Редактор сайта
Редактор позволяет самостоятельно персонализировать внешний вид шаблона, не обращаясь к коду: настроить цветовую схему сайта, поменять структуру страниц, добавить, переместить, изменить или удалить элементы интерфейса.
- Как перейти в редактор
- Общий вид редактора
- Меню редактора
- Настройки виджетов
Как перейти в редактор
Первый способ
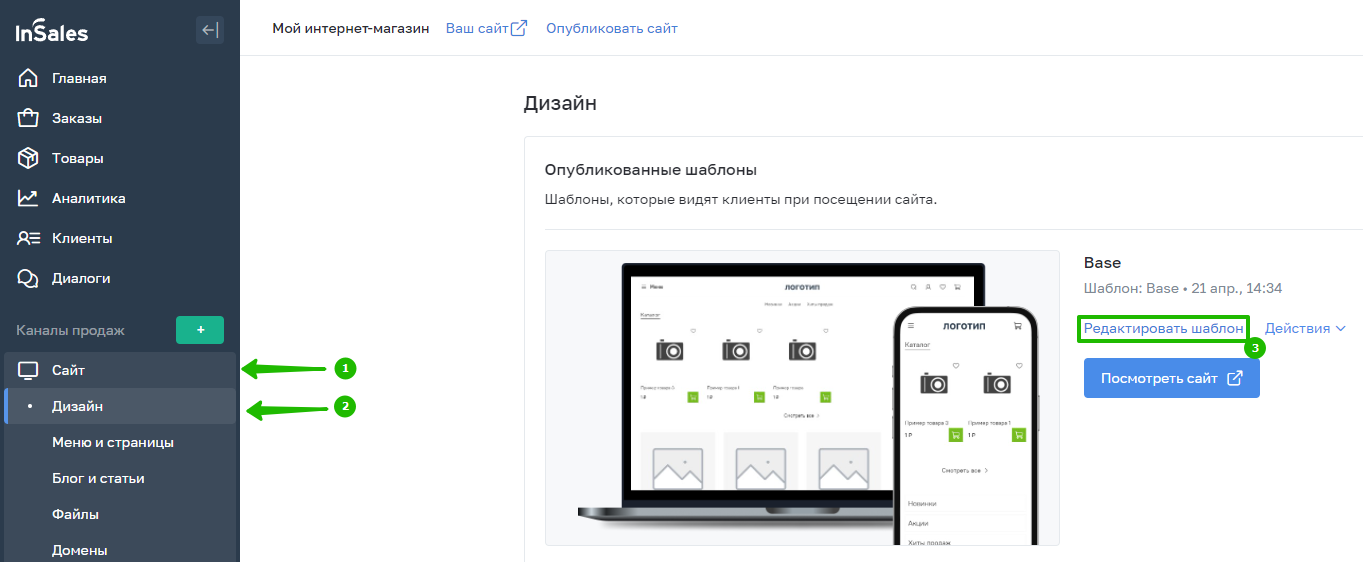
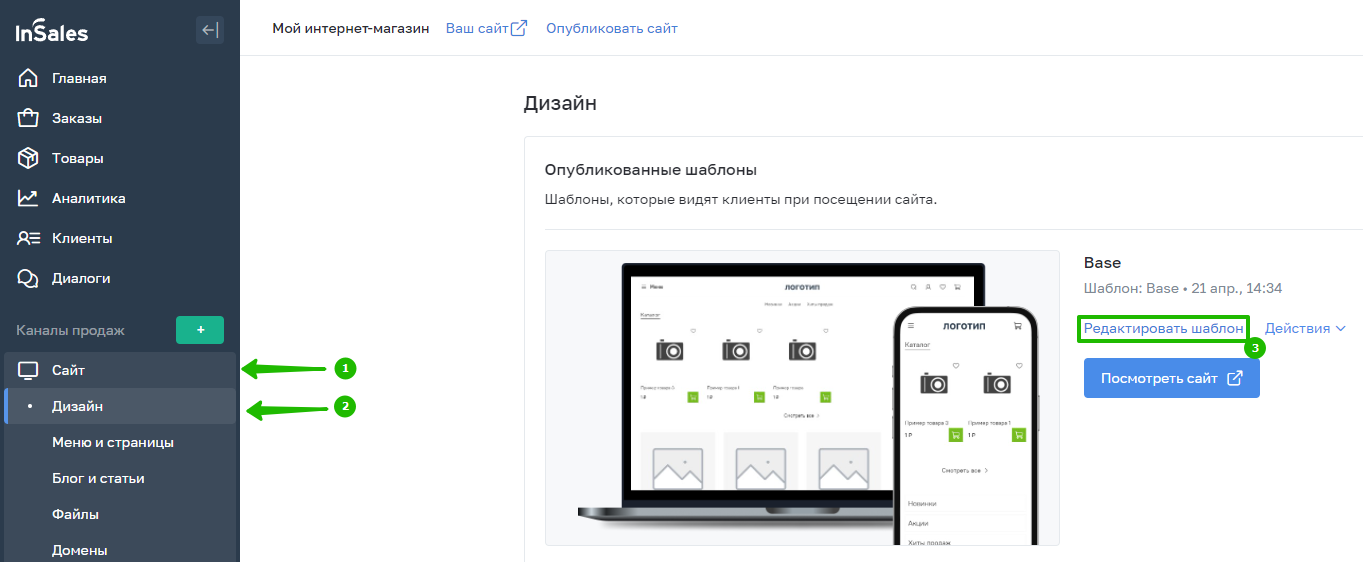
Перейдите в раздел Сайт → Дизайн и около нужного шаблона нажмите "Редактировать шаблон":

Второй способ
Также можно перейти в редактор шаблона, находясь на сайте.
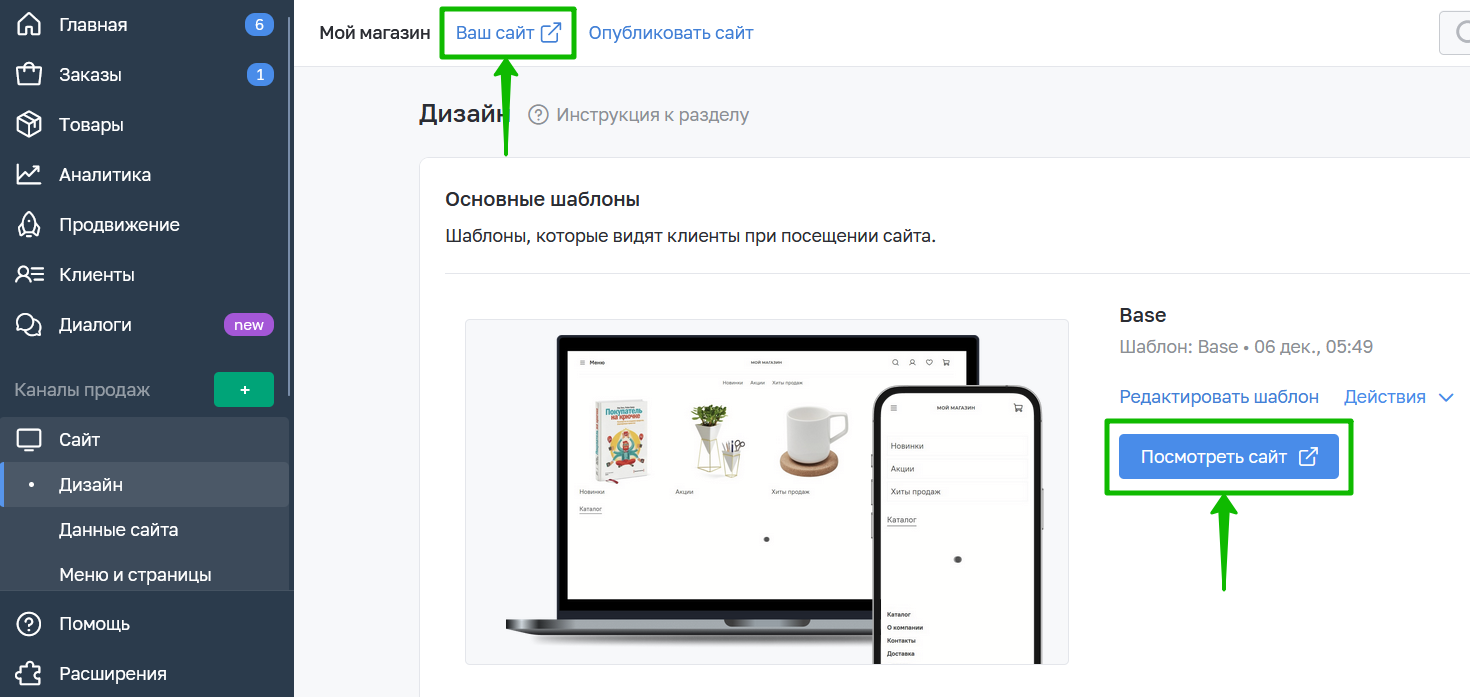
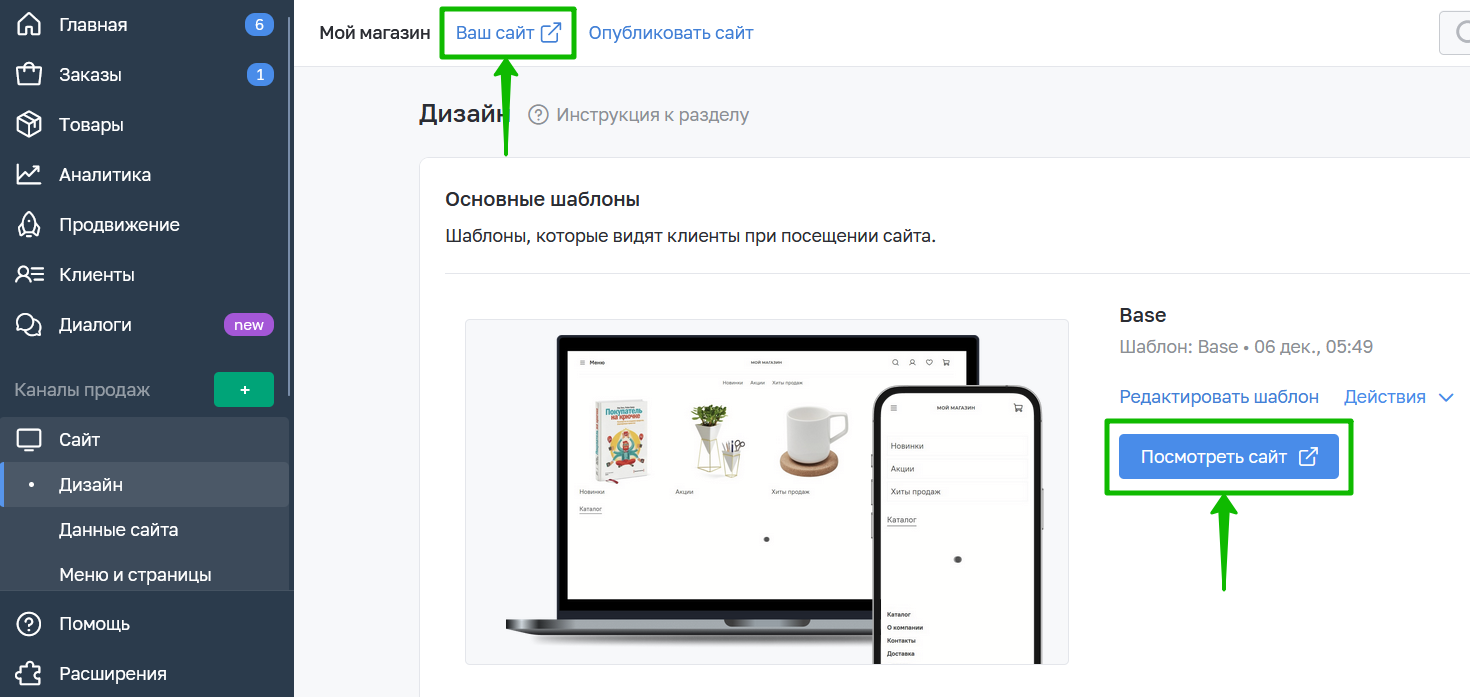
Откройте сайт из раздела Сайт → Дизайн, нажав около нужного шаблона "Посмотреть сайт", или с помощью кнопки "Ваш сайт". Кнопка есть в любом разделе панели администратора, она расположена сверху.

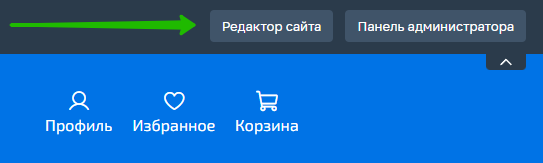
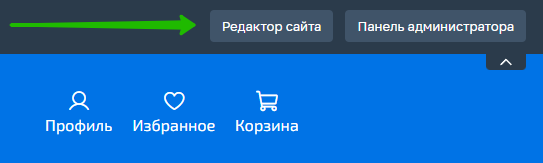
Находясь на сайте, нажмите кнопку "Редактор сайта" в правом верхнем углу:

Общий вид редактора

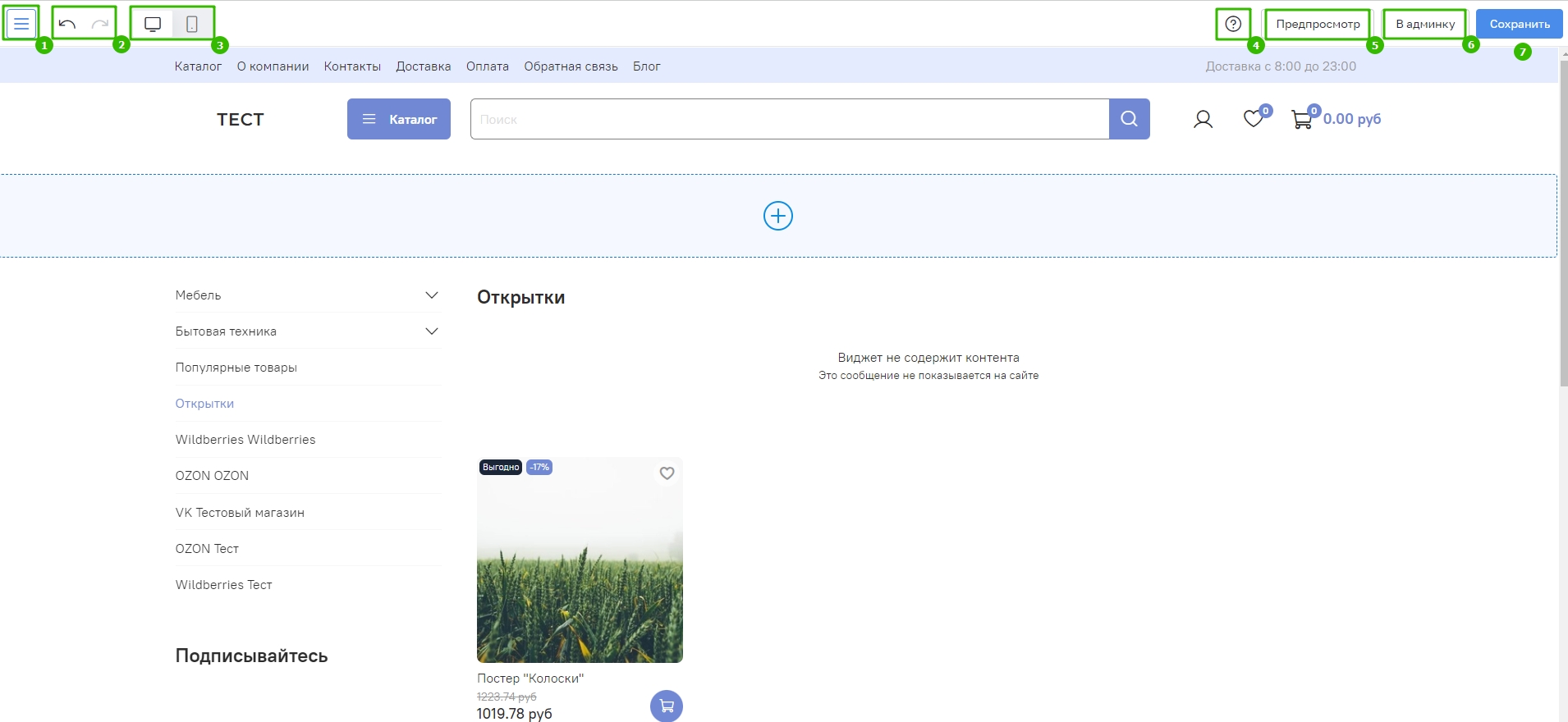
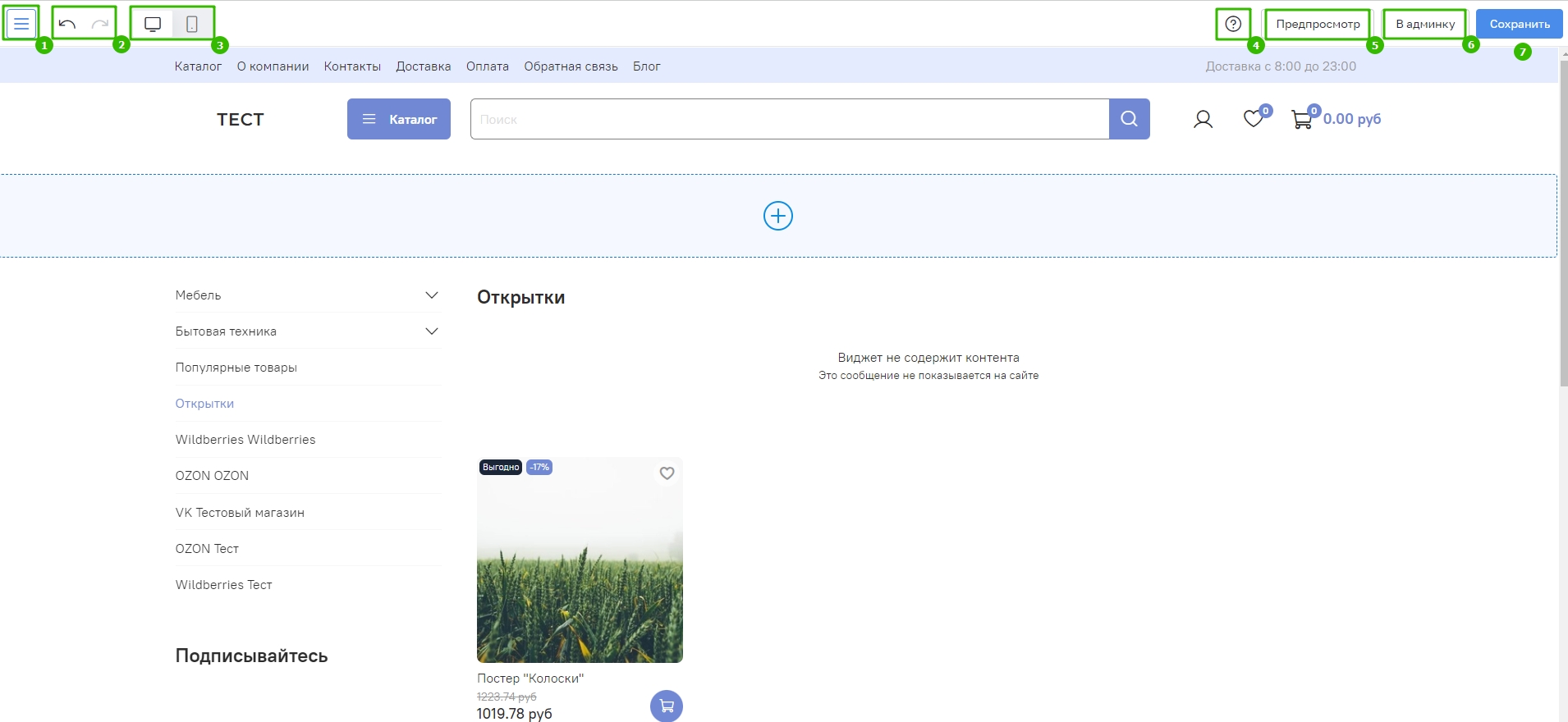
Верхняя часть редактора сайта отвечает за навигацию.
1. ☰ - открывает меню редактора. Подробнее
2. Кнопки "Отмена" и "Возврат" - отменяют последнее действие и восстанавливают его применение.
3. Выбор устройства - позволяют проверить внешний вид сайта в адаптивной варианте.
4. Иконка вопроса - включает интерактивное обучение по использованию редактора сайта.
5. Предпросмотр - позволяет скрыть интерфейс редактора и проверить внешний вид сайта.
6. В админку - перенаправляет в панель администратора сайта.
7. Сохранить - сохраняет внесенные изменения.
Меню редактора
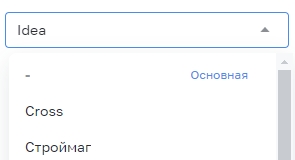
Предпросмотр
Можно перейти в предпросмотр установленного шаблона. Выберите нужный в выпадающем списке. Примененный шаблон при этом не меняется.

У примененного шаблона отображается подпись "Основной".
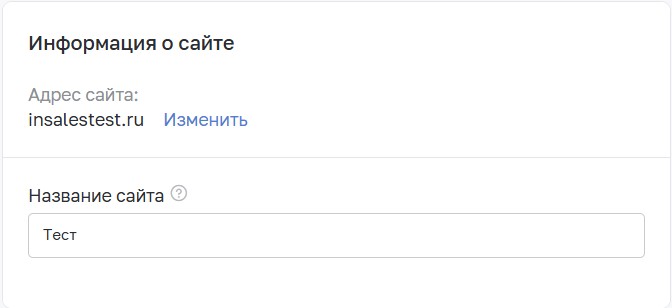
Данные сайта

Подраздел позволяет:
- изменить информацию о сайте

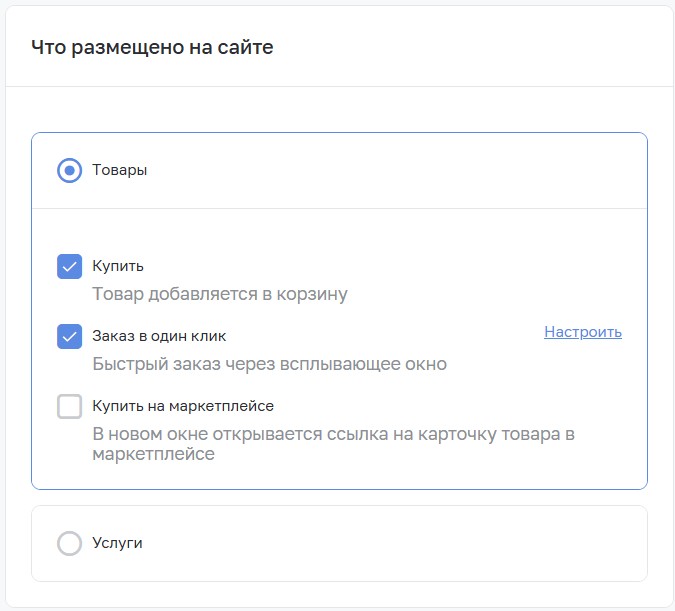
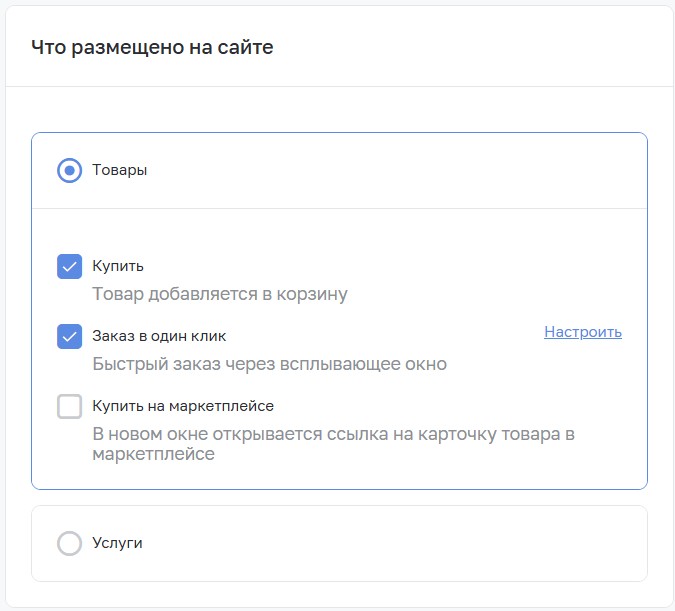
- выбрать - на сайте продаются товары или предоставляются услуги:

Если выбрать "Товары", то также доступно включение/отключение кнопок покупки.
Купить - позволяет отключить кнопку стандартного добавления товара в корзину, если есть необходимость использовать сайт как электронный каталог только для демонстрации продукции без возможности онлайн-заказа.
Заказ в один клик - отвечает за отображение кнопки, которая открывает форму для сбора заявок. Функция наиболее удачно подходит для продажи консультаций/услуг или оформления предзаказов.
Купить на маркетплейсе - включает/отключает возможность перенаправлять покупателей на карточки товаров на маркетплейсах Ozon и Wildberries, если сайт интегрирован с маркетплейсами.
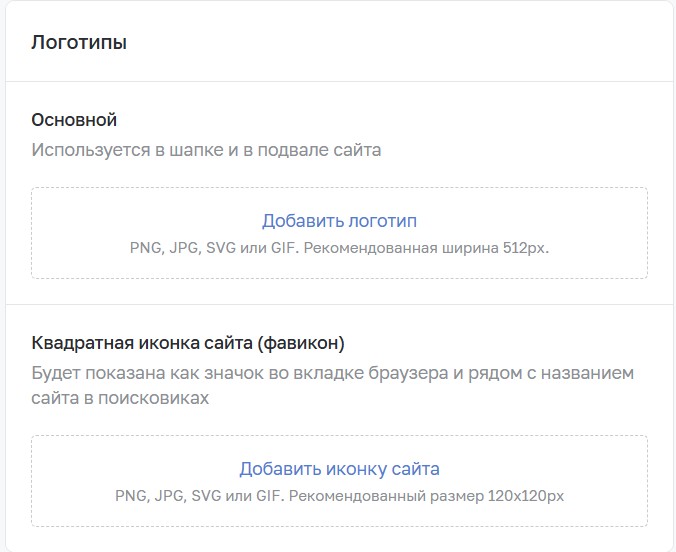
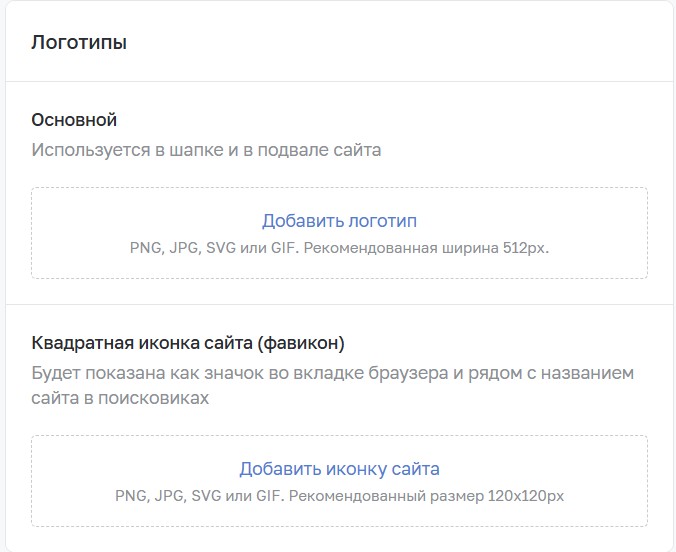
- загрузить логотип и фавикон

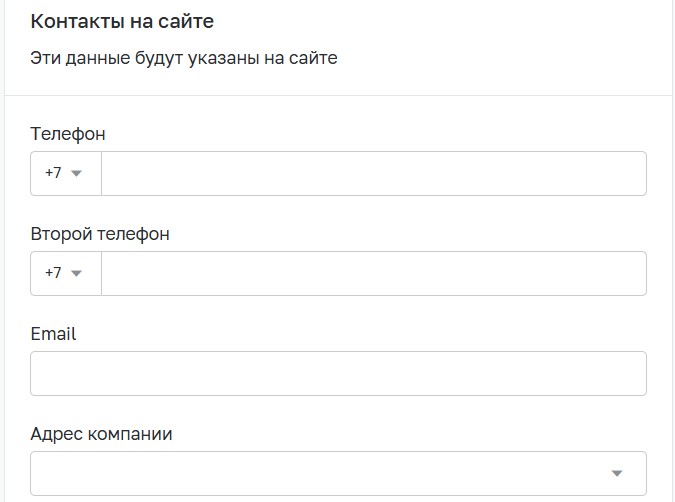
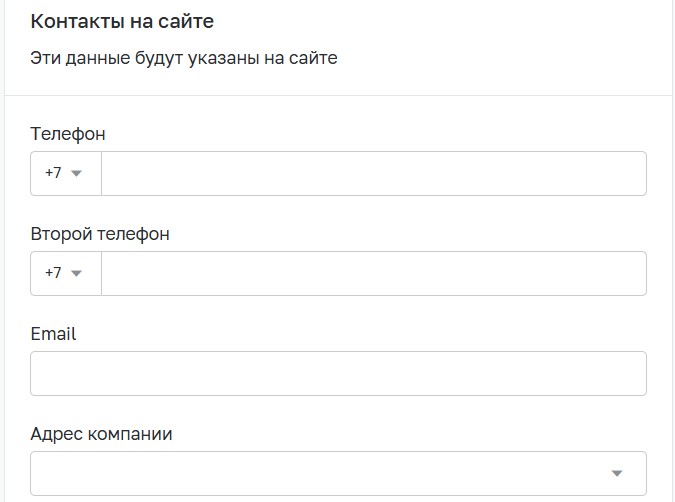
- изменить контакты

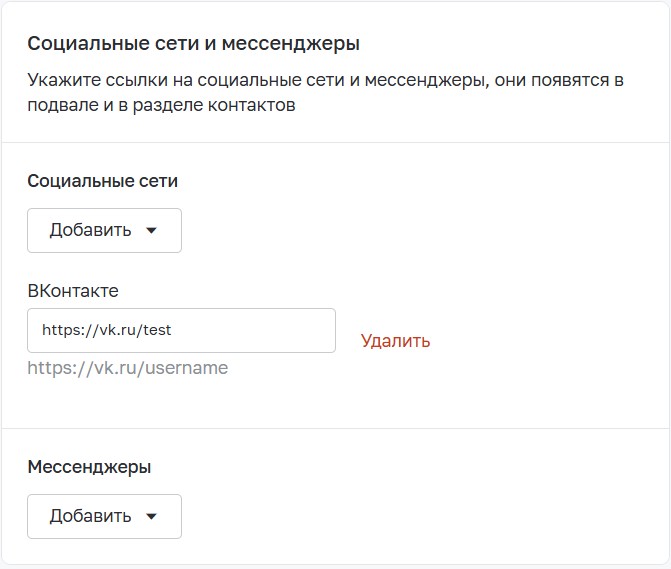
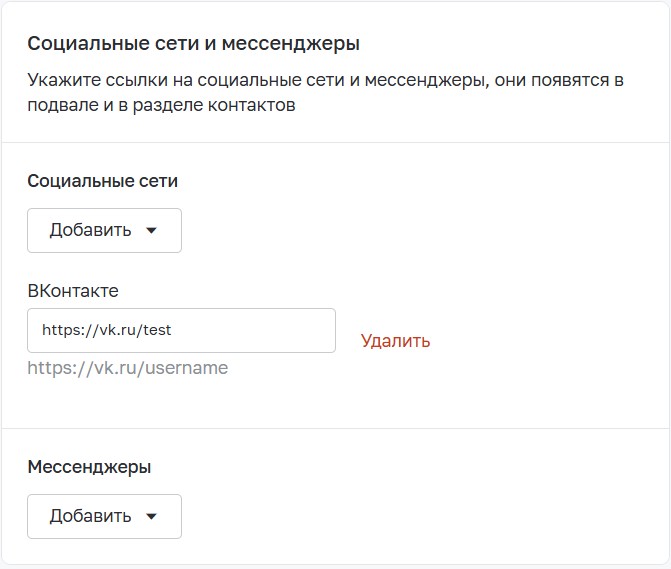
- изменить ссылки на социальные сети/мессенджеры

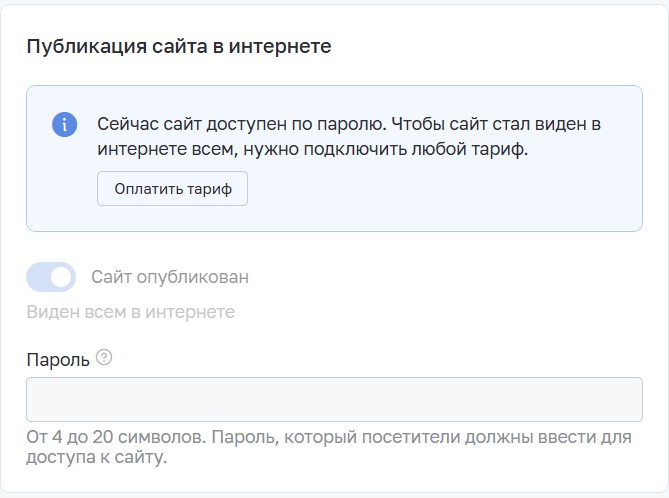
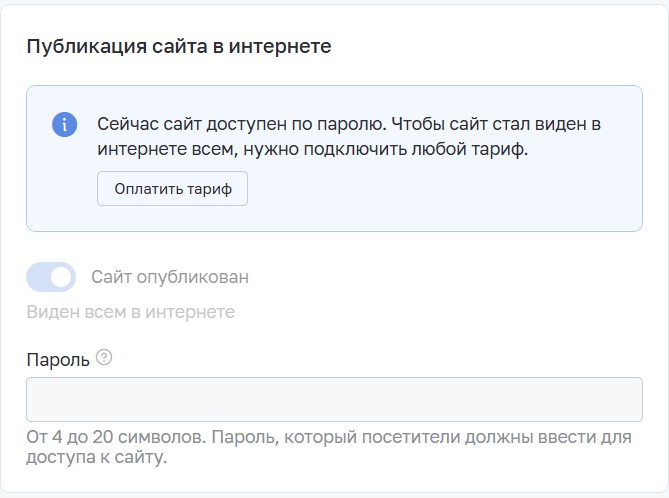
- изменить настройки публикации сайта в интернете

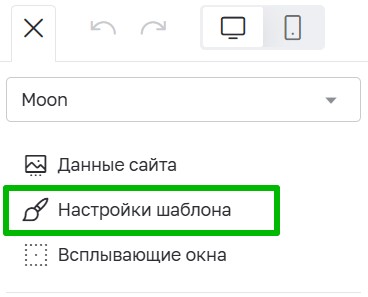
Настройки шаблона
Нажмите "Настройки шаблона" в сайдбаре редактора шаблона, который располагается слева:

Откроются вкладки с настройками.

1. Палитра шаблона
Выбор цветовой гаммы шаблона.
2. Дизайн
Настройка цветовой гаммы сайта и стилей иконок и кнопок.
3. Шрифты
Выбор стиля и размера шрифта.
4. Иконка
Загрузка фавикона, отображающегося во вкладке браузера и поисковой выдаче.
5. Каталог
Настройка количества товаров в категории.
6. Поиск
Настройка количества товаров на странице с результатами поиска
7. Блог
Настройка количества статей на странице.

8. Настройки покупки
Настройка отображения кнопки покупки при нулевом остатке товара.
Доступны варианты: "показать", "предзаказ" и "скрыть":

Показать — кнопка "купить" в карточке товара отображается и не блокируется при нулевом остатке товара.
Предзаказ — кнопка "купить" заменяется на кнопку "предзаказ" в карточке товара при нулевом остатке. При нажатии на кнопку отображается форма, данные из которой отправляются на почту владельца магазина.
Скрыть — кнопка "купить" блокируется и скрывается в карточке товара при нулевом остатке.

9. Сайдбар
Настройка отображения сайдбара в зависимости от типа страницы сайта.
10. Форма обратной связи
Включение капчи для форм обратной связи.

11. Избранное
Включение возможности сохранять товары в раздел "Избранное".
12. Сравнение
Включение возможности выбирать товары для их сравнения.
Всплывающие окна
Доступна возможность настроить всплывающие окна, используемые на сайте:

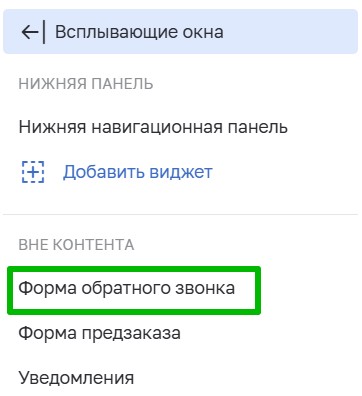
1. Выберите необходимое всплывающее окно:

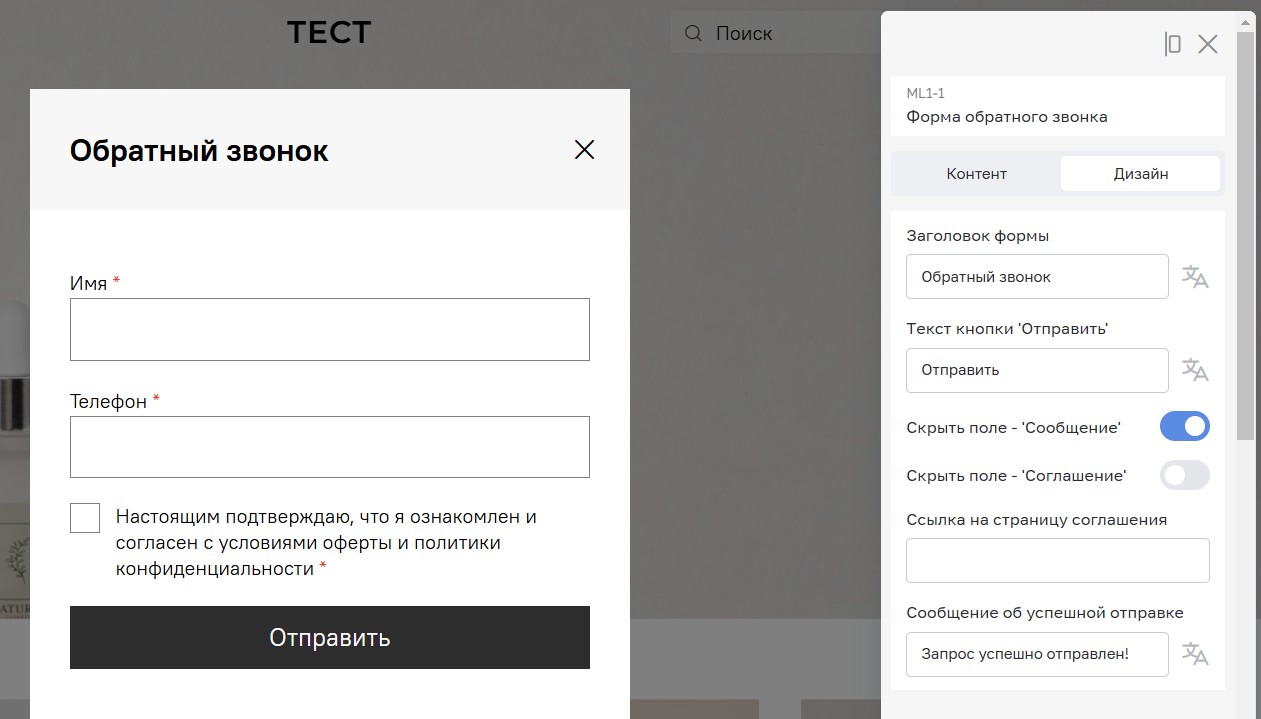
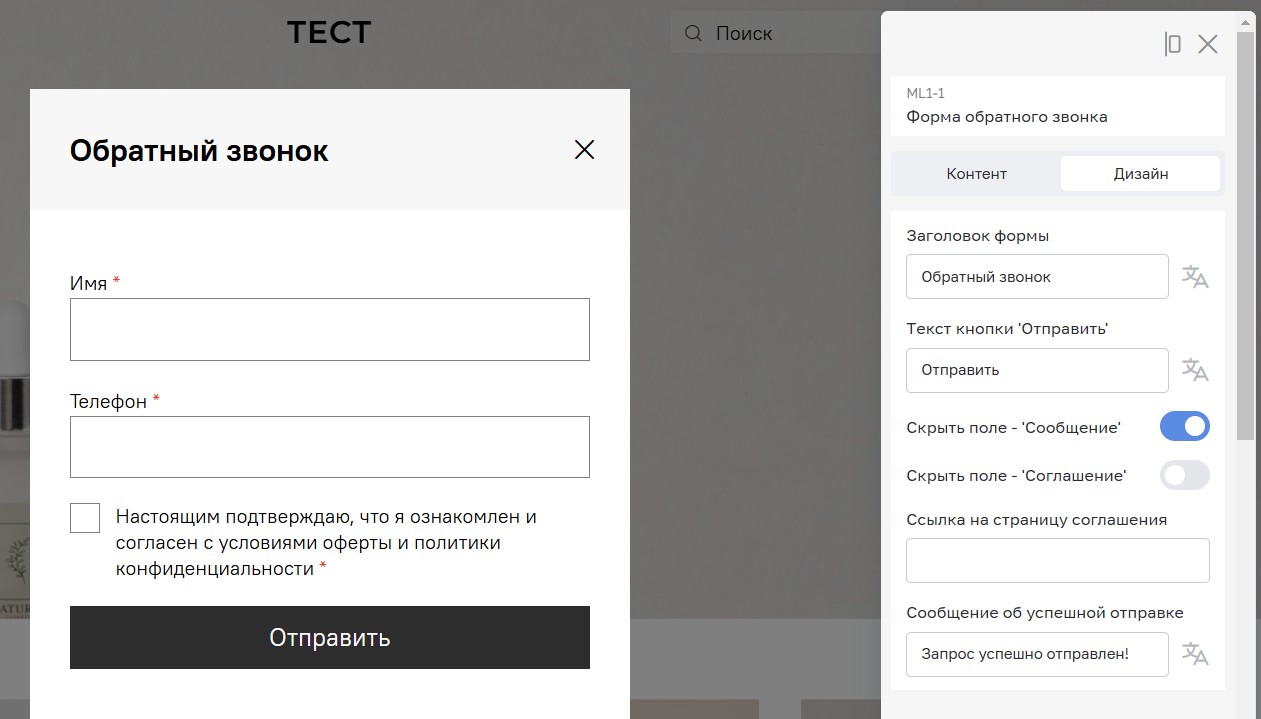
2. Далее отобразится его внешний вид и настройки:

Тип страницы
Меню страниц позволяет перейти к любому типу страницы для настройки используемых виджетов в рамках указанного типа страниц.

При нажатии на иконку ракеты сформируется оценка скорости страницы.
Настройки виджетов
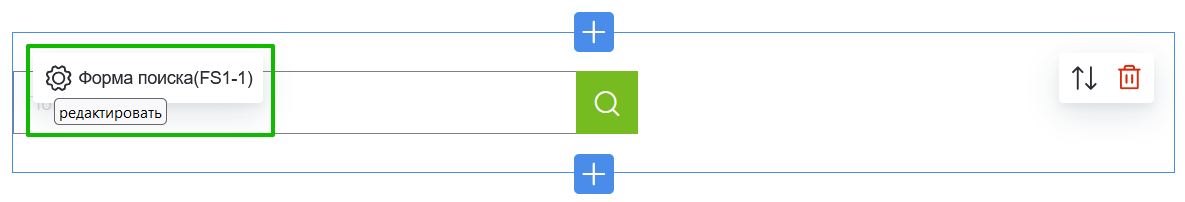
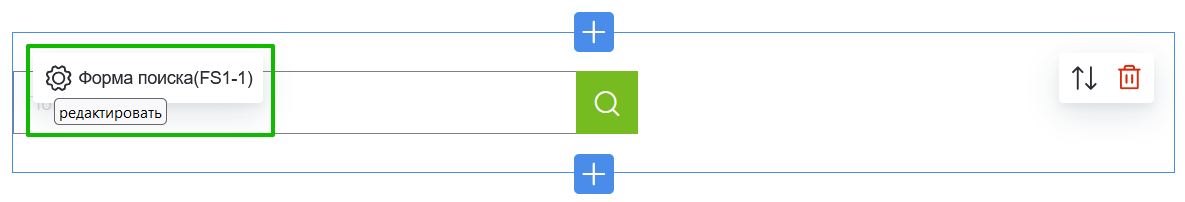
Шаблон сайта состоит из виджетов, изменение которых доступно в редакторе. Для перехода к настройкам виджета нажмите на шестеренку рядом с ним:

Подробнее о настройках виджетов