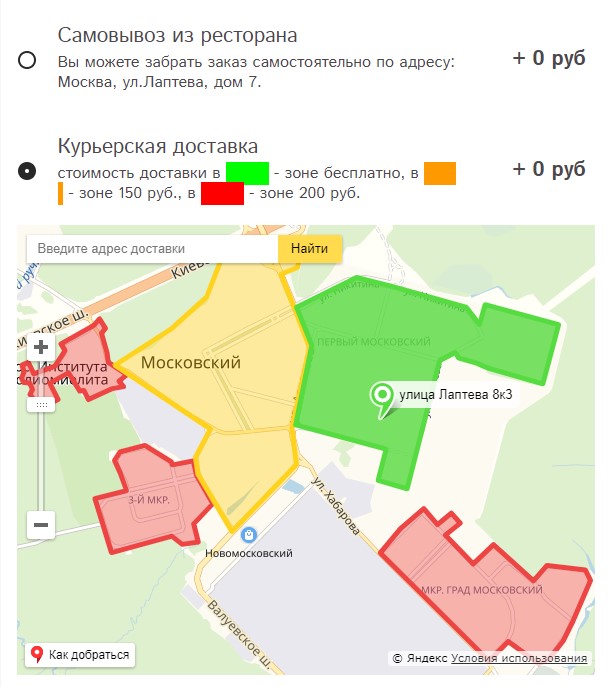
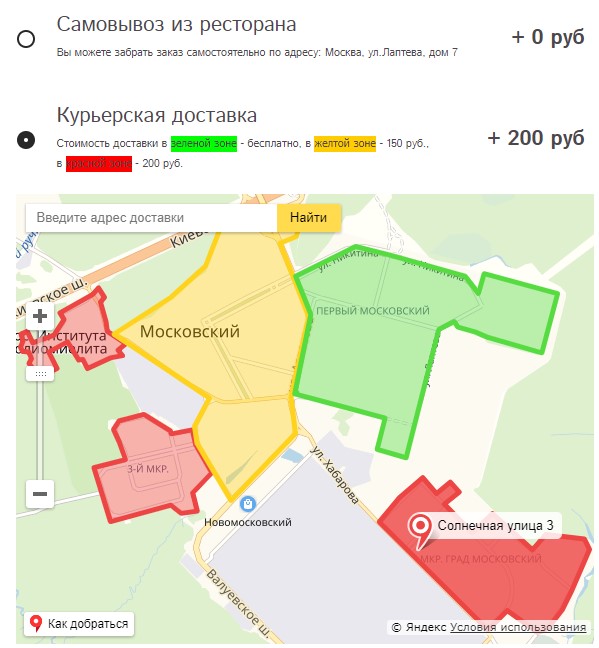
Далее выбрать способ доставки.

Если это будет курьерская доставка, то ввести адрес доставки и комментарий к заказу.

По адресу доставки автоматически определиться зона и стоимость доставки.
Далее покупатель указывает свои контактные данные и может зарегистрироваться.

И в конце выбирает способ оплаты и оформляет заказ.
Настройка оформления заказа
После того как были настроены способы доставки и оплаты, пришло время «причесать» страницу оформления заказа.
Важным моментом здесь является – запрашивать от покупателя только необходимые для выполнения заказа данные и исключить все лишнее.
Настройка страницы оформления заказа осуществляется в разделе бэк-офиса «Настройки» → «Оформление заказа».
Во-первых, отключим пункт «Населенный пункт», т.к. на сайте мы уже прямо сообщаем где работает доставка, а платформа сама умеет определять населенный пункт, откуда пришел посетитель.


В настройках поля «Адрес» сделаем раздельный ввод улицы, дома и квартиры, а также сделаем поле обязательным для заполнения, чтобы в случае, если покупатель оформляет курьерскую доставку, он точно ввел адрес.

Далее переходим в раздел «Настройки» → «Клиенты», где можно скорректировать запрашиваемые от клиента данные.
Например, не всегда нужен email покупателя, а достаточно номера телефона.

Email понадобиться только если вы хотите использовать личный кабинет покупателя или делать информационные рассылки на email с новостями и акциями.
В разделе «Настройки» → «Авторизация» можно настроить процесс регистрации на сайте или отключить ее, а также настроить регистрацию через соц.сети.

После того как все настроено, страница оформления заказа принимает лаконичный и завершенный вид.
Процесс оформления заказа теперь выглядит следующим образом:
1. Запрашиваем номер телефона клиента

2. Предлагаем выбрать способ получения заказа

3. Если выбран способ доставки «Самовывоз», то не запрашиваем адрес доставки, если выбрана «Курьерская доставка», то уточняется адрес доставки

4. Далее поле ввода комментария к заказу

5. Далее данные покупателя – имя и email (если поле не было отключено) + возможность зарегистрироваться на сайте

6. В конце выбирается способ оплаты и подтверждение заказа
Если была выбрана онлайн-оплата, то после подтверждения заказа, покупателя сразу направит на страницу платежного шлюза. В нашем случае – это ЮMoney.

Заказ при этом отправляется в бэк-офис сайта, где оператор может его обработать.

В карточке заказа мы видим все необходимые данные по заказу, а также можем распечатать товарный чек.

Подключение домена и SSL-сертификата
Последним шагом для запуска сайта необходимо подключить домен к сайту и SSL-сертификат для защиты данных покупателей.
Зарегистрировать домен для сайта можно прямо в бэк-офисе в разделе «Настройки» → «Домены», нажав на кнопку «Зарегистрировать домен».

После регистрации домена, здесь же можно подключить SSL-сертификат.

После того как домен и SSL-сертификат подключены, можно публиковать сайт в интернете.

На этом завершается цикл создания сайта интернет-магазина.
В следующей части руководства рассмотрим способы продвижения и рекламы сайта в интернете.
Домен и SSL-сертификат
Домен – это имя вашего сайта. У каждого сайта в интернете есть своё доменное имя, например, inSales.ru – это доменное имя сайта нашей платформы.
В случае с сайтом интернет-магазина, домен – это еще и бренд.
Для своего сайта Вам также потребуется подобрать красивое доменное имя, которое станет названием вашего бизнеса в Интернете.
Для подбора свободных доменных имен есть удобный сервис, встроенный прямо в бэк-офис вашего сайта в разделе «Настройки» → «Домены» → «Подобрать домен»:

Здесь Вы можете подобрать для вашего интернет-магазина красивый свободный домен по одному или нескольким ключевым словам.

Правила выбора домена для сайта:
1. Домен должен легко восприниматься на слух.
Когда ваш сайт станет достаточно известен, его будут рекомендовать через «сарафанное радио» и вашим операторам по телефону также придется называть домен сайта.
2. Домен не должен быть длинным.
Очень часто домен используют в логотипе магазина, также длинный домен сложно запомнить вашим покупателям. Также при использовании длинного домена появляется очень много вариантов его написания. Используйте короткий и простой домен.
3. Домен должен быть легок для восприятия людьми, не знающими английский.
4. Не используйте сложную транслитерацию в домене.
Под этим подразумевается написание русского слова транслитом. Например, слово «пицца» легко превращается в «pizza». Легко пишется и легко запоминается. А как вы, например, напишете транслитом слово «вкусный»? «vkusniy» или «vkusnii»? Или как-то еще?
5. В домене используйте слова, близкие к вашей сфере.
Это хорошо по двум причинам: из названия домена сразу понятна сфера деятельности сайта; сайт с таким доменом проще продвигать по ключевым фразам, содержащимся в названии домена.

Регистрация сайта в Вебмастере
Яндекс Вебмастер – это сервис, который помогает владельцу сайта управлять индексацией с сайта в поисковой системе Яндекс.
В Яндекс Вебмастер нужно добавить сайт, чтобы робот Яндекса узнал о его существовании. С его помощью владельцы ресурсов (веб-мастера) могут доказать, что это именно их сайт.
Ещё в Вебмастере можно посмотреть:
- когда и куда заходил робот;
- какие страницы он проиндексировал, а какие – нет;
- по каким ключевым словам, приходят люди из поиска;
- есть ли технические ошибки на сайте.
Через этот сервис можно настроить сайт: задать регион, цены товаров, защитить свои тексты от воровства, можно попросить робота заново зайти на страницы, на которых вы внесли изменения и еще много других полезных функций.
Как зарегистрировать сайт в Яндекс Вебмастер:
1. Перейдите на страницу сервиса: https://webmaster.yandex.ru/ (понадобиться учетная запись в Яндексе);
2. Добавьте домен сайта:

3. Далее нужно подтвердить права на сайт. Для этого выберите тип подтверждения «HTML-файл» и скачайте файл верификации:

4. Скачанный файл добавляем в раздел «Сайт» → «Файлы» в бэк-офисе вашего сайта:

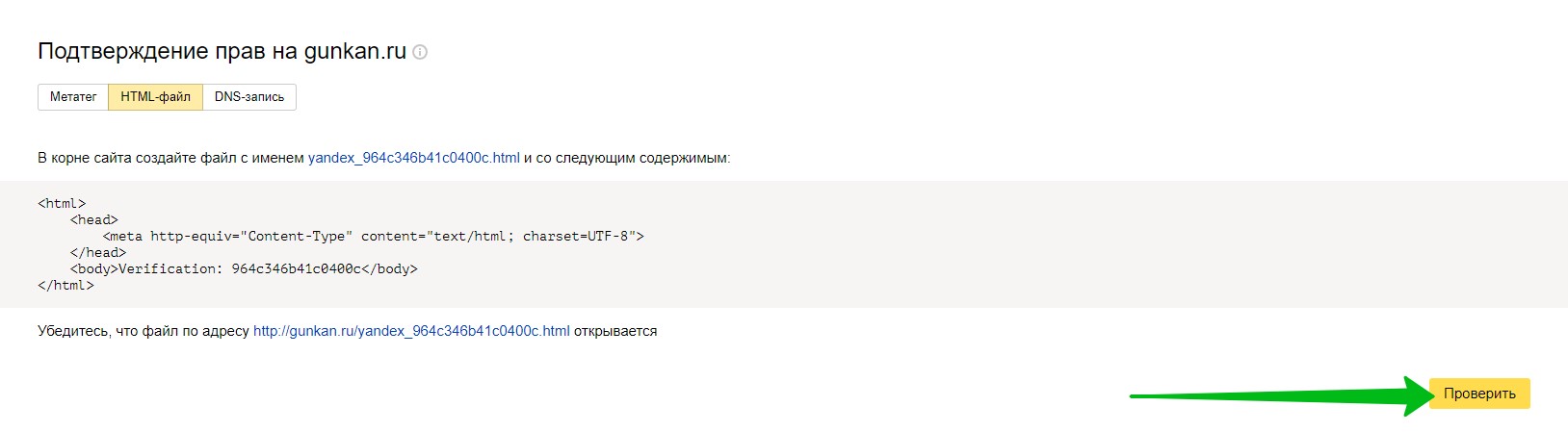
5. После того, как файл будет загружен в бэк-офис сайта, в окне подтверждения прав в Вебмастере нажмите кнопку проверить:

6. Если все сделано верно, то проверка пройдет успешно и сайт будет добавлен в Яндекс Вебмастер:

Какие настройки сразу можно сделать в Вебмастере.
Сайт добавлен в поиск, теперь робот точно зайдёт к вам и проиндексирует его. Обычно это занимает от 7 до 14 дней.
Что делать в Вебмастере дальше?
1. Добавить ссылку на карту сайта, чтобы робот быстрее индексировал ресурс, добавьте в Вебмастер файл sitemap.xml. В этом файле содержатся адреса всех страницах ресурса. В inSales файл sitemap.xml формируется автоматически и всегда доступен по ссылке вида ваш_домен.ru/sitemap.xml

2. Задайте регион сайта – это тот город, где вами осуществляется доставка:

Другие возможности Вебмастера мы рассмотрим далее в руководстве, т.к. они будут нужны для некоторых способов продвижения сайта.
Подключение на сайт Яндекс.Метрики
Яндекс Метрика — еще один важный инструмент владельца интернет-ресурса, показывающий данные о посещаемости. Статистика и динамика посещаемости сайта отображается в удобных для анализа таблицах, диаграммах и графиках.
После подключения к сервисам Яндекс.Вебмастер и Яндекс Метрика вы будете получать достаточное количество информации для управления позициями сайта и его посещаемостью. Это незаменимые инструменты для владельцев сайтов, желающих продвинуть свои ресурсы в самом популярном в России поисковике.
Как добавить счетчик Яндекс.Метрики на сайт:
1. Перейдите в сервис https://metrika.yandex.ru/ и нажмите кнопку «Добавить счетчик»:

2. Укажите имя счетчика, адрес сайта, часовой пояс и включите вебвизор:

3. В inSales есть готовый модуль для подключения Яндекс.Метрики, поэтому нам нужен только номер счетчика. Его можно получить на вкладке «CMS и конструкторы сайтов»:

4.Копируем номер счетчика, и вставляем его в бэк-офисе вашего сайта в разделе «Настройки» → «Счетчики и коды» → «Код Яндекс Метрика для анализа посетителей на сайте»:
Не забываем нажать кнопку «Сохранить» в нижней части страницы.
5. После того, как номер счетчика был добавлен в бэк-офисе вашего сайта, перейдите на страницу https://metrika.yandex.ru/list/ и проверьте все ли было сделано правильно:

Если нажать на значок проверки, то он должен стать зеленым.
Счетчик подключён, теперь все данные о посещаемости сайта собираются в Яндекс.Метрике.
Вы сможете отслеживать сколько посетителей было на вашем сайте, какие страницы самые популярные, откуда приходят посетители на сайт и т.д. Эти данные будут очень полезны при оценке рекламных каналов.
Заключение
На этом, с технической точки зрения, интернет-магазин можно считать созданным, если что-то не нашили в нашей инструкции, то вы всегда можете обратиться к документации или поддержке inSales. Вам предстоит проделать еще много работы по продвижению и выводу вашего интернет-магазина в прибыль, а в нашем Университете inSales вы найдете много статей, которые помогут вам в этом. Мы искренне желаем, чтобы у вас всё получилось!